您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
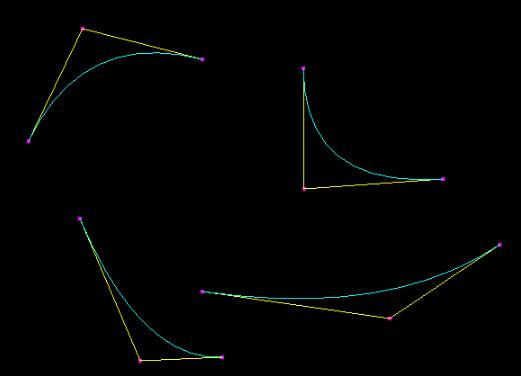
这篇文章主要讲解了使用OpenGL绘制Bezier曲线的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
源码见下
#include <windows.h>
#include <math.h>
#include <gl/GL.h>
#include <gl/glut.h>
int SCREEN_HEIGHT = 480;
int NUMPOINTS = 0;
class Point
{
public:
float x, y;
void setxy(float x2, float y2)
{
x = x2;
y = y2;
}
Point operator&(const Point & rPoint)
{
x = rPoint.x;
y = rPoint.y;
return * this;
}
};
Point abc[3];
void myInit()
{
glClearColor(0.0,0.0,0.0,0.0);
glColor3f(1.0f, 0.0, 0.0);
glPointSize(4.0);
glMatrixMode(GL_PROJECTION);
glLoadIdentity();
gluOrtho2D(0.0, 640, 0.0, 480.0);
}
void drawDot(Point pt)
{
glBegin(GL_POINTS);
glVertex2f(pt.x, pt.y);
glEnd();
glFlush();
}
void drawLine(Point p1, Point p2)
{
glBegin(GL_LINES);
glVertex2f(p1.x, p1.y);
glVertex2f(p2.x, p2.y);
glEnd();
glFlush();
}
//三个控制点的贝塞尔曲线
Point drawBezier(Point A, Point B, Point C, double t)
{
Point P;
P.x = pow((1-t), 2) * A.x + 2*t*(1-t)*B.x + pow(t, 2)*C.x;
P.y = pow((1-t), 2) * A.y + 2*t*(1-t)*B.y + pow(t, 2)*C.y;
return P;
}
void myMouse(int button, int state, int x, int y)
{
if(button == GLUT_LEFT_BUTTON && state == GLUT_DOWN)
{
abc[NUMPOINTS].setxy((float)x, (float)(SCREEN_HEIGHT - y));
NUMPOINTS++;
if (NUMPOINTS == 3)
{
glColor3f(1.0, 0.0, 1.0);
drawDot(abc[0]);
drawDot(abc[1]);
drawDot(abc[2]);
glColor3f(1.0, 1.0, 0.0);
drawLine(abc[0], abc[1]);
drawLine(abc[1], abc[2]);
glColor3f(0.0, 1.0, 1.0);
Point POld = abc[0];
for (double t = 0.0; t<=1.0;t+=0.1)
{
Point P = drawBezier(abc[0], abc[1], abc[2], t);
drawLine(POld, P);
POld = P;
}
glColor3f(1.0, 0.0, 0.0);
NUMPOINTS = 0;
}
}
}
void myDisplay()
{
glClear(GL_COLOR_BUFFER_BIT);
glFlush();
}
int main(int argc, char * agrv[])
{
glutInit(&argc, agrv);
glutInitDisplayMode(GLUT_SINGLE | GLUT_RGB);
glutInitWindowSize(640, 480);
glutInitWindowPosition(100, 150);
glutCreateWindow("Bezier Curve");
glutMouseFunc(myMouse);
glutDisplayFunc(myDisplay);
myInit();
glutMainLoop();
return 0;
}
看完上述内容,是不是对使用OpenGL绘制Bezier曲线的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。