您好,登录后才能下订单哦!
这篇文章主要介绍了web开发中如何解决浏览器会自动填充密码的问题,具有一定借鉴价值,感兴趣的朋友可以参考下,希望大家阅读完这篇文章之后大有收获,下面让小编带着大家一起了解一下。
解决办法是在form上或input上添加autoComplete="off"这个属性。
form表单的属性如下所示:

但是这个解决方案在谷歌和火狐上均有bug,下面来一个一个解决。
1.'autocomplete="off"'在Chrome中不起作用解决方案
网站项目中,有登录和注册的弹框,在除chrome的浏览器中一切都ok,一旦在谷歌浏览器中,问题来了:
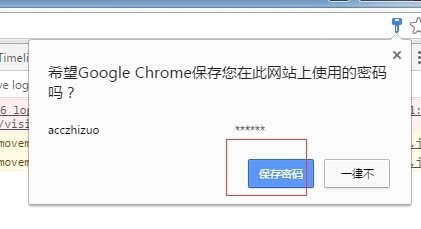
首先从登录弹框中登陆成功,chrome会弹出是否保存密码的提示框,点击保存密码按钮,

然后接着退出账户,
这时打开注册弹框,你会发现注册弹框中用户名和密码也被默认填写进去了(登录弹框中默认填写进去符合逻辑),


这现象就诡异了,开始各种查,cookie,本地缓存,等等,都解决不了这问题;
查阅后,很多没有这个的解决方案。
1 通常我们会在form表单上加入autocomplete="off" 或者 在输入框中加入autocomplete="off"
<form method="post" action="" name="login" autocomplete="off"> </form> //或者 <input id="name" type="text" name="name" maxlength="20" autocomplete="off">
2 但是有一种情况例外,就是表单中有input[type="password"],点击保存密码后,在Chrome浏览器则自动填充了用户名和密码的输入框;为了统一样式,我们需要就对Chrome的问题经行单独处理。
总结了4种解决方案,如下:
1 修改disabled属性
if(navigator.userAgent.toLowerCase().indexOf("chrome") != -1){
var inputers = document.getElementsByTagName("input");
for(var i=0;i<inputers.length;i++){
if((inputers[i].type !== "submit") && (inputers[i].type !== "password")){
inputers[i].disabled= true;
}
}
setTimeout(function(){
for(var i=0;i<inputers.length;i++){
if(inputers[i].type !== "submit"){
inputers[i].disabled= false;
}
}
},100)
}2 去除输入框的name和id属性
if(navigator.userAgent.toLowerCase().indexOf("chrome") != -1){
var inputers = document.getElementsByTagName("input");
for(var i=0;i<inputers.length;i++){
if((inputers[i].type !== "submit") && (inputers[i].type !== "password")){
var input = inputers[i];
var inputName = inputers[i].name;
var inputid = inputers[i].id;
inputers[i].removeAttribute("name");
inputers[i].removeAttribute("id");
setTimeout(function(){
input.setAttribute("name",inputName);
input.setAttribute("id",inputid);
},1)
}
}
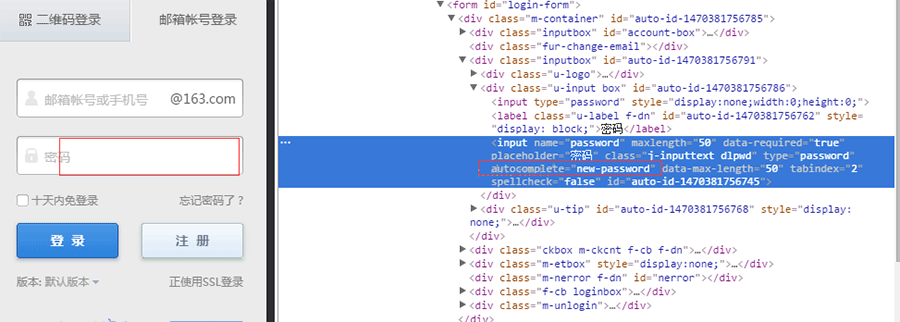
}3.可以在不需要默认填写的input框中设置 autocomplete="new-password"
网上咱没有找到对其详细解释,但是发现163邮箱的登录注册是这么用的,

所以就借鉴借鉴咯,测试之后也是可以解决问题的,也是最简单的解决办法,网易给您点个赞!
4 修改readonly属性
<input type="password" readonly onfocus="this.removeAttribute('readonly');"/>
但Firefox中有个Bug。首次提交后,FF会提示是否记住某某网站的密码,点击“记住”后 input[type=text]设置autocomplete="off"将不起作用。

有两种情况:
1,form中没有input[type=password],autocomplete="off"将起作用
2,去掉form,设置input[type=text]的autocomplete也起作用(测试不好用)
3.Firefox则需要使用另一个扩展属性disableautocomplete (测试也不行)
<input type="text" disableautocomplete autocomplete="off" id="number"/>
感谢你能够认真阅读完这篇文章,希望小编分享的“web开发中如何解决浏览器会自动填充密码的问题”这篇文章对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,更多相关知识等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。