您好,登录后才能下订单哦!
小编给大家分享一下AngualrJS页面刷新导致异常显示怎么办,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
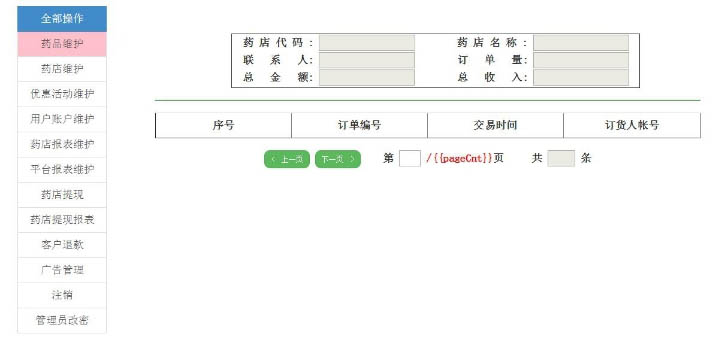
页面正常加载后,显示如下:

按F5刷新之后,页面如下所示:

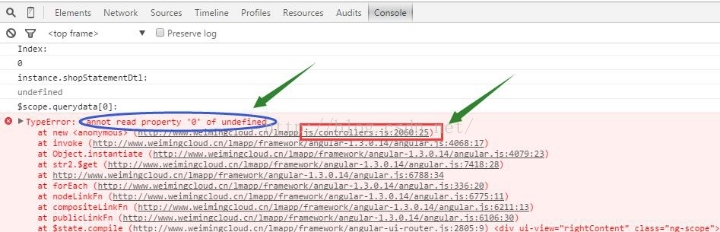
很明显,页面显示出现了异常。回过头再看看Chrome的错误提示,

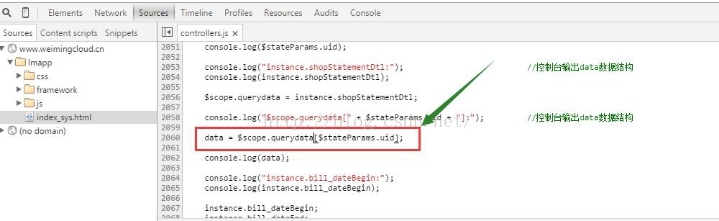
具体代码如下:

正是以上代码导致了错误的发生。
追根溯源
让我们回顾一下,错误到底是如何发生的。正常加载情况下,页面正常显示很容易理解,程序是按照既定的数据流走的。但是按F5刷新之后,$stateParams.uid已经不存在了,此时再次调用就会出现undefined的错误,导致页面加载出现异常。
如何解决这类问题呢?
首先应在语句执行之前添加变量判断语句,若变量存在且不为空,则可继续执行其它流程。代码如下:
$scope.pageNumber = 1; // 起始查询页码
$scope.totalItems = 0; // 查询数据总数
$scope.pageCnt = 1; // 初始化总页数
if($stateParams.uid != "" && $stateParams.uid != null && typeof(instance.shopStatementDtl) != "undefined")
{
.................
.................
}执行后效果:

以上是“AngualrJS页面刷新导致异常显示怎么办”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。