您好,登录后才能下订单哦!
路由,其实就是指向的意思,当我点击页面上的home 按钮时,页面中就要显示home的内容,如果点击页面上的about 按钮,页面中就要显示about 的内容。Home按钮 => home 内容, about按钮 => about 内容,也可以说是一种映射。 所以在页面显示中,有两个部分,一个是需要点击的部分,一个是点击之后,显示点击内容的部分。
点击之后,怎么做到正确的对应,比如,我点击home 按钮,页面中怎么才能显示home的内容。这就要在js 文件中配置路由。
路由中有三个基本的概念 route, routes, router。
1, route,它是一条路由,由这个英文单词也可以看出来,它是单数, Home按钮 => home内容, 这是一条route, about按钮 => about 内容, 这是另一条路由。
2, routes 是一组路由,把上面的每一条路由组合起来,形成一个数组。[{home 按钮 =>home内容 }, { about按钮 => about 内容}]
3, router 是一个机制,相当于一个管理者,它来管理路由。因为routes 只是定义了一组路由,它放在哪里是静止的,当真正来了请求,怎么办? 就是当用户点击home 按钮的时候,怎么办?这时router 就起作用了,它到routes 中去查找,去找到对应的 home 内容,所以页面中就显示了 home 内容。
4,客户端中的路由,实际上就是dom 元素的显示和隐藏。当页面中显示home 内容的时候,about 中的内容全部隐藏,反之也是一样。客户端路由有两种实现方式:基于hash 和基于html5 history api.
vue-router中的路由也是基于上面的内容来实现的
在vue中实现路由还是相对简单的。因为我们页面中所有内容都是组件化的,我们只要把路径和组件对应起来就可以了,然后在页面中把组件渲染出来。
1, 页面实现(html模版中)
在vue-router中, 我们也可以看到它定义了两个标签<router-link> 和<router-view>。 <router-link> 就是定义页面中点击的部分,<router-view> 就是点击后,显示内容的部分。所以 <router-link> 还有一个非常重要的属性 to, 它定义 点击之后,要到哪个路径下 , 如:<router-link to="/home">Home</router-link>
2, js 中配置路由
首先要定义route, 一条路由的实现。它是一个对象,最基本的一条路由由两个部分组成: path: component. path 指路径,component 指的是组件。如:{path:'/home', component: home}
我们这里有两条路由,组成一个routes:
const routes = [
{ path: '/home', component: Home },
{ path: '/about', component: About }
]
最后创建router 对路由进行管理,它是由构造函数 new vueRouter() 创建,接受routes 参数。
const router = new VueRouter({
routes // short for routes: routes
})
配置完成后,把router 实例注入到 vue 根实例中,就可以使用路由
const app = new Vue({
router
}).$mount('#app')
执行过程:当用户点击 router-link 标签时,会去寻找它的 to 属性, 它的 to 属性和 js 中配置的路径{ path: '/home', component: Home} path 一一对应,从而找到了匹配的组件, 最后把组件渲染到 <router-view> 标签。所有的这些实现才是基于hash 实现的。
vue-cli 创建一个项目体验一下, 当然不要忘记安装vue-router
1, 在src 目录下新建两个组件,home.vue 和 about.vue
<template>
<div>
<h2>home</h2>
<p>{{msg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
msg: "我是home 组件"
}
}
}
</script>
<template>
<div>
<h2>about</h2>
<p>{{aboutMsg}}</p>
</div>
</template>
<script>
export default {
data () {
return {
aboutMsg: '我是about组件'
}
}
}
</script>
2, 在 App.vue中 定义<router-link > 和 </router-view>
<template>
<div id="app">
<img src="./assets/logo.png">
<header>
<!-- router-link 定义点击后导航到哪个路径下 -->
<router-link to="/home">Home</router-link>
<router-link to="/about">About</router-link>
</header>
<!-- 对应的组件内容渲染到router-view中 -->
<router-view></router-view>
</div>
</template>
<script>
export default {
}
</script>
3, 在 src目录下再新建一个router.js 定义router, 就是定义 路径到 组件的 映射。
import Vue from "vue";
import VueRouter from "vue-router";
// 引入组件
import home from "./home.vue";
import about from "./about.vue";
// 要告诉 vue 使用 vueRouter
Vue.use(VueRouter);
const routes = [
{
path:"/home",
component: home
},
{
path: "/about",
component: about
}
]
var router = new VueRouter({
routes
})
export default router;
4, 把路由注入到根实例中,启动路由。这里其实还有一种方法,就像store 注入到根实例中,我们可以在main.js中引入路由,注入到根实例中。
import Vue from 'vue'
import App from './App.vue'
// 引入路由
import router from "./router.js"
new Vue({
el: '#app',
router, // 注入到根实例中
render: h => h(App)
})
5, 这时点击页面上的home 和about 可以看到组件来回切换。但是有一个问题,当首次进入页面的时候,页面中并没有显示任何组件。我们想让页面一加载进来就显示home页面,这需要重定向,所谓重定向,其实就是重新给它指定一个方向,比如当用户点击home 的时候,我们让它指向about.
这用到了redirect 配置。刚进入页面的时候,它的路径是 '/', 所以重新定义到home
const routes = [
{
path:"/home",
component: home
},
{
path: "/about",
component: about
},
// 重定向
{
path: '/',
redirect: '/home'
}
]
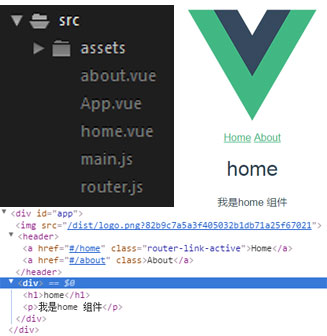
6, 当我们打开浏览器的控制台,可以看到路由时组件的切换。
首先看到 router-link 标签渲染成了 a 标签,to 属性变成了a 标签的 href 属性,这时就明白了点击跳转的意思。router-view 标签渲染成了我们定义的组件。可以对比一下app.vue 中的标签和控制台中的标签

动态路由
官网给的例子是,不同的用户(就是用户的id不同),它都会导航到同一个user 组件中。这样我们在配置路由的时候,就不能写死, 就是路由中的path属性,不能写死。如 path: “/home”,只有是home的时候,才能显示home 组件,执行的是严格匹配。导航到 user 组件,路径中肯定有user,
id 不同,那就给路径一个动态部分来匹配不同的id. 动态部分 以 : 开头,那么路径就变成了 /user/:id, 这条路由就可以这么写: { path:"/user/:id", component: user }.
再定义一个user组件,页面中添加两个router-link 用于导航, router.js中添加路由配置。user组件随便写一个就好了。
app.vue 更改如下:
<template> <div id="app"> <img src="./assets/logo.png"> <header> <router-link to="/home">Home</router-link> <router-link to="/about">About</router-link> <!-- 增加两个到user组件的导航,可以看到这里使用了不同的to属性 --> <router-link to="/user/123">User123</router-link> <router-link to="/user/456">User456</router-link> </header> <router-view></router-view> </div> </template>
router.js 更改如下:
const routes = [
{
path:"/home",
component: home
},
{
path: "/about",
component: about
},
/*新增user路径,配置了动态的id*/
{
path: "/user/:id",
component: user
},
{
path: '/',
redirect: '/home'
}
]
在动态路由中,如果我们想知道路由是从哪里过来的,就是获取到动态部分怎么办? 其实,当整个vue-router 注入到根实例后,在组件的内部,我们是可以通过this.$route.params 来获得这个动态部分的。它是一个对象,属性名,就是路径中定义的动态部分 id, 属性值就是router-link中to 属性中的动态部分,如123。 在组件中,如果想要获取到state 中的状态,我们可以用computed 属性,在这里也是一样,在组件中,定义一个computed 属性dynamicSegment, user 组件修改如下:
<template>
<div>
<h2>User</h2>
<div>我是user组件, 动态部分是{{dynamicSegment}}</div>
</div>
</template>
<script>
export default {
computed: {
dynamicSegment () {
return this.$route.params.id
}
}
}
</script>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。