您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关使用bootstrap框架的案例,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
下载&目录
看bootstrap官网,接着我下载了用于生产环境Bootstrap:

解压出来是这样的:

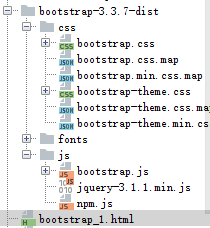
目录结构大概是这样的,前几天在官网有看到。下面这个目录结构你应该先了解下:
bootstrap3
├── css
│├── bootstrap-theme.css //主题类型,生产上一般用不到
│├── bootstrap-theme.css.map //主题类型,生产上一般用不到
│├── bootstrap-theme.min.css //主题类型,生产上一般用不到
│ ├── bootstrap.css
│ ├── bootstrap.css.map //做映射的,可以理解为 shuaige = “luotianshuai” 那么掉shuaige的时候就相当于掉luotianshuai
│ └── bootstrap.min.css
├──fonts //包含了字体图标文件,他也是做的对应。下面的文件包含了不同系统下的字体图标
│ ├── glyphicons-halflings-regular.eot
│ ├── glyphicons-halflings-regular.svg
│ ├── glyphicons-halflings-regular.ttf
│ ├── glyphicons-halflings-regular.woff
│ └── glyphicons-halflings-regular.woff2
└── js
├── bootstrap.js
├── bootstrap.min.js
bootstrap做了很多美化过的css样式在bootstrap.css中,js则放在bootstrap.js。注意了,bootstrap的js与Jquery的js是不一样的。bootstrap的js必须依赖Jquery。所以在导入JS的时候,得先导入Jquery.
应用
接下来看官网给我们推荐的入门级模版.
虽然不怎么好看,但我想在本地上也能有这么个HTML文件。怎么搞??
右击鼠标,点击网页另存为,保存到本地。

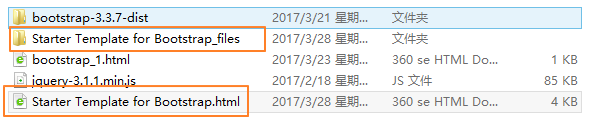
下载的除了HTML文件外,还有另外一个文件Starter Template for Boostrap_files,打开后,显示如下:是所需要的bootstrap的css与js,可在HTML中引入。

我已经下载了bootstrap,所以我直接用我本地的bootstrap就好了,于是我删除上面的Starter Template for Boostrap_files文件夹。
bootstrap_1.html:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <h2>你好,世界!</h2> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
11行从bootstrap导入css.
19行导入jquery
21行从bootstrap导入js
导入bootstrap的css与js注意路径:

用浏览器打开上面的html界面会出现"你好,世界"。很low,我不禁怀疑bootstrap真的有用吗??说好的美化效果呢
我在bootstrap官网随便找下"巨幕"的组件

将组件的代码贴到HTML的body中,便可以使用了。
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> <!-- Bootstrap --> <link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="external nofollow" rel="external nofollow" rel="stylesheet"> </head> <body> <h2>你好,世界!</h2> <div class="jumbotron container"> <div > <h2>Hello, world!</h2> <p><a class="btn btn-primary btn-lg" href="#" rel="external nofollow" role="button">Learn more</a></p> </div> </div> <!-- jQuery (necessary for Bootstrap's JavaScript plugins) --> <script src="bootstrap-3.3.7-dist/js/jquery-3.1.1.min.js"></script> <!-- Include all compiled plugins (below), or include individual files as needed --> <script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script> </body> </html>
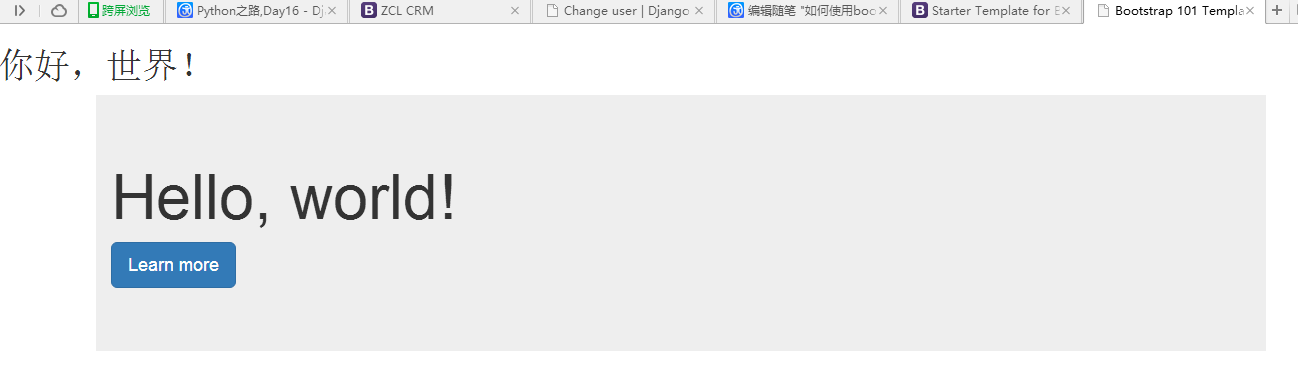
效果图:

关于“使用bootstrap框架的案例”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。