您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“nodejs个人博客开发之入口文件的示例分析”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“nodejs个人博客开发之入口文件的示例分析”这篇文章吧。
错误处理中间件
定义错误处理中间件必须使用4个参数,否则会被作为普通中间件
/*错误处理器*/
application.use(function(err,req,res,next){
console.error(err.stack);
res.status(500).send("代码出错了,错误信息:<br/>"+err.stack);
});
/*404*/
application.use(function(req,res,next){
res.status(404).send("404页面被火星人挖走了");
});创建文件结构
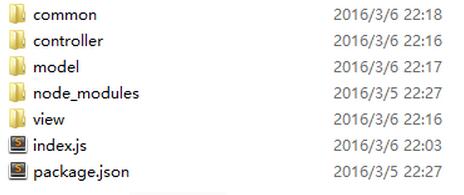
公共文件夹(common),控制器文件夹(controller),模型文件夹(model),视图文件夹(view),静态资源文件夹(static)

定义配置文件和函数文件并载入
配置文件common/config.js
/**
* 公共配置文件
*/
module.exports={
DB_HOST:'localhost',
DB_NAME:'blog',
DB_USER:'root',
DB_PASS:'root',
DB_PRE:'',
APP_PORT:'8888'
};函数文件common/functions.js
/**
* 公共函数文件
*/
module.exports={
/*模拟php的date()函数*/
phpDate:function(formatStr,time){
var paramModel='ymdhis';
if(!formatStr) formatStr="y-m-d h:i:s";
if(time){
myDateTime=new Date(time*1000);
}else{
myDateTime=new Date();
}
var strTimeArr=[
myDateTime.getFullYear().toString(),
(myDateTime.getMonth()+1).toString(),
myDateTime.getDate().toString(),
myDateTime.getHours().toString(),
myDateTime.getMinutes().toString(),
myDateTime.getSeconds().toString(),
];
for(var i=0;i<strTimeArr.length; i++){
formatStr=formatStr.replace(paramModel.charAt(i), strTimeArr[i]);
}
return formatStr;
}
};载入公共文件,定义资源文件
/*载入公共文件,定义资源文件*/
global.C=require("./common/config");
global.F=require("./common/functions");
application.use(express.static('public'));路由级中间件
控制器分为两组home和admin
/*路由级中间件*/
application.use('/',require('./controller/home/index'));
application.use('/admin',require('./controller/admin/index'));以上是“nodejs个人博客开发之入口文件的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。