您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery插件FusionCharts绘制2D环饼图效果。分享给大家供大家参考,具体如下:
1、静态页面index.html:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>FusionCharts Doughnut2D</title>
<script type="text/javascript" src="jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="FusionCharts/FusionCharts.js"></script>
<script type="text/javascript">
$(function(){
var doughnut2D = new FusionCharts( "FusionCharts/Doughnut2D.swf", "doughnut2DId", "100%", "540", "0" );
doughnut2D.setXMLUrl("doughnut2D.xml");
doughnut2D.render("doughnut2DChart");
});
</script>
</head>
<body>
<div id="doughnut2DChart"></div>
</body>
</html>
2、XML数据源 doughnut2D.xml:
<?xml version="1.0" encoding="UTF-8"?>
<chart caption='(jb51.net统计)一周收入' showPercentageValues='1' baseFont='微软雅黑' baseFontSize='16'
baseFontColor='#00FF00' showLegend='1' legendPosition='BOTTOM' legendIconScale='0'
legendBorderColor='#0000FF' legendShadow='1' legendAllowDrag='1'>
<set label='星期一' value='895645' />
<set label='星期二' value='154511' />
<set label='星期三' value='562111' />
<set label='星期四' value='451211' />
<set label='星期五' value='356124' />
<set label='星期六' value='754544' />
<set label='星期日' value='454212' />
</chart>
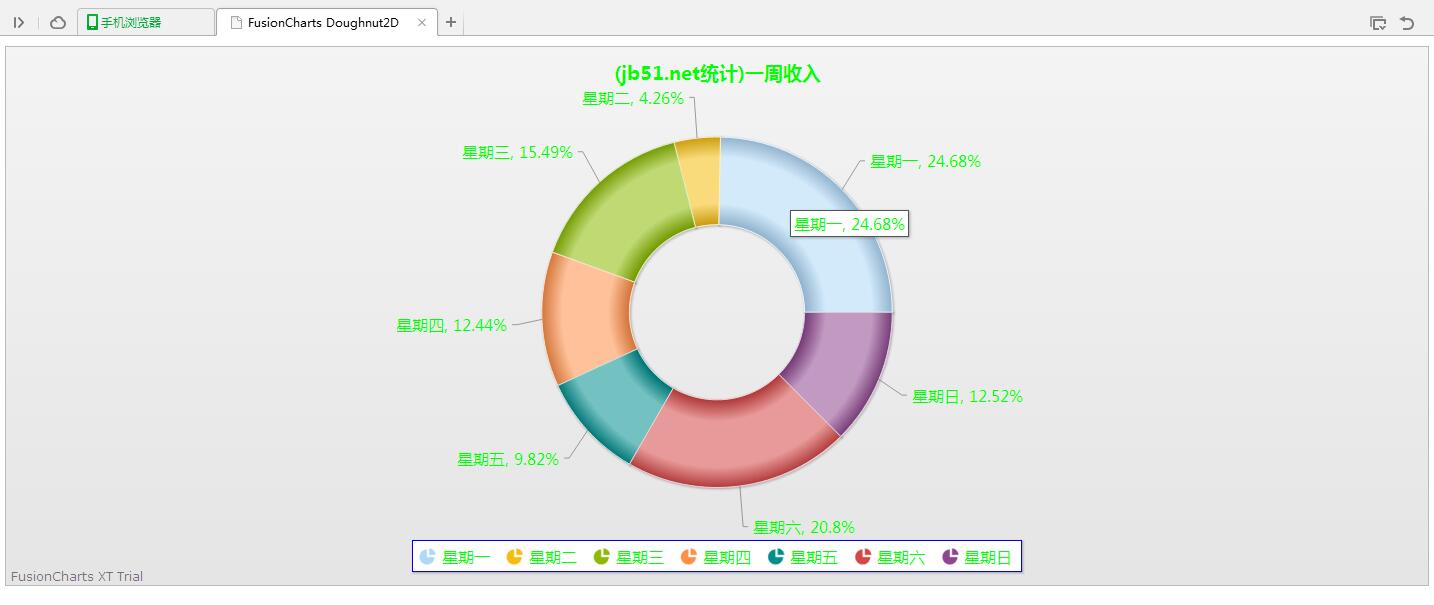
3、运行结果

附:完整实例代码点击此处本站下载。
注:该源码需要放到服务器环境下运行!否则无法加载xml文件数据。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。