您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关JS中如何实现异步文件上传,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
在非html5的情况下是无法用ajax把文件推送到后端的,只能通过form表单提交。但是form表单提交后浏览器会根据响应头与状态码对当前页面进行渲染、下载或跳转等行为,返回text、html、json等类型的内容时浏览器会对当前页面进行渲染,相当于刷新。
所以基本思路很简单,提交上传文件表单时,让浏览器转移到iframe处理响应信息,响应信息嵌入一段js代码,这段js代码调用当前页面的一个方法就可以实现回调,类似于xss攻击。
这时就要用到form表单的target属性,我们这里只需要用到iframename的值,iframename指的是iframe的name属性,意思是转移到iframe处理响应信息。
我这里用的是jsp + spring mvc的实现,代码如下

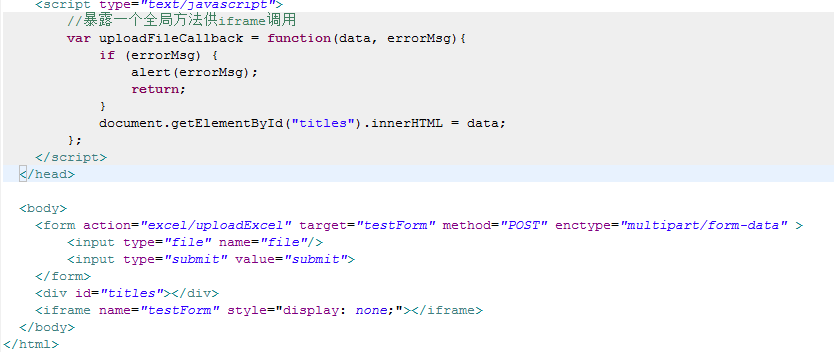
上传文件的JSP->demo.jsp
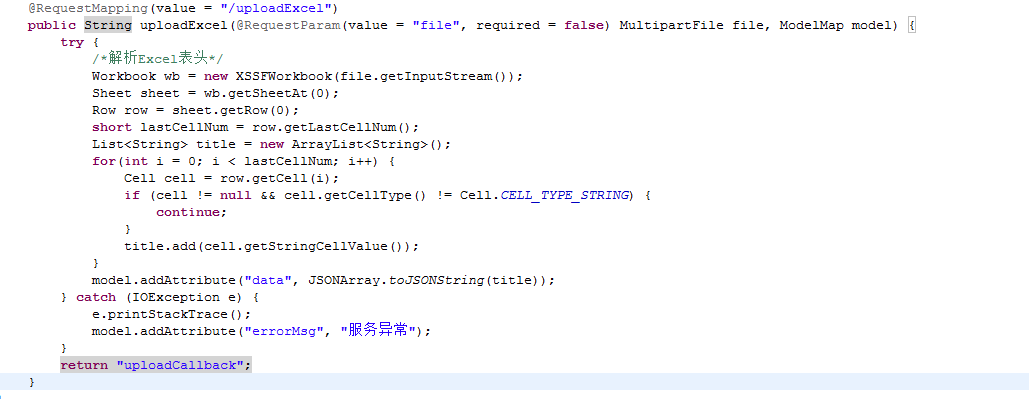
后端代码:

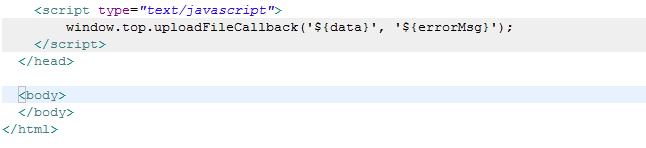
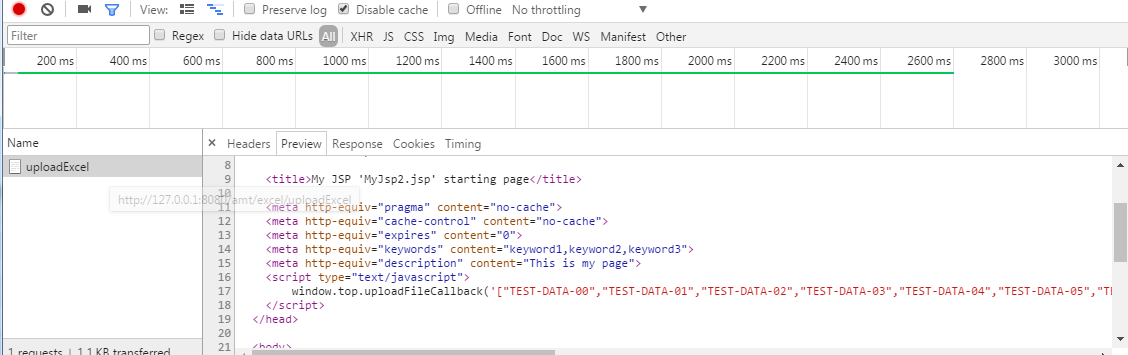
回调的JSP->uploadCallback.jsp 注意: 如果上传文件的页面不是顶级窗口,而是一个ifream 就要使用window.parent取得上传文件页面的window对象

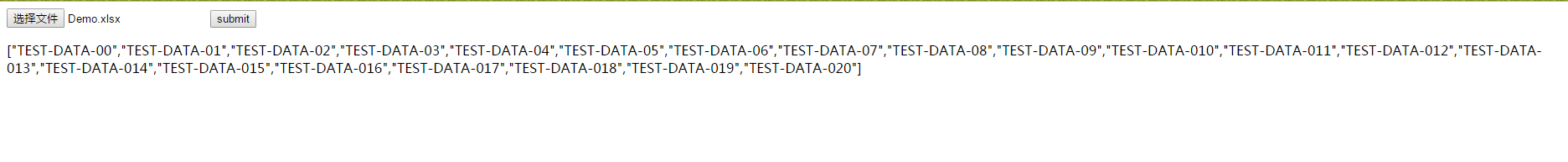
效果:


关于“JS中如何实现异步文件上传”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。