您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
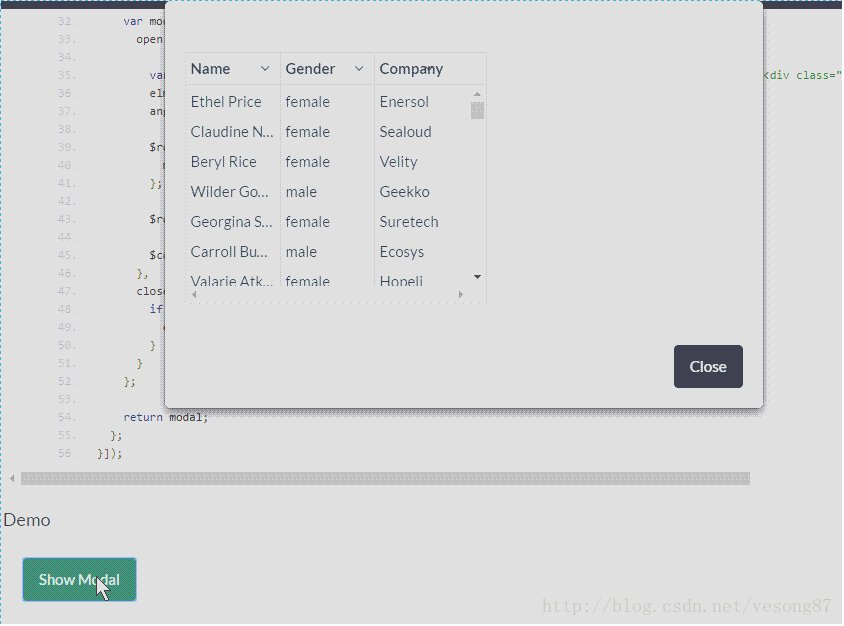
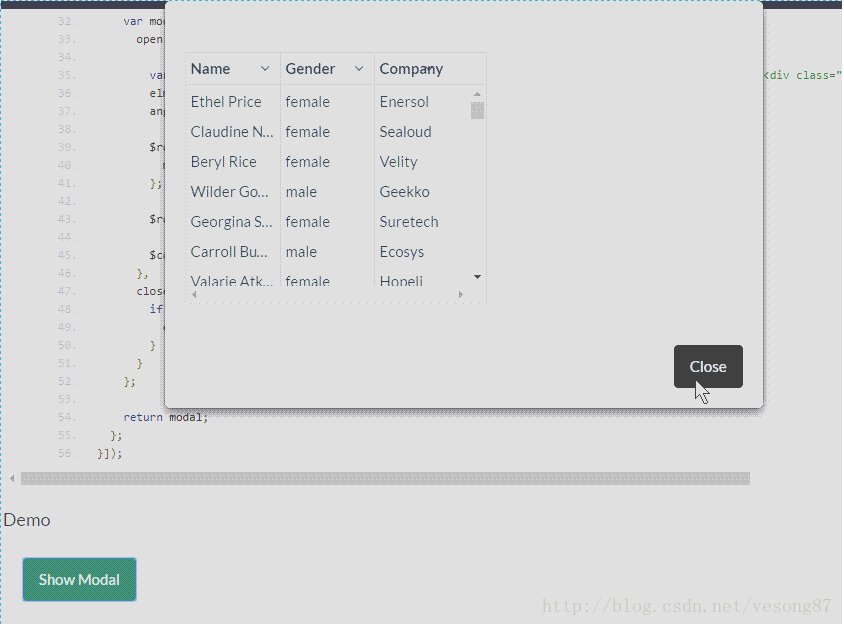
在弹出的模态框中使用表格。
在某些情况下,特别是 bootstrap modal,可能会出现表格渲染宽度过小或有时显示不完全。会误认为是由于 bootstrap modal 的动画渲染导致表格渲染时的可用空间不如预期。可以通过调用handleWindowResize来纠正。动画渲染的时间不好确定,所以一般推荐使用$interval,在模态框打开后的5秒内每隔500ms循环调用。
从某种意义上说,这类似于自动调整大小的功能,但它只在模态框开启后的短时间内完成。
代码:
index.html
<!doctype html> <html ng-app="app"> <head> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-touch.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.5.0/angular-animate.js"></script> <script src="http://ui-grid.info/docs/grunt-scripts/csv.js"></script> <script src="http://ui-grid.info/docs/grunt-scripts/pdfmake.js"></script> <script src="http://ui-grid.info/docs/grunt-scripts/vfs_fonts.js"></script> <script src="/release/ui-grid.js"></script> <script src="/release/ui-grid.css"></script> <script src="app.js"></script> </head> <body> <div ng-controller="MainCtrl"> <button id="showButton" class="btn btn-success" ng-click="showModal()">Show Modal</button> </div> </body> </html>
mian.css
.grid {
width: 300px;
height: 250px;
}
app.js
var app = angular.module('app', ['ngTouch', 'ui.grid']);
app.controller('MainCtrl', ['$rootScope', '$scope', '$http', 'modal', '$interval', function ($rootScope, $scope, $http, modal, $interval) {
var myModal = new modal();
$scope.hideGrid = true;
$rootScope.gridOptions = {
onRegisterApi: function (gridApi) {
$scope.gridApi = gridApi;
// call resize every 500 ms for 5 s after modal finishes opening - usually only necessary on a bootstrap modal
$interval( function() {
$scope.gridApi.core.handleWindowResize();
}, 500, 10);
}
};
$http.get('/data/100.json')
.success(function(data) {
$rootScope.gridOptions.data = data;
});
$scope.showModal = function() {
myModal.open();
};
}]);
app.factory('modal', ['$compile', '$rootScope', function ($compile, $rootScope) {
return function() {
var elm;
var modal = {
open: function() {
var html = '<div class="modal" ng->{{modalStyle}}<div class="modal-dialog"><div class="modal-content"><div class="modal-header"></div><div class="modal-body"><div id="grid1" ui-grid="gridOptions" class="grid"></div></div><div class="modal-footer"><button id="buttonClose" class="btn btn-primary" ng-click="close()">Close</button></div></div></div></div>';
elm = angular.element(html);
angular.element(document.body).prepend(elm);
$rootScope.close = function() {
modal.close();
};
$rootScope.modalStyle = {"display": "block"};
$compile(elm)($rootScope);
},
close: function() {
if (elm) {
elm.remove();
}
}
};
return modal;
};
}]);
Demo

以上所述是小编给大家介绍的jQuery UI Grid 模态框中的表格,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。