您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
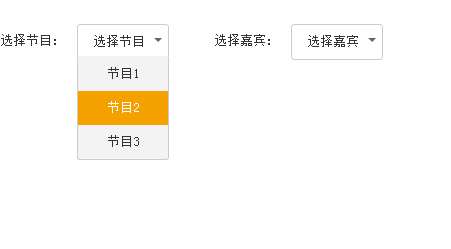
效果图:

代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
*{padding: 0;margin:0;}
ul,li{list-style: none}
.left{float: left;}
.right{float: right;}
.select_contain{font-size: 14px;color: #333;line-height: 38px;margin: 30px 0;}
.select_item{margin-right: 50px;position: relative;}
.select_tit{margin-right: 20px;}
.select_result{width: 100px;line-height: 38px;border:1px solid #ccc;text-align: center;border-radius: 4px;text-indent: -8px;cursor:pointer;}
.select_result .triangle{border:5px solid transparent;border-top:5px solid #666;position: absolute;top: 16px; right:8px;}
.select_item ul{display:none;position:absolute;top:100%;right:0;width:100px;background: #f3f3f3;border:1px solid #ccc;border-radius:0 0 4px 4px; border-top-color:#f3f3f3;margin-top:-4px;}
.select_item ul li{text-align: center;cursor: pointer;}
.select_item ul li:hover{background: #f4a100; color: #fff;}
</style>
<script src="http://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script>
function select(){
$(document).click(function(){
$(".select_module_con ul").slideUp();
})
var module=$(".select_result");
module.click(function(e){
e.stopPropagation();
var ul=$(this).next();
ul.stop().slideToggle();
ul.children().click(function(e){
e.stopPropagation();
$(this).parent().prev().children("span").text($(this).text());
ul.stop().slideUp();
})
})
}
$(function(){
select();
})
</script>
</head>
<body>
<div class="select_contain">
<div class="select_item clearfix left">
<div class="select_tit left">选择节目:</div>
<div class="select_module_con left">
<div class="select_result">
<span>选择节目</span>
<div class="triangle"></div>
</div>
<ul>
<li>节目1</li>
<li>节目2</li>
<li>节目3</li>
</ul>
</div>
</div>
<div class="select_item clearfix left">
<div class="select_tit left">选择嘉宾:</div>
<div class="select_module_con left">
<div class="select_result">
<span>选择嘉宾</span>
<div class="triangle"></div>
</div>
<ul>
<li>嘉宾1</li>
<li>嘉宾2</li>
<li>嘉宾3</li>
</ul>
</div>
</div>
</div>
</body>
</html>
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。