您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vue2.0基础知识有哪些的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
什么是 Vue?
简要介绍一下vue,vue就是一个前端框架,特点是 数据双向绑定,比如说改变input输入框里的内容,就会自动同步更新到页面上绑定该输入框的组件的值。
看一下官方对vue的介绍:
Vue.js,读音 /vjuː/,和view发音几乎一样,可见重心是在视图(view)层上的。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
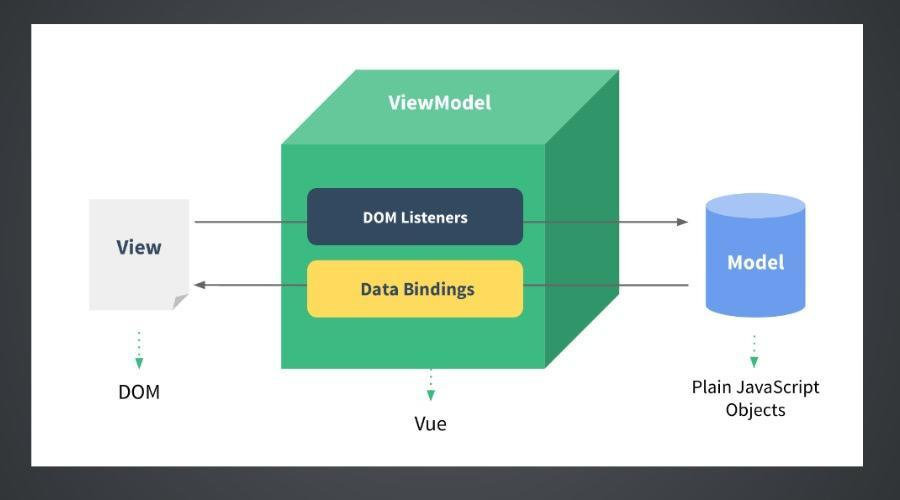
其和jQuery最大的不同点在于jQuery通过操作DOM来改变页面的显示,而Vue通过操作数据来实现页面的更新与展示。下面便是Vue数据驱动的概念模型:

Vue.js主要负责的是上图绿色正方体ViewModel的部分,其在View层(即DOM层)与Model层(即JS逻辑层)之间通过ViewModel绑定了DOM Listeners与Data Bingings两个相当于监听器的东西。
当View层的视图发生改变时,Vue会通过DOM Listeners来监听并改变Model层的数据。相反,当Model层的数据发生改变时,其也会通过Data Bingings来监听并改变View层的展示。这样便实现了一个双向数据绑定的功能,也是Vue.js数据驱动的原理所在。
首先我们来写一个hello word!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
{{message}}
</div>
</body>
<script>
var app = new Vue({
el: '#app',
data: {
message:'Hello world!'
}
})
</script>
</html>看似很简单的实现一个字符串的渲染,其实vue在背后做了很多的操作,通过vue,现在数据和DOM已经被绑定到了一块,我们可以通过app.message来修改内容,我们可以看到页面的内容也相应进行了更新。
构造器
我们会发现每个页面都会new一个Vue,因为每个vue.js应用都是通过构造函数Vue创建一个Vue的根实例也就是这里所说的构造器。在实例化Vue时,需要传入一个选项对象,它可以包含数据、模板、挂载元素、方法、生命周期钩子等选项。全部的选项可以在API 文档中查看。
vue指令
在Vue项目的开发中,我们使用的最多的应该就属Vue的指令了。通过Vue提供的常用指令,我们可以淋漓尽致地发挥Vue数据驱动的强大功能。以下便是常用指令的简单介绍:
(1)v-text: 用于更新绑定元素中的内容,类似于jQuery的text()方法
(2)v-html: 用于更新绑定元素中的html内容,类似于jQuery的html()方法
(3)v-if: 用于根据表达式的值的真假条件渲染元素,如果上图P3为false则不会渲染P标签
(4)v-show: 用于根据表达式的值的真假条件显示隐藏元素,切换元素的 display CSS 属性
(5)v-for: 用于遍历数据渲染元素或模板,如图中P6为[1,2,3]则会渲染3个P标签,内容依次为1,2,3
(6)v-on: 用于在元素上绑定事件,图中在P标签上绑定了showP3的点击事件
关于更多的Vue指令可以查看Vue2.0文档,地址:https://vuefe.cn/api/#指令
属性与方法
在每个 Vue 实例中都会代理其 data 对象里所有的属性。
var data = { a: 1 }
var vm = new Vue({
data: data
})
vm.a === data.a // -> true
// 设置属性也会影响到原始数据
vm.a = 2
data.a // -> 2
// ... 反之亦然
data.a = 3
vm.a // -> 3除了 data 属性,Vue实例暴露了一些有用的实例属性与方法。这些属性与方法都有前缀 $,以便与代理的 data 属性区分。具体请查阅API文档中的实例属性一节。
MVC & MVVM
MVC是一种在后端开发中广泛采用的架构模式,几乎所有的知名后端框架都是传统 MVC 的实现,由于其中的 一些小差异,也可以被叫做 MV*
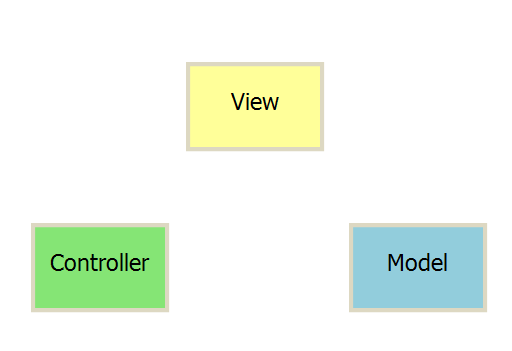
MVC模式的意思是,软件可以分成三个部分。

视图(View):用户界面。
控制器(Controller):业务逻辑
模型(Model):数据保存
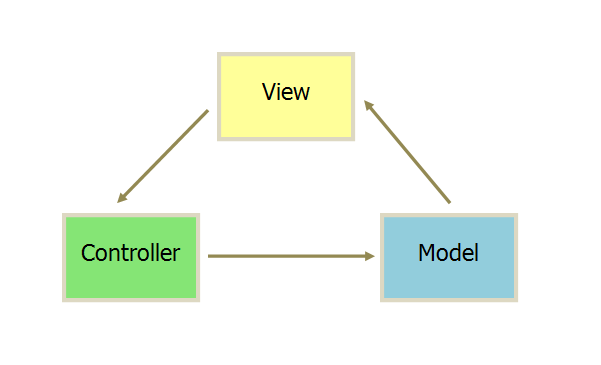
各部分之间的通信方式如下:

View 传送指令到 Controller
Controller 完成业务逻辑后,要求 Model 改变状态
Model 将新的数据发送到 View,用户得到反馈所有通信都是单向的
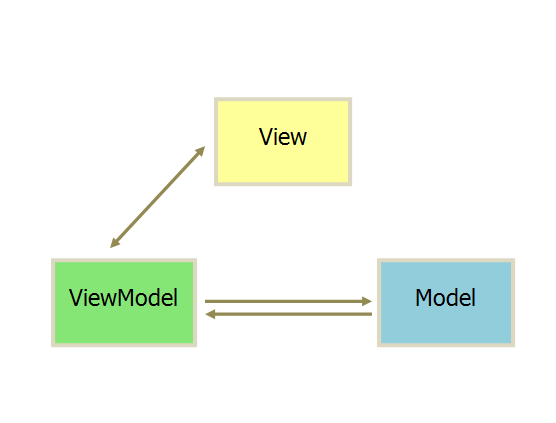
MVVM,它采用双向绑定(data-binding):View的变动,自动反映在 ViewModel,反之亦然。Angular 和 Ember 都采用这种模式。

我们可以直接在一个html页面里通过引入Vue.js来直接写Vue代码,但是这样的方式并不常用。因为如果我们的项目比较大,项目中会存在很多页面,一旦每个页面都引入一个Vue.js或者声明一个Vue实例,这样非常不利于后期的维护和代码的公用,也会存在实例名冲突的情况,所以我们需要用到Vue提供的技术栈来构建强大的前端项目。
1.vue-cli:Vue的脚手架工具,用于自动生成Vue项目的目录及文件。
2.vue-router: Vue提供的前端路由工具,利用其我们实现页面的路由控制,局部刷新及按需加载,构建单页应用,实现前后端分离。
3.vuex:Vue提供的状态管理工具,用于同一管理我们项目中各种数据的交互和重用,存储我们需要用到数据对象。
4.ES6:Javascript的新版本,ECMAScript6的简称。利用ES6我们可以简化我们的JS代码,同时利用其提供的强大功能来快速实现JS逻辑。
5.NPM:node.js的包管理工具,用于同一管理我们前端项目中需要用到的包、插件、工具、命令等,便于开发和维护。
6.webpack:一款强大的文件打包工具,可以将我们的前端项目文件同一打包压缩至js中,并且可以通过vue-loader等加载器实现语法转化与加载。
7.Babel:一款将ES6代码转化为浏览器兼容的ES5代码的插件
利用以上等技术,我们便可以开始构建我们的Vue项目了。
感谢各位的阅读!关于“vue2.0基础知识有哪些”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。