您好,登录后才能下订单哦!
这篇“vscode配置 C / C++ 环境的示例”除了程序员外大部分人都不太理解,今天小编为了让大家更加理解“vscode配置 C / C++ 环境的示例”,给大家总结了以下内容,具有一定借鉴价值,内容详细步骤清晰,细节处理妥当,希望大家通过这篇文章有所收获,下面让我们一起来看看具体内容吧。
Visual Studio Code 是一个运行于 OS X,Windows和 Linux 之上的,针对于编写现代 web 和云应用的跨平台编辑器,它为开发者们提供了对多种编程语言的内置支持,并且正如 Microsoft 在Build 大会的 keynote 中所指出的,这款编辑器也会为这些语言都提供了丰富的代码补全和导航功能。
官方文档 —— 参考配置过程文章链接 —— 参考主要配置过程知乎达人 —— 参考环境准备
➺➻➸ 主要流程:
1. 下载VScode
2. 安装cpptools工具
3. 下载MinGW
4. 配置环境变量
5. 使用简单的.cpp文件配置C++环境
6. 运行
➺➻➸ 详细解读:
1. 下载VScode
下载链接:https://code.visualstudio.com/Download
安装过程:一路下一步,安装很简单,安装路径看个人
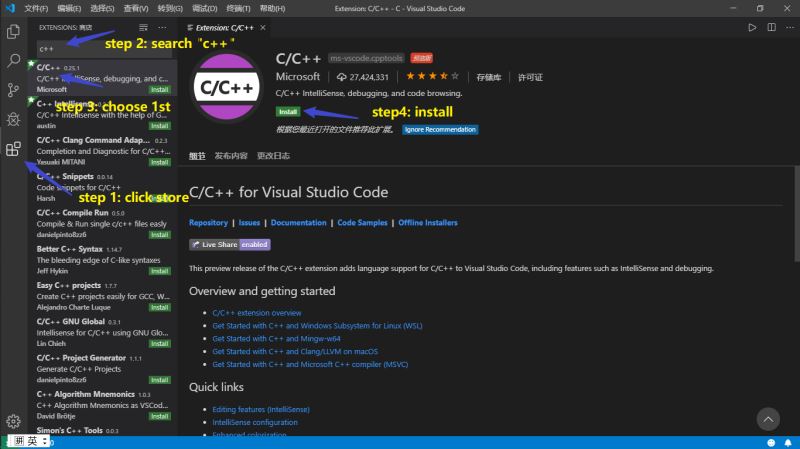
2. 安装cpptools工具
打开vscode,按照以下步骤安装

3. 下载MinGW
下载地址:https://sourceforge.net/projects/mingw-w64/files/
下载的文件:进入网站后不要点击 "Download Lasted Version",往下滑,找到最新版的 "x86_64-posix-seh"。
安装MinGW:下载后是一个7z的压缩包,解压后移动到你想安装的位置即可。我的安装位置是:D:\2Software\mingw64
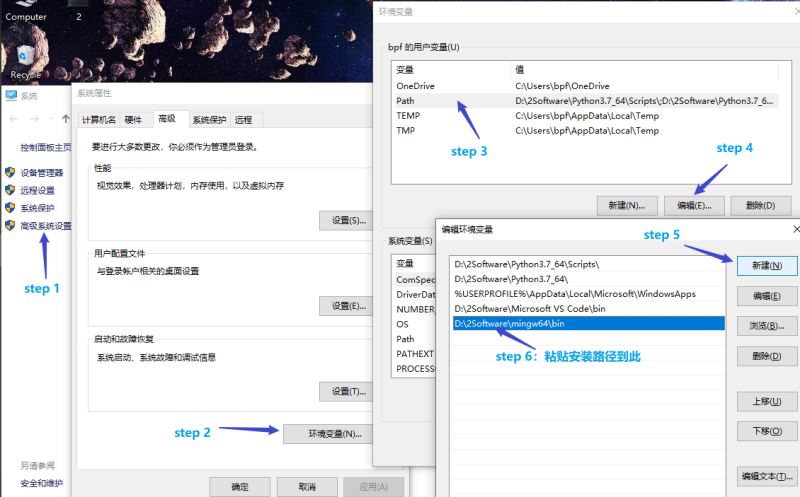
4. 配置环境变量
配置对象:WinGW,所以把你刚刚安装WinGW的路径拷贝一下
配置环境变量:在此以win10为例,到达第6步之后,前面打开的窗口都要按下确定,否则会失败。
【注】:win7需要添加路径,不要覆盖了。万一真的覆盖了,点击取消重来一遍,只要不点确定,啥都好说 ^o^

配置好环境变量后最好重启一下 VScode ^V^
❁❁❁ 验证一下环境变量是否配置成功
按下 win + R,输入cmd,回车键之后输入g++,再回车,如果提示以下信息[1],则环境变量配置成功。如果提示以下信息[2],则环境变量配置失败。
[1]:g++: fatal error: no input files
[2]:'g++' 不是内部或外部命令,也不是可运行的程序或批处理文件。
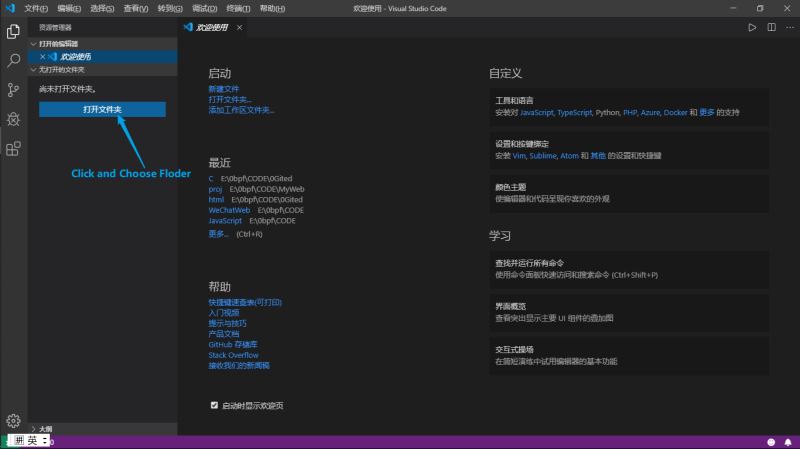
5. 使用简单的.cpp文件配置C++环境
新建空文件夹Code打开VScode --> 打开文件夹 --> 选择刚刚创建的文件夹Code

新建test.cpp文件(以最简单的 HelloWorld.cpp 为例)
#include <stdio.h>
#include <windows.h>
int main()
{
printf("Hello World\n");
system("pause");
return 0;
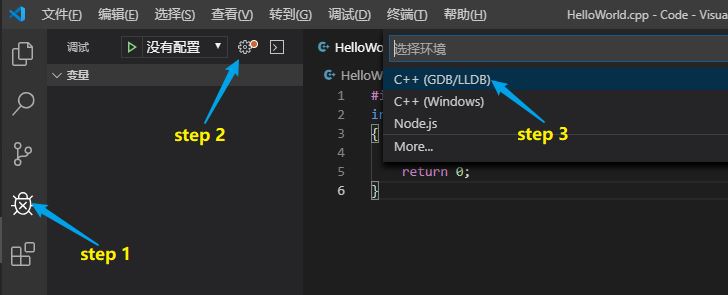
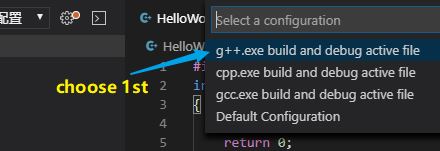
}进入调试界面添加配置环境,选择 C++(GDB/LLDB),再选择 g++.exe,之后会自动生成 launch.json 配置文件


编辑 launch.json 配置文件
{
"version": "0.2.0",
"configurations": [
{
"name": "g++.exe build and debug active file",
"type": "cppdbg",
"request": "launch",
"program": "${fileDirname}\\${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true, //修改此项,让其弹出终端
"MIMode": "gdb",
"miDebuggerPath": "D:\\2Software\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "task g++" //修改此项
}
]
}返回.cpp文件,按F5进行调试,会弹出找不到任务"task g++",选择 "配置任务",会自动生成 tasks.json 文件编辑 tasks.json 文件
{
"version": "2.0.0",
"tasks": [
{
"type": "shell",
"label": "task g++", //修改此项
"command": "D:\\2Software\\mingw64\\bin\\g++.exe",
"args": [
"-g",
"${file}",
"-o",
"${fileDirname}\\${fileBasenameNoExtension}.exe"
],
"options": {
"cwd": "D:\\2Software\\mingw64\\bin"
},
"problemMatcher": [
"$gcc"
],
"group": "build"
}
]
}【注】: launch.json 文件中 "preLaunchTask" 的值 必须与 tasks.json 文件中 "label"的值一致。值的设置看个人喜好,保持默认也是OK的。
6. 运行
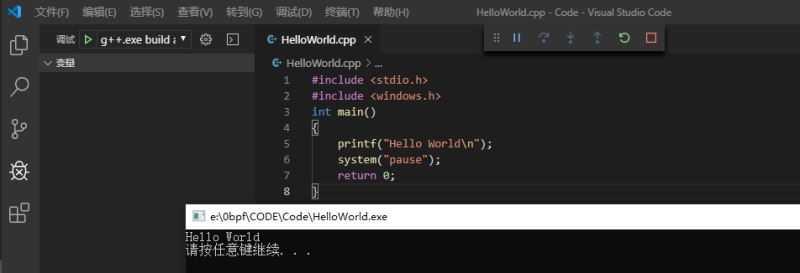
返回 HelloWorld.cpp 文件,按F5调试,发现完全OK了!

感谢你的阅读,希望你对“vscode配置 C / C++ 环境的示例”这一关键问题有了一定的理解,具体使用情况还需要大家自己动手实验使用过才能领会,快去试试吧,如果想阅读更多相关知识点的文章,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。