жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҢүз…§еӣҪйҷ…жғҜдҫӢе…Ҳе®үеҲ©пјҡUseful-Open-Source-Android_jb51.rar
дёҠдёҖзҜҮжҠҠзҺҜеўғжҗӯе®ҢдәҶпјҢ然еҗҺжҠҠй»ҳи®Өзҡ„8080еҶ…е®№и·‘йҖҡдәҶпјҢиҝҷдёҖзүҮе°қиҜ•жҠҠеёёз”Ёзҡ„дёҖдәӣж Үзӯҫз»ҷеӯҰд№ дёҖдёӢпјҲжҢүй’®е•ҠпјҢеҲ—иЎЁпјҢеӣҫзүҮе•Ҙзҡ„пјү
ж•ҙзҜҮйғҪжҳҜи·ҹзқҖе®ҳж–№ж•ҷзЁӢеӯҰпјҢеҸӘжҳҜеҠ е…ҘдёҖзі»еҲ—иҮӘе·ұзҡ„зҗҶи§Је’ҢеҲҶжһҗпјҢж–№дҫҝд»ҘеҗҺжё©ж•…
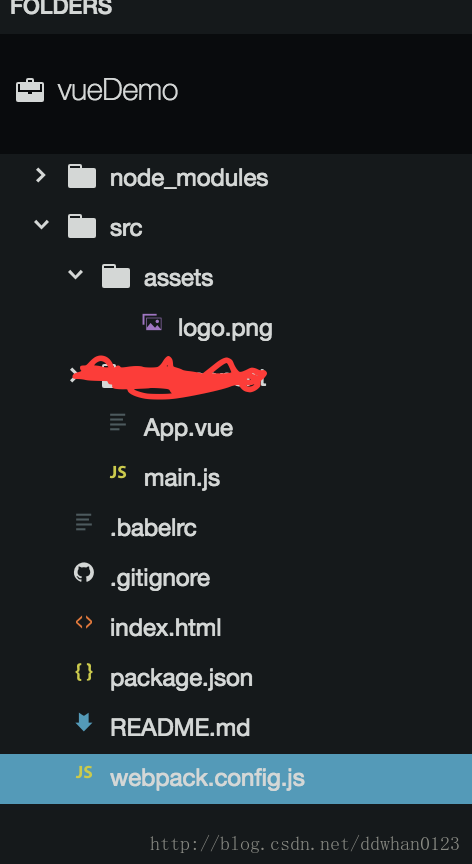
й»ҳи®ӨзҺҜеўғе·Із»Ҹеё®жҲ‘们жҠҠеҢ…з»“жһ„е»әеҘҪдәҶпјҢеҰӮдёӢ

index.htmlжҳҜжҲ‘们зҡ„йЎөйқў
main.jsжҳҜи®©App.vueе’ҢйЎөйқўдә§з”ҹе…іиҒ”зҡ„вҖңжҢӮиҪҪjsж–Ү件вҖңпјҲдёҚзҹҘйҒ“иҝҷд№ҲжҸҸиҝ°еҗҲйҖӮдёҚеҗҲйҖӮпјҢжңүй—®йўҳж¬ўиҝҺжҸҗеҮәпјү
App.vueе°ұжҳҜжҲ‘们具дҪ“зҡ„vueд»Јз Ғ
vueжң¬иә«еҜ№е®һйҷ…DOMиҝӣиЎҢдәҶдёҖеұӮе°ҒиЈ…пјҢжҲ‘们зҡ„жёІжҹ“зӯүдёҖзі»еҲ—иЎҢдёәе…¶е®һйғҪжҳҜеңЁдёҖдёӘвҖқиҷҡжӢҹdDOMвҖқдёҠиҝӣиЎҢж“ҚдҪңпјҢ然еҗҺдјҡеҲ·ж–°дҪ йңҖиҰҒеҲ·ж–°зҡ„ең°ж–№пјҢиҖҢдёҚжҳҜж•ҙдҪ“еҲ·ж–°пјҲиҝҷд№ҹе°ұжҳҜжҖ§иғҪзӣёеҜ№еҘҪзӮ№дёҖйғЁеҲҶеҺҹеӣ пјү
еғҸReactзҡ„renderеҮҪж•°еҶ…жёІжҹ“uiжҺ§д»¶дёҖж ·пјҢvueжҳҜеңЁдёҖдёӘ<template></template>зҡ„дҫҝзӯҫдёӢеҶҷиҮӘе·ұзҡ„еҶ…е®№пјҢеғҸиҝҷж ·
<div id="app2">
{{ msg }}
</div>
жңүеӯҰиҝҮjs зҡ„е°ҸдјҷйғҪзҹҘйҒ“пјҢиҝҷйҮҢзҡ„msgжҳҜдёҖдёӘеёҰеҖјзҡ„еј•з”ЁиҖҢдёҚжҳҜдёҖдёӘ'msg'иҖҢд»–зҡ„еҖјжқҘжәҗдәҺdata{}дёӢзҡ„еұһжҖ§ msg
е®Ңж•ҙд»Јз ҒеҰӮдёӢ
<template>
<div id="app2">
{{ msg }}
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
msg: 'Hello wjj!'
}
}
}
</script>
иҝҷе°ұдјҡеңЁйЎөйқўдёҠжү“еҮә Hello wjj!дәҶпјҢдёҚдҝЎдҪ жӮ„жӮ„зңӢ
дҪ зҡ„еҖјеұһжҖ§йғҪеңЁdata{}еҶ…пјҢиҖҢдёҖдәӣиҜёеҰӮmethod,componentеҲҷжҳҜе’Ңdata{}е№ізә§зҡ„пјҲиҝҷйғЁеҲҶд№ӢеҗҺдјҡжңүдёҖдёӘдҫӢеӯҗпјү
vueдҪҝз”Ёv-еҠ дёҠдёҖдәӣзү№ж®ҠеұһжҖ§еҪўжҲҗ жҢҮд»ӨпјҢиҜёеҰӮv-bindе°ұеҸҜд»Ҙе“Қеә”ејҸзҡ„и®©ж•°жҚ®е’ҢDOMеҸ‘з”ҹз»‘е®ҡпјҢеҸӘиҰҒж•°жҚ®еҸҳдәҶйЎөйқўе°ұдјҡеҲ·ж–°,жҷ®йҖҡзҡ„ж–Үжң¬иҜ•иҝҮдәҶжҺҘдёӢжқҘжҲ‘们иҜ•иҜ•жҢүй’®
жҢүй’®
<template>
<div id="app2">
<p>{{ message }}</p>
<button v-on:click="showlog">жҹҘзңӢlog</button>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
methods: {
showlog: function () {
console.log(this.message)
}
}
}
</script>
иҝҷиҫ№з”Ё v-onжқҘе“Қеә”onclickдәӢ件
жҠҠж—¶й—ҙдәӨз”ұдёҖдёӘж–№жі• showlogжқҘеӨ„зҗҶпјҢиҝҷдёӘж–№жі•д№ҹжІЎе№Іе•ҘдәӢ жү“дәҶдёҖеҸҘlog

еҲ—иЎЁ
жҷ®йҖҡзҡ„h6еҒҡдёҖдёӘеҲ—иЎЁйңҖиҰҒ<ol> <li>й…ҚеҗҲзҡ„з»„еҗҲжӢіпјҢVueеҮ д№ҺдёҖиҮҙпјҢеҖјд№ҹжҳҜд»Һdata{}йҮҢиҝ”еӣһжқҘзҡ„пјҢеғҸиҝҷж ·
<template>
<div id="app2">
<ol>
<li v-for="list in items">
{{ list.text }}
</li>
</ol>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
items:[
{ text : '123'},
{ text : '234' },
{ text : 345 },
{ text : 10086}
]
}
}
}
</script>
з”Ёv-forжқҘдҝ®йҘ°еҲ—иЎЁпјҢиҝҷдёӘе‘ҪеҗҚд№ҹдёҚжҳҜзһҺеҸ–зҡ„ inеүҚ жҳҜйӣҶеҗҲдҪ“ inеҗҺжҳҜйӣҶеҗҲеұһжҖ§пјҲд№ҹе°ұжҳҜitemе…·дҪ“еұһжҖ§зҡ„key,иҝҷйҮҢжҳҜtext,дёҚдҝЎдҪ v-forеҗҺйқўйҡҸдҫҝж”№ й“Ғе®ҡжҠҘй”ҷпјү

иҝҷдёӘд№ҹжҳҜз»‘е®ҡж•°жҚ®зҡ„пјҢдёҚдҝЎдҪ жҺ§еҲ¶еҸ°ж”№ж”№listзҡ„ж•°жҚ®е°ұзҹҘйҒ“дәҶпјҢз»“жһңдёҖе®ҡдјҡеҸҳ
йҖ»иҫ‘еҲӨж–ӯ
жңүv-forйӮЈд№ҹдёҖе®ҡжңүv-if,зңӢдәҶзңӢapiиҝҳзңҹжңү еҪ“v-ifзҡ„еҖјдёәfalseж—¶пјҢиҝҷдёӘж Үзӯҫе°ҶдёҚеҸҜи§Ғ
<template>
<div id="app2">
<p v-if="isTrue">10086</p>
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
isTrue: true
}
}
}
</script>
дҪ жҠҠ isTrueж”№жҲҗfalse 10086е°ұдёҚжҳҫзӨәдәҶ(иҝҷйҮҢиҝҳиғҪдҪҝз”ЁиЎЁиҫҫејҸпјҢиҝҷйғЁеҲҶзҹҘиҜҶзӮ№д»ҘеҗҺи®ІеҲ°)
з”ЁжҲ·иҫ“е…Ҙ
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message">
</div>
</template>
<script>
export default {
name: 'app2',
data () {
return {
message: hi wjj
}
}
}
</script>
apiжҸҗдҫӣдәҶv-model жҢҮд»ӨжҸҗдҫӣдәҶжҺ§д»¶дёҺж•°жҚ®зҡ„еҸҢеҗ‘з»‘е®ҡпјҢи®©жҲ‘们еҫҲиҪ»жқҫзҡ„иғҪиҺ·еҸ–иҫ“е…ҘеҶ…е®№ жӯӨеӨ„messageзҡ„еҖјдјҡж №жҚ®иҫ“е…ҘеҸҳеҢ–иҖҢеҸҳеҢ–пјҢ并дёҚжҳҜдёҖдёӘеёёйҮҸ
第дёҖдёӘиҮӘе®ҡд№үжҺ§д»¶
йҰ–е…ҲжҲ‘们еңЁ srcзӣ®еҪ•дёӢж–°е»әдёҖдёӘзӣ®еҪ• еҸ«вҖқcomponentвҖқ,е»әдёҖдёӘmycomponent.vueж–Ү件пјҢ然еҗҺд№ҹи®©д»–жү“2еҸҘиҜқеҗ§
<template>
<div id="mycomponent">
<h2>жҲ‘жҳҜ第дёҖдёӘиҮӘе®ҡд№үжҺ§д»¶</h2>
<p>{{ msg }}</p>
</div>
</template>
<script type="text/javascript">
export default{
data(){
return{
msg : "hi i am wjj"
}
}
}
</script>
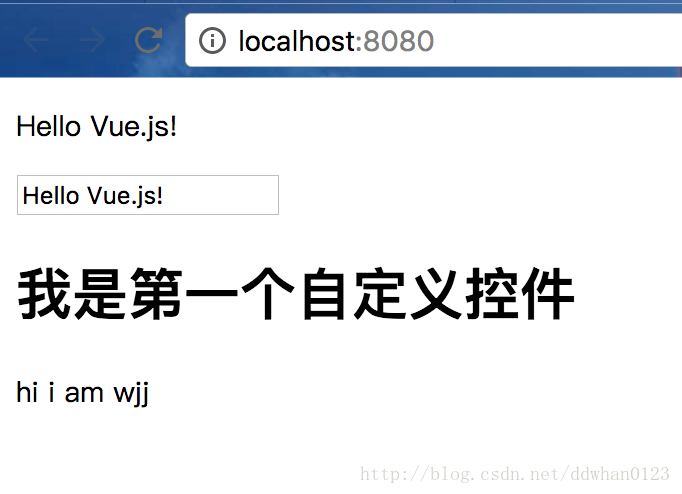
然еҗҺеңЁжҲ‘们зҡ„app.vueйҮҢи°ғз”Ёд»–
<template>
<div id="app2">
<p>{{ message }}</p>
<input v-model="message"></input>
<mycomponent></mycomponent>
</div>
</template>
<script>
import mycomponent from './component/mycomponent.vue'
export default {
name: 'app2',
data () {
return {
message: 'Hello Vue.js!'
}
},
components: { mycomponent }
}
</script>
иҝҷйҮҢ жңүеҮ дёӘзҹҘиҜҶзӮ№
1.Vueзҡ„еҜје…Ҙж“ҚдҪңжҳҜеңЁ<script></script>ж ҮзӯҫйҮҢгҖӮ
2.еҰӮжһңеӯҳеңЁеӯҗ/зҲ¶жҺ§д»¶зҡ„жҰӮеҝөзҡ„иҜқпјҢдёҖе®ҡиҰҒе…ҲеҲқе§ӢеҢ–/еҠ иҪҪеӯҗжҺ§д»¶ гҖӮ
ж•ҲжһңеҰӮдёӢпјҡ

ж•ҷзЁӢзҡ„第дёҖдёӘеӨ§з« иҠӮе°ұжө“зј©е®ҢдәҶпјҢйқһеёёз®Җзҹӯз®ҖеҚ•пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ