жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒдёәеӨ§е®¶еұ•зӨәдәҶвҖңjsзңҒеёӮеҢәзә§иҒ”жҹҘиҜўзҡ„зӨәдҫӢеҲҶжһҗвҖқпјҢеҶ…е®№з®ҖиҖҢжҳ“жҮӮпјҢжқЎзҗҶжё…жҷ°пјҢеёҢжңӣиғҪеӨҹеё®еҠ©еӨ§е®¶и§ЈеҶіз–‘жғ‘пјҢдёӢйқўи®©е°Ҹзј–еёҰйўҶеӨ§е®¶дёҖиө·з ”究并еӯҰд№ дёҖдёӢвҖңjsзңҒеёӮеҢәзә§иҒ”жҹҘиҜўзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« еҗ§гҖӮ
е®һзҺ°ж–№ејҸеҚғе·®дёҮеҲ«пјҢж»Ўи¶іиҮӘе·ұйңҖжұӮзҡ„жүҚжҳҜжңҖеҘҪзҡ„гҖӮ
жҸ’件зүҲжҸҗдҫӣдәҶдёӨз§Қж–№ејҸпјҡ
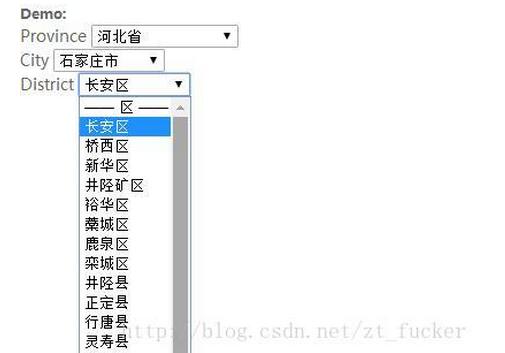
distpickerзүҲ
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/city.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script src="js/jquery-2.2.0.min.js"></script> <script src="js/distpicker.data.js"></script> <script src="js/distpicker.js"></script> </head> <body> <h6>Demo:</h6> <form class="form-inline"> <div data-toggle="distpicker"> <div class="form-group"> <label class="sr-only" for="province1">Province</label> <select class="form-control" id="province1"></select> </div> <div class="form-group"> <label class="sr-only" for="city1">City</label> <select class="form-control" id="city1"></select> </div> <div class="form-group"> <label class="sr-only" for="district1">District</label> <select class="form-control" id="district1"></select> </div> </div> </form> </body> </html>

distpicker.data.js гҖҒdistpicker.js дёӢиҪҪең°еқҖ
第дәҢз§ҚжҸ’件зүҲ
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <link href="css/city.css" rel="external nofollow" rel="external nofollow" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/city.min.js"></script> </head> <body> <div id="content-wrap"> <div id="content-left" class="demo"> <form action="" name="form1"> <div class="infolist"> <lable>жүҖеңЁең°еҢәпјҡ</lable> <div class="liststyle"> <span id="Province"> <i>иҜ·йҖүжӢ©зңҒд»Ҫ</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="иҜ·йҖүжӢ©зңҒд»Ҫ">иҜ·йҖүжӢ©зңҒд»Ҫ</a></li> </ul> <input type="hidden" name="cho_Province" value="иҜ·йҖүжӢ©зңҒд»Ҫ"> </span> <span id="City"> <i>иҜ·йҖүжӢ©еҹҺеёӮ</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="иҜ·йҖүжӢ©еҹҺеёӮ">иҜ·йҖүжӢ©еҹҺеёӮ</a></li> </ul> <input type="hidden" name="cho_City" value="иҜ·йҖүжӢ©еҹҺеёӮ"> </span> <span id="Area"> <i>иҜ·йҖүжӢ©ең°еҢә</i> <ul> <li><a href="javascript:void(0)" rel="external nofollow" rel="external nofollow" rel="external nofollow" alt="иҜ·йҖүжӢ©ең°еҢә">иҜ·йҖүжӢ©ең°еҢә</a></li> </ul> <input type="hidden" name="cho_Area" value="иҜ·йҖүжӢ©ең°еҢә"> </span> </div> </div> </form> </div> <div id="content-right"></div> </div> </body> </html>

зӣёе…іjsдёӢиҪҪең°еқҖпјҡй“ҫжҺҘ: jqueryminjs
cssдёӢиҪҪең°еқҖпјҡй“ҫжҺҘ: css
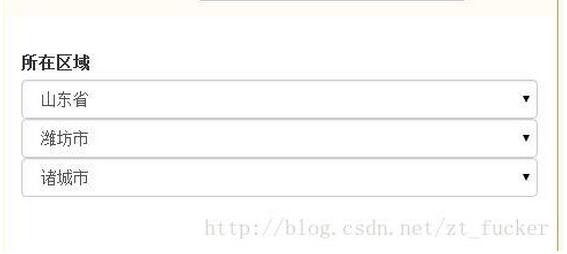
ж— жҸ’件зүҲпјҡ
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <link rel="stylesheet" href="//cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css" rel="external nofollow" > </head> <body> <p> </p> <div class="row"> <div class="col-sm-12"> <div class="form-group"> <label class="control-label col-sm-2">жүҖеңЁеҢәеҹҹ</label> <div class="col-sm-3"> <select name="input_province" id="input_province" class="form-control"> </select> </div> <div class="col-sm-3"> <select name="input_city" id="input_city" class="form-control"> </select> </div> <div class="col-sm-3"> <select name="input_area" id="input_area" class="form-control"> </select> </div> </div> </div> </div> <p> </p> <div class="row text-center">ж•°жҚ®жқҘжәҗпјҡ <a href="http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201504/t20150415_712722.html" target="_blank">http://www.stats.gov.cn/tjsj/tjbz/xzqhdm/201504/t20150415_712722.html</a> </div> <script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/pdata.js" type="text/javascript" charset="utf-8"></script> <script type="text/javascript"> $(function() { var html = "<option value=''>== иҜ·йҖүжӢ© ==</option>"; $("#input_city").append(html); $("#input_area").append(html); $.each(pdata, function(idx, item) { if(parseInt(item.level) == 1) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_province").append(html); $("#input_province").change(function() { if($(this).val() == "") return; $("#input_city option").remove(); $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0, 2); var html = "<option value=''>== иҜ·йҖүжӢ© ==</option>"; $("#input_area").append(html); $.each(pdata, function(idx, item) { if(parseInt(item.level) == 2 && code == item.code.substring(0, 2)) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_city").append(html); }); $("#input_city").change(function() { if($(this).val() == "") return; $("#input_area option").remove(); var code = $(this).find("option:selected").attr("exid"); code = code.substring(0, 4); var html = "<option value=''>== иҜ·йҖүжӢ© ==</option>"; $.each(pdata, function(idx, item) { if(parseInt(item.level) == 3 && code == item.code.substring(0, 4)) { html += "<option value='" + item.name + "' exid='" + item.code + "'>" + item.name + "</option>"; } }); $("#input_area").append(html); }); //з»‘е®ҡ $("#input_province").val("еұұдёңзңҒ"); $("#input_province").change(); $("#input_city").val("жҪҚеқҠеёӮ"); $("#input_city").change(); $("#input_area").val("иҜёеҹҺеёӮ"); }); </script> </body> </html>

д»ҘдёҠжҳҜвҖңjsзңҒеёӮеҢәзә§иҒ”жҹҘиҜўзҡ„зӨәдҫӢеҲҶжһҗвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ