жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
еүҚиЁҖ
е°Ҷviewдёӯзҡ„ж–Үжң¬еҶ…е®№з”ЁиҮӘе®ҡд№үзҡ„йўңиүІжҳҫзӨәжҳҜдёҖз§ҚеҚҒеҲҶеёёи§Ғзҡ„йңҖжұӮгҖӮд»ҠеӨ©жҲ‘们зЁҚеҫ®ж”№еҸҳдәӣвҖңиҠұж ·вҖқгҖӮдёӢйқўиҜқдёҚеӨҡиҜҙдәҶпјҢжқҘдёҖиө·зңӢзңӢиҜҰз»Ҷзҡ„д»Ӣз»Қеҗ§
йңҖжұӮе®ҡд№ү
жҲ‘们зҡ„йңҖжұӮеҫҲз®ҖеҚ•пјҢзҺ°еңЁжңүдёҖдәӣеңЁviewдёӯзҡ„textеҶ…е®№йңҖиҰҒдҪҝз”ЁеҪ©иүІжҳҫзӨәпјҢиҖҢдё”дёҚдҪҝз”ЁеҚ•дёҖзҡ„дёҖз§ҚйўңиүІпјҢиҖҢжҳҜеӨҡз§ҚйўңиүІжёҗеҸҳе®һзҺ°зҡ„еҪ©иҷ№ж•ҲжһңгҖӮ
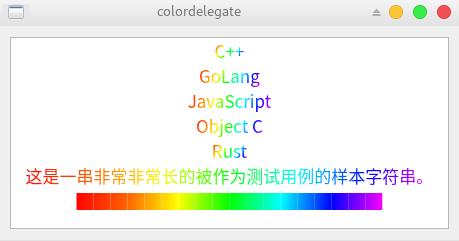
ж–Үеӯ—жҸҸиҝ°еҸҜиғҪжҜ”иҫғжҠҪиұЎпјҢжүҖд»ҘжҲ‘们е…Ҳз»ҷеҮәйў„жғізҡ„ж•Ҳжһңеӣҫпјҡ

зҺ°еңЁи®©жҲ‘们жғіеҠһжі•е®һзҺ°еӣҫдёӯзҡ„ж•ҲжһңгҖӮ
йңҖжұӮеҲҶжһҗ
еҘҪеңЁQtзҡ„Model/ViewжңәеҲ¶еҜ№дәҺз”ЁжҲ·иҮӘе®ҡд№үзҡ„еӨ–и§ӮжҺ§еҲ¶жҸҗдҫӣдәҶжһҒдёәдё°еҜҢзҡ„ж”ҜжҢҒпјҢеӣ жӯӨжҲ‘们еҸҜд»ҘиҪ»жқҫең°е®һзҺ°и®ёеӨҡзӢ¬зү№зҡ„жҳҫзӨәж•ҲжһңгҖӮ
йҖҡеёёжғ…еҶөдёӢпјҢеҜ№дәҺеғҸжҢүзү№е®ҡйўңиүІжҳҫзӨәеҶ…е®№зҡ„йңҖжұӮеҸӘйңҖиҰҒеңЁmodelзҡ„dataжҺҘеҸЈдёӯж №жҚ®и°ғз”Ёж—¶зҡ„Qt::ItemDataRoleиҝ”еӣһеҜ№еә”зҡ„ж•°жҚ®еҚіеҸҜпјҢжҜ”еҰӮжҺ§еҲ¶ж–Үжң¬йўңиүІж—¶жҲ‘们еҸӘйңҖиҰҒеҜ№Qt::ForegroundRoleиҝ”еӣһжҢҮе®ҡзҡ„QBrushеҜ№иұЎе°ұеҸҜд»ҘгҖӮ
дҪҶжҳҜд»”з»ҶжҖқиҖғд№ӢеҗҺдҪ е°ұдјҡеҸ‘зҺ°иҝҷз§ҚеҠһ法并дёҚиғҪи§ЈеҶіжҲ‘们зҡ„йңҖжұӮгҖӮ
жҲ‘们жғіиҰҒе®һзҺ°жёҗеҸҳж•ҲжһңжҳҜдёҚиғҪеҸӘиҝ”еӣһеҚ•дёҖзҡ„дёҖз§ҚйўңиүІзҡ„пјҢйңҖиҰҒз”ЁеҲ°QLinearGradientпјҢ并且йңҖиҰҒжҢҮе®ҡзәҝжҖ§еЎ«е……зҡ„еқҗж ҮеҸҠеӨ§е°ҸгҖӮиҖҢжҲ‘们е…үд»ҺQt::ItemDataRoleжҳҜжӢҝдёҚеҲ°ж–Үеӯ—зҡ„жҳҫзӨәиҢғеӣҙзҡ„пјҢеӣ жӯӨжҲ‘们е°ұдёҚиғҪжҢҮе®ҡжёҗеҸҳеЎ«е……зҡ„иҢғеӣҙдәҶгҖӮ
дёҚиҝҮжӯЈеҰӮжң¬иҠӮејҖеӨҙжүҖиҜҙпјҢQtжҸҗдҫӣдәҶи¶іеӨҹеӨҡзҡ„йҖ”еҫ„и®©дҪ жҺ§еҲ¶е…ғзҙ зҡ„еӨ–и§ӮгҖӮжүҖд»ҘжҲ‘们еҫҲеҝ«е°ұжҠҠзӣ®е…үжҠ•еҗ‘дәҶdelegateпјҢдёҖз§Қз»Ҹеёёз”ЁжқҘжҺ§еҲ¶modelдёӯж•°жҚ®жҳҫзӨәзҡ„е·Ҙе…·гҖӮ
иҷҪ然delegateжӣҙеӨҡзҡ„жҳҜе……еҪ“дәҶжҳҫзӨәйқһж–Үжң¬ж•°жҚ®д»ҘеҸҠжҺ§еҲ¶жҳҫзӨәж јејҸзҡ„иҙЈд»»пјҢдҪҶжҳҜеҸӘиҰҒе®һзҺ°дәҶе®ғзҡ„paintж–№жі•гҖӮжҲ‘们дёҖж ·еҸҜд»Ҙз»ҳеҲ¶жғіиҰҒзҡ„ж•ҲжһңгҖӮзү№еҲ«зҡ„пјҢpaintж–№жі•иҝҳдјҡе°Ҷеҫ…з»ҳеҲ¶еҢәеҹҹзҡ„дҝЎжҒҜд»ҺеҸӮж•°дёӯдј е…ҘпјҢеӣ жӯӨжҲ‘们жңүе……и¶ізҡ„жқЎд»¶дҪҝз”ЁQLinearGradientе®һзҺ°ж–Үеӯ—зҡ„жёҗеҸҳж•ҲжһңдәҶгҖӮ
зҺ°еңЁе·Із»Ҹжё…жҘҡе®һзҺ°жҲ‘们зҡ„йңҖжұӮзҡ„жҖқи·ҜдәҶпјҢжҺҘдёӢжқҘжҲ‘们зңӢзңӢеҰӮдҪ•з”Ёд»Јз Ғе®һзҺ°е®ғгҖӮ
д»Јз Ғе®һзҺ°
жҲ‘们еҸӘйңҖиҰҒ继жүҝQStyledItemDelegate并йҮҚеҶҷе®ғзҡ„paintе’ҢsizeHintж–№жі•пјҡ
class ColorDelegate : public QStyledItemDelegate {
public:
void paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
QSize sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const override;
};
е…¶дёӯpaintз”ЁжқҘз»ҳеҲ¶жҲ‘们зҡ„жҳҫзӨәж•ҲжһңпјҢиҖҢsizeHintеҲҷиҝ”еӣһitemзҡ„еӨ§е°ҸгҖӮ
еҜ№дәҺsizeHintжІЎжңүд»Җд№Ҳзү№еҲ«зҡ„ж“ҚдҪңпјҢеҚ•зәҜи®Ўз®—ж–Үеӯ—зҡ„й•ҝеәҰе’Ңй«ҳеәҰпјҢ然еҗҺеҹәдәҺиҝҷиҝһдёӘеҖјжҢҮе®ҡitemзҡ„еӨ§е°Ҹпјҡ
QSize ColorDelegate::sizeHint(const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto width = option.fontMetrics.width(text) + 20;
return QSize{width, option.fontMetrics.height()};
}
дёӢйқўе°ұиҰҒиҝӣе…ҘйҮҚзӮ№дәҶпјҡ
void ColorDelegate::paint(QPainter *painter, const QStyleOptionViewItem &option,
const QModelIndex &index) const {
auto text = index.data().toString();
auto myOpt = option;
myOpt.displayAlignment = Qt::AlignCenter;
auto sWidth = myOpt.fontMetrics.width(text);
auto sHeight = myOpt.fontMetrics.height();
// и®Ўз®—ж–Үеӯ—жүҖеңЁзҡ„иҢғеӣҙпјҢеӣ дёәжҳҜеұ…дёӯеҜ№йҪҗпјҢжүҖд»ҘйңҖиҰҒи®Ўз®—зӣёеә”зҡ„иө·е§ӢдҪҚзҪ®
auto sRect = QRectF(myOpt.rect.x() + (myOpt.rect.width() - sWidth) / 2.0,
myOpt.rect.y() + ((myOpt.rect.height() - sHeight) / 2.0), sWidth, sHeight);
// е°ҶжёҗеҸҳеЎ«е……зҡ„иҢғеӣҙи®ҫзҪ®жҲҗж–Үеӯ—жүҖеңЁзҡ„иҢғеӣҙ
QLinearGradient l(sRect.x(), sRect.y(), sRect.x() + sRect.width(),
sRect.y() + sRect.height());
// и®ҫзҪ®еҪ©иҷ№иүІжёҗеҸҳж•ҲжһңпјҢеҪ©иҷ№з”ұиөӨж©ҷй»„з»ҝйқ’и“қзҙ«зҡ„йўңиүІз»„жҲҗ
// еӣ жӯӨжҲ‘们йҷӨеҺ»иө·е§ӢзӮ№дёәзәўиүІпјҢжҜҸйҡ”1/6е°ұи®ҫзҪ®дёҖз§ҚйўңиүІ
l.setColorAt(0, Qt::red);
l.setColorAt(1.0 / 6, QColor(255, 97, 0));
l.setColorAt(2.0 / 6, QColor(255, 255, 0));
l.setColorAt(3.0 / 6, Qt::green);
l.setColorAt(4.0 / 6, Qt::cyan);
l.setColorAt(5.0 / 6, Qt::blue);
l.setColorAt(1, QColor(255, 0, 255));
// иҝҷйҮҢ并дёҚдҪҝз”ЁpainterпјҢеҸӘйңҖиҰҒQStyleеҚіеҸҜе®һзҺ°ж•Ҳжһң
// QPalette::Textдёәж–Үжң¬жҳҫзӨәж•Ҳжһңзҡ„role
auto role = QPalette::Text;
if (option.state & QStyle::State_Selected) {
// еҪ“еүҚitemиў«йҖүдёӯж—¶з»ҳеҲ¶й«ҳдә®зҡ„йҖүдёӯжЎҶ
role = QPalette::HighlightedText;
painter->fillRect(option.rect, option.palette.highlight());
}
myOpt.palette.setBrush(role, QBrush(l));
// жіЁж„ҸжңҖеҗҺдёҖдёӘеҸӮж•°roleпјҢеҸӘжңүи®ҫзҪ®дәҶе®ғжүҚиғҪи®©QStyleжӯЈзЎ®ең°з»ҳеҲ¶иҮӘе®ҡд№үзҡ„ж–Үжң¬жҳҫзӨәж•Ҳжһң
QApplication::style()->drawItemText(painter, myOpt.rect, myOpt.displayAlignment,
myOpt.palette, true, text, role);
}
йңҖиҰҒжіЁж„Ҹзҡ„йғҪе·Із»ҸеңЁжіЁйҮҠдёӯиҜҙжҳҺпјҢеҸҜд»ҘзңӢеҲ°paintзҡ„йҖ»иҫ‘е®һйҷ…дёҠ并дёҚеӨҚжқӮпјҢеҸӘйңҖиҰҒжӯЈзЎ®и®Ўз®—ж–Үеӯ—зҡ„жҳҫзӨәиҢғеӣҙеҗҺи°ғз”Ёзӣёеә”зҡ„з»ҳеҲ¶жҺҘеҸЈеҚіеҸҜгҖӮ
еҸҜиғҪдҪ дјҡжңүдәӣз–‘жғ‘пјҢдёәд»Җд№ҲиҰҒи®Ўз®—ж–Үжң¬зҡ„иҢғеӣҙпјҹзӯ”жЎҲжҳҜеӣ дёәеҰӮжһңе°Ҷж•ҙдёӘitemдҪңдёәеЎ«е……иҢғеӣҙзҡ„иҜқпјҢйӮЈд№Ҳж–Үжң¬д№ӢеӨ–зҡ„з©әзҷҪйғЁеҲҶд№ҹдјҡиў«и®Ўз®—иҝӣеҺ»пјҢеӣ жӯӨж–Үжң¬зҡ„жҳҫзӨәж•Ҳжһңдјҡиў«viewзҡ„жӢүдјёзҡ„зј©е°ҸжүҖеҪұе“ҚпјҢжҳҫ然дёҚжҳҜжҲ‘们еёҢжңӣзҡ„з»“жһңпјҢеӣ жӯӨеҸӘеЎ«е……ж–Үжң¬жүҖеңЁзҡ„иҢғеӣҙе°ұеҫҲжңүеҝ…иҰҒдәҶгҖӮ
иҮідәҺdelegateзҡ„е…¶д»–еҠҹиғҪпјҢжҲ‘们йҖүжӢ©з»§з»ӯдҪҝз”ЁзҲ¶зұ»зҡ„й»ҳи®Өе®һзҺ°пјҢеӣ дёәжҲ‘们еҸӘжҳҜдҪҝз”ЁdelegateжҺ§еҲ¶жҳҫзӨәж•Ҳжһңзҡ„еҠҹиғҪпјҢ并дёҚйңҖиҰҒе®һзҺ°е’Ңж•°жҚ®зҡ„дәӨдә’гҖӮ
дёӢйқўжҲ‘们жөӢиҜ•дёӢиҮӘе®ҡд№үзҡ„ColorDelegateпјҡ
#include <QApplication>
#include <QStandardItemModel>
#include <QListView>
#include <QVBoxLayout>
#include "ColorDelegate.h"
int main(int argc, char **argv) {
QApplication app(argc, argv);
auto win = new QWidget{};
auto model = new QStandardItemModel{win};
model->appendRow(new QStandardItem{"C++"});
model->appendRow(new QStandardItem{"GoLang"});
model->appendRow(new QStandardItem{"JavaScript"});
model->appendRow(new QStandardItem{"Object C"});
model->appendRow(new QStandardItem{"Rust"});
model->appendRow(new QStandardItem{"иҝҷжҳҜдёҖдёІйқһеёёйқһеёёй•ҝзҡ„иў«дҪңдёәжөӢиҜ•з”ЁдҫӢзҡ„ж ·жң¬еӯ—з¬ҰдёІгҖӮ"});
model->appendRow(new QStandardItem{"в–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳв–Ҳ"});
auto view = new QListView{};
view->setModel(model);
view->setItemDelegate(new ColorDelegate{}); // и®ҫзҪ®иҮӘе®ҡд№үdelegate
auto layout = new QVBoxLayout{};
layout->addWidget(view);
win->setLayout(layout);
win->show();
app.exec();
}
иҝҗиЎҢд№ӢеҗҺдҪ е°ұдјҡзңӢеҲ°еҰӮдёӢеӣҫзҡ„з•Ңйқўпјҡ

иҷҪ然ж–Үеӯ—иҫғзҹӯж—¶жҹҗдәӣдҪҚдәҺиҫ№зјҳзҡ„йўңиүІжңүдәӣйҡҫд»ҘиҫЁи®ӨпјҢдҪҶж•ҙдҪ“зҡ„еҪ©иҷ№иүІжёҗеҸҳж•ҲжһңжҳҜеҫҲжҳҺжҳҫзҡ„гҖӮиҝҷж ·жҲ‘们е°ұе®һзҺ°дәҶж–Үеӯ—зҡ„еҪ©иҷ№жёҗеҸҳж•ҲжһңгҖӮ
жҖқиҖғйўҳ
жңҖеҗҺжҲ‘们з•ҷдёӢдёҖзӮ№жҖқиҖғгҖӮ
иҷҪ然жҲ‘们е®һзҺ°дәҶйңҖжұӮпјҢдҪҶжҳҜжҲ‘们зҡ„delegateеҸӘиғҪеӨ„зҗҶж–Үеӯ—еұ…дёӯзҡ„жғ…еҶөпјҢйӮЈд№Ҳе…¶д»–еҜ№йҪҗзҡ„жғ…еҶөдёӢе‘ўпјҹ
жҲ–иҖ…еҰӮжһңжҲ‘们已з»ҸеңЁmodelи®ҫзҪ®дәҶеҜ№йҪҗж–№ејҸпјҢеңЁdelegateдёӯдёҚжғіж”№еҸҳе®ғпјҢиҝҷж—¶еҖҷжңүеҠһжі•и®©жҲ‘们зҡ„delegateжӯЈеёёе·ҘдҪңеҗ—пјҹ
зӯ”жЎҲжҳҜиӮҜе®ҡзҡ„пјҢеҸӘйңҖиҰҒе°Ҷж–Үжң¬иҢғеӣҙзҡ„и®Ўз®—йҖ»иҫ‘еҒҡдёҖдәӣдҝ®ж”№пјҢеӣ жӯӨеҗ„дҪҚиҜ»иҖ…дёҚйҳІе°Ҷе…¶дҪңдёәдёҖдёӘе°Ҹз»ғд№ пјҡпјүгҖӮ
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ