您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery插件HighCharts实现的2D面积图效果。分享给大家供大家参考,具体如下:
1、实例代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>HighCharts 2D面积图</title>
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="js/highcharts.js"></script>
<script type="text/javascript">
$(function(){
$('#areaChart').highcharts({
chart: {
type: 'area'
},
title: {
text: '(jb51.net)统计年收入'
},
subtitle: {
text: ''
},
xAxis: {
labels: {
formatter: function() {
return this.value;
}
}
},
yAxis: {
title: {
text: '月收入'
},
labels: {
formatter: function() {
return this.value / 2000 +'k';
}
}
},
tooltip: {
pointFormat: '{series.name} <b>{point.y:,.0f}</b><br/>{point.x}'
},
plotOptions: {
area: {
pointStart: 1840,
marker: {
enabled: true,
symbol: 'circle',
radius: 1,
states: {
hover: {
enabled: true
}
}
}
}
},
series: [{
name: '张三',
data: [784, 645, 5623, 8945, 42121, 6895 , 1451, 3212, 1100, 2359, 369, 640,
1005, 1436, 2063, 3057, 4618, 6444, 9822, 15468, 20434, 24126,
27387, 29459, 31056, 31982, 32040, 31233, 29224, 27342, 26662,
26956, 27912, 28999, 28965, 27826, 25579, 25722, 24826, 24605,
24304, 23464, 23708, 24099, 24357, 24237, 24401, 24344, 23586,
22380, 21004, 17287, 14747, 13076, 12555, 12144, 11009, 10950,
10871, 10824, 10577, 10527, 10475, 10421, 10358, 10295, 10104 ]
}, {
name: '李四',
data: [9865, 7845, 1245, 9565, 4512, 5644, 1245 , 6532 , 7845 ,4512,
4512, 2589, 5000, 1920, 1520, 2600, 4026, 660, 869, 1060, 1605, 2471, 3322,
4238, 5221, 6129, 7089, 8339, 9399, 10538, 11643, 13092, 14478,
15915, 17385, 19055, 21205, 23044, 25393, 27935, 30062, 32049,
33952, 35804, 37431, 39197, 4400, 43000, 41000, 39000, 37000,
35000, 33000, 31000, 29000, 27000, 25000, 24000, 23000, 22000,
21000, 20000, 19000, 18000, 18000, 17000, 16000]
}]
});
});
</script>
</head>
<body>
<div id="areaChart" ></div>
</body>
</html>
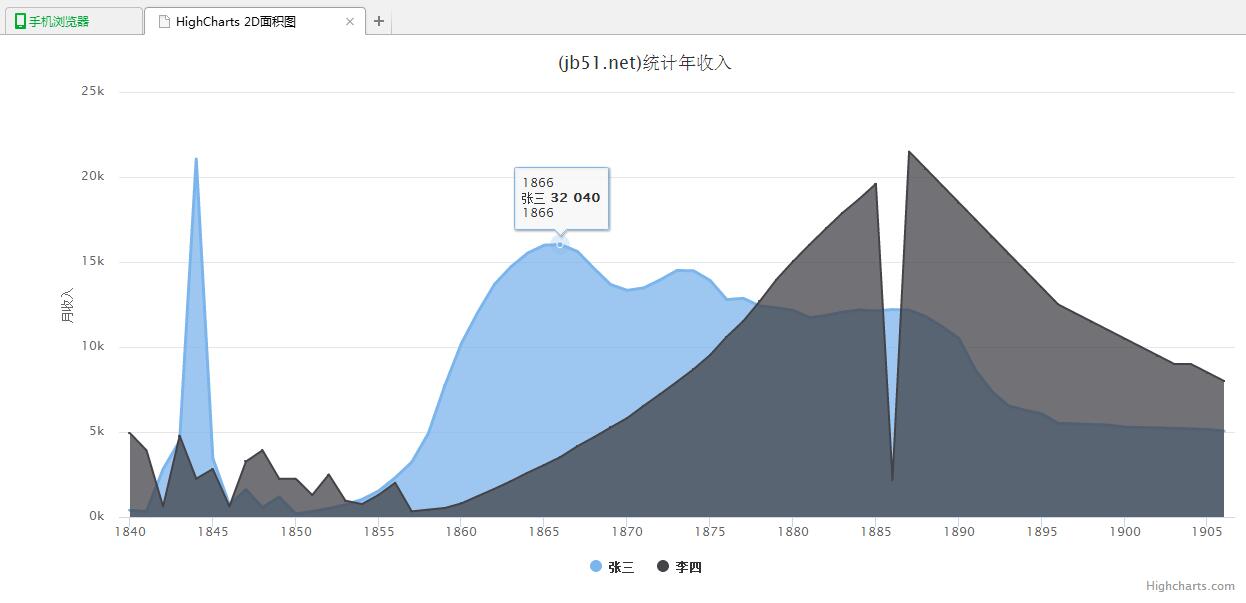
2、运行效果图如下:

附:完整实例代码点击此处本站下载。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。