您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍js如何实现自定义进度条效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
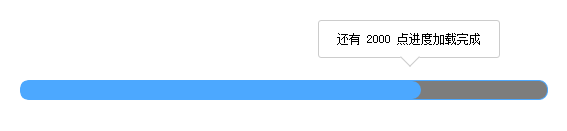
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Staged progress bar</title>
<style type="text/css">
*{margin:0;padding:0;}
html,body{height:100%;}
ul{list-style:none;}
.cf:after{content:"";display:block;clear:both;height: 0;}
#bar{height:20px;margin:100px 10px; margin-left: 50px}
#bar div{float:left;position:relative;}
#bar .staged, #bar .progress{border-color:#4CA8FF;}
#bar .staged i{position:relative;overflow:hidden;display:block;width:inherit;height:inherit;}
#bar .staged i:before{content:"";display:block;width:0;height:inherit;border-radius:50%;}
#bar .progress {width:120px;height:inherit;margin-left:-4px;z-index:1;border-style:solid;border-width:2px 0;}
#bar .progress:nth-child(2) i{border-left-width:2px;border-top-left-radius:6px;border-bottom-left-radius:6px;}
#bar .progress:nth-child(2){border-left-width:2px;border-top-left-radius:10px;border-bottom-left-radius:10px;}
#bar .progress:last-child{border-right-width:2px;border-top-right-radius:10px;border-bottom-right-radius:10px;}
#bar .progress i{width:0;height:inherit;display:block;border-radius:0 10px 10px 0;position:relative;font-style:normal;}
#bar .progress, #bar .staged{background:#7d7d7d;}
#bar .sp i:before, #bar .progress i{background:#4CA8FF;}
#bar .staged:not(:first-child){margin-left:-4px; }
#bar .staged:before{position:absolute;content:attr(data-text);width:inherit;height:inherit;top:90%;left:0;}
#bar .staged:after{content:attr(data-value);color:#fff;width:inherit;height:inherit;position:absolute;top:0;left:0;}
#bar .sp i:before{width:100%;transition:width 1s;}
.msg:before, .msg:after{display:block;position:absolute;border-style:solid;border-color:#ccc;background:#fff;top:30px;}
.msg:before{content:attr(data-text);width:200px;height:40px;line-height:40px;font-size:12px;text-align:center;border-radius:4px;border-width:1px;top:-68px;left:calc(100% - 114px);}
.msg:after{content:"";width:14px;height:14px;transform:rotate(45deg);border-width:0 1px 1px 0;top:-34px;left:calc(100% - 20px);}
</style>
</head>
<body>
<div id="bar" class="cf" data-value="8000" data-text="还有 [number] 点进度加载完成">
<div class="staged sp" data-value="0" ><i></i></div>
<div class="progress"><i></i></div>
<div class="staged" data-value="200" "><i></i></div>
<div class="progress"><i></i></div>
<div class="staged" data-value="1000" ><i></i></div>
<div class="progress"><i></i></div>
<div class="staged" data-value="5000" ><i></i></div>
<div class="progress"><i></i></div>
<div class="staged" data-value="10000" ><i></i></div>
<div class="progress"><i></i></div>
</div>
<script type="text/javascript">
var progressBar = (function(){
var $ = function(sele){
return document.querySelectorAll(sele);
}
return function(a){
var getValue = function(obj,attr){
return Number(obj.getAttribute(a.value));
}
var box = $(a.box)[0];
var value = getValue(box);
var text = box.getAttribute(a.text);
var staged = $(a.staged);
var progress = $(a.progress);
var i = 0, index = 0, num = 0, numV = 0, n = 1, af_index = 0, timeout = 0, stopAm = null;
var af = function(fn){
if(!requestAnimationFrame || !cancelAnimationFrame){
clearTimeout(af_index);
af_index = setTimeout(fn, 1000/60);
}
else{
cancelAnimationFrame(af_index);
af_index = requestAnimationFrame(fn);
}
}
var setMsg = function(){
var msg = progress[index];
if(a.note){
var arr = text.split(a.note);
text = arr[0] + n + arr[1];
}
msg.setAttribute("data-text", text);
msg.className = a.msg;
}
var animation = function(){
if(i == 0){
if(staged.length == index + 1){
numV = value * 2;
}
else numV = getValue(staged[index + 1]);
if(n == 0) {
progress[index].style.width = "1%";
return
};
if(n < 0 && staged.length > index + 1){
n = numV - value;
if(Number(progress[index].style.width.split("%")[0])<5) progress[index].style.width = "3%";
setMsg();
return;
}
}
num = Math.ceil(++i * numV / 100);
if(num > value){
num = value;
//console.log(num)
n = numV - num;
if(n > 0){
if(staged.length > index + 1) setMsg();
return;
}
}
if(i == 100){
staged[index + 1].className += " " + a.stagedProgress;
}
if(i > 105){ //105% 宽,自己根据样式调整。
num = numV;
index++;
i = 0;
timeout = setTimeout(function(){
af(animation);
clearTimeout(timeout);
}, a.stagedSleep);
return;
}
progress[index].style.width = i + "%";
af(animation);
}
animation()
}
})();
progressBar({
box : "#bar",
text : "data-text", // box 的属性
note : "[number]", // box 的属性 (可以省略,计算好直接写入提示语句。);
msg : "msg",
staged : ".staged",
progress : ".progress i",
stagedProgress : "sp",
value : "data-value",
stagedSleep : "900",
sleep : "3000"
});
</script>
</body>
</html>以上是“js如何实现自定义进度条效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。