您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了H5逐行滚动切换效果的具体代码,供大家参考,具体内容如下
前端页面需先引入jquery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>中奖记录跑马灯特效</title>
<script src="../js/jquery-2.2.0.min.js"></script>
<script src="../js/recordRoll.js"></script>
<style>
.box{
width: 18rem;
height: 15rem;
margin: auto;
background-color: cadetblue;
}
.record_title{
text-align: center;
width: 100%;
height: 2rem;
margin-top: 0.2rem;
z-index: 2;
background-color: cadetblue;
vertical-align: middle;
}
.record_list{
height: 11rem;
overflow: hidden;
background-color: cadetblue;
text-align: left;
margin-left: 1rem;
}
</style>
</head>
<body>
<div class="box">
<div class="record_title">
<h2>中奖记录</h2>
</div>
<div class="record_list">
<p>恭喜Ivy抽中10元话费</p>
<p>恭喜LinDL抽中100元京东E卡</p>
<p>恭喜Mary抽中40元电影票优惠券</p>
<p>恭喜Ivy抽中30元话费</p>
<p>恭喜金坎抽中50元话费</p>
<p>恭喜Ivy抽中80元话费</p>
<p>恭喜Ivy抽中200元话费</p>
<p>恭喜慧林抽中5000元话费</p>
<p>恭喜张敏抽中iPhone7</p>
<p>恭喜Ivy抽中10元话费</p>
</div>
</div>
</body>
<script>
$(document.body).ready(function(){
$(".record_list").RollTitle({line:1,speed:800,timespan:1});
});
</script>
</html>
利用定时器实现中奖记录逐行展示
recordRoll.js
/**
* Created by lin on 2017/3/12.
*/
(function($){
$.fn.extend({
RollTitle: function(opt){
if(!opt) var opt={};
var _this = this;
_this.timer = null;
_this.lineH = _this.find("p:first").height();
_this.line=opt.line?parseInt(opt.line,15):parseInt(_this.height()/_this.lineH,10);
_this.speed=opt.speed,
_this.timespan=opt.timespan;
if(_this.line==0) this.line=1;
_this.scrollUp=function(){
_this.animate({
marginTop:0
},_this.speed,function(){
for(i=1;i<=_this.line;i++){
_this.find("p:first").appendTo(_this);
}
_this.css({marginTop:0});
});
}
_this.hover(function(){
clearInterval(_this.timer);
},function(){
_this.timer=setInterval(function(){_this.scrollUp();},_this.timespan);
}).mouseout();
}
})
})(jQuery);
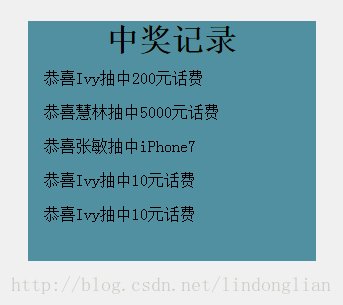
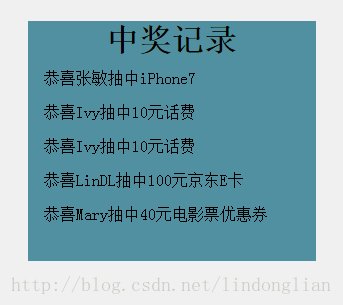
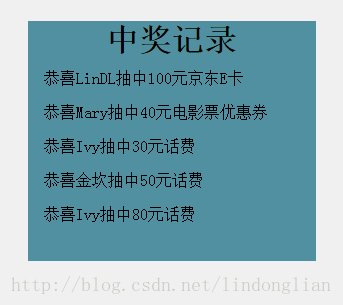
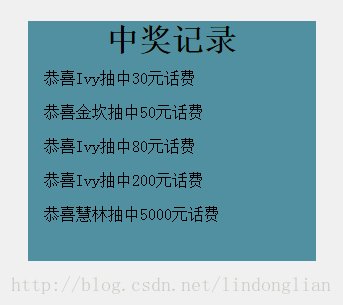
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。