您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jquery实现的table排序功能。分享给大家供大家参考,具体如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Document</title>
</head>
<style type="text/css">
div
{
width: 1024px;
margin: 0 auto; /*div相对屏幕左右居中*/
}
table
{
border: solid 1px #666;
border-collapse: collapse;
width: 100%;
cursor: default; /*该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状,default默认光标(通常是一个箭头)*/
}
tr
{
border: solid 1px #666;
height: 30px;
}
table thead tr
{
background-color: #ccc;
}
td
{
border: solid 1px #666;
}
th
{
border: solid 1px #666;
text-align: center;
cursor: pointer; /*光标呈现为指示链接的指针(一只手)*/
}
.sequence
{
text-align: center;
}
.hover
{
background-color: #3399FF;
}
</style>
<SCRIPT type="text/javascript" src="jquery-1.7.2.min.js">
</script>
<script type="text/javascript">
$(function () {
var tableObject = $('#tableSort'); //获取id为tableSort的table对象
var tbHead = tableObject.children('thead'); //获取table对象下的thead
var tbHeadTh = tbHead.find('tr th'); //获取thead下的tr下的th
var tbBody = tableObject.children('tbody'); //获取table对象下的tbody
var tbBodyTr = tbBody.find('tr'); //获取tbody下的tr
var sortIndex = -1;
tbHeadTh.each(function () {//遍历thead的tr下的th
var thisIndex = tbHeadTh.index($(this)); //获取th所在的列号
//给表态th增加鼠标位于上方时发生的事件
$(this).mouseover(function () {
tbBodyTr.each(function () {//编列tbody下的tr
var tds = $(this).find("td"); //获取列号为参数index的td对象集合
$(tds[thisIndex]).addClass("hover");//给列号为参数index的td对象添加样式
});
}).mouseout(function () {//给表头th增加鼠标离开时的事件
tbBodyTr.each(function () {
var tds = $(this).find("td");
$(tds[thisIndex]).removeClass("hover");//鼠标离开时移除td对象上的样式
});
});
$(this).click(function () {//给当前表头th增加点击事件
var dataType = $(this).attr("type");//点击时获取当前th的type属性值
checkColumnValue(thisIndex, dataType);
});
});
$("tbody tr").removeClass(); //先移除tbody下tr的所有css类
//table中tbody中tr鼠标位于上面时添加颜色,离开时移除颜色
$("tbody tr").mouseover(function () {
$(this).addClass("hover");
}).mouseout(function () {
$(this).removeClass("hover");
});
//对表格排序
function checkColumnValue(index, type) {
var trsValue = new Array();
tbBodyTr.each(function () {
var tds = $(this).find('td');
//获取行号为index列的某一行的单元格内容与该单元格所在行的行内容添加到数组trsValue中
trsValue.push(type + ".separator" + $(tds[index]).html() + ".separator" + $(this).html());
$(this).html("");
});
var len = trsValue.length;
if (index == sortIndex) {
//如果已经排序了则直接倒序
trsValue.reverse();
} else {
for (var i = 0; i < len; i++) {
//split() 方法用于把一个字符串分割成字符串数组
//获取每行分割后数组的第一个值,即此列的数组类型,定义了字符串\数字\Ip
type = trsValue[i].split(".separator")[0];
for (var j = i + 1; j < len; j++) {
//获取每行分割后数组的第二个值,即文本值
value1 = trsValue[i].split(".separator")[1];
//获取下一行分割后数组的第二个值,即文本值
value2 = trsValue[j].split(".separator")[1];
//接下来是数字\字符串等的比较
if (type == "number") {
value1 = value1 == "" ? 0 : value1;
value2 = value2 == "" ? 0 : value2;
if (parseFloat(value1) > parseFloat(value2)) {
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else if (type == "ip") {
if (ip2int(value1) > ip2int(value2)) {
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
} else {
if (value1.localeCompare(value2) > 0) {//该方法不兼容谷歌浏览器
var temp = trsValue[j];
trsValue[j] = trsValue[i];
trsValue[i] = temp;
}
}
}
}
}
for (var i = 0; i < len; i++) {
$("tbody tr:eq(" + i + ")").html(trsValue[i].split(".separator")[2]);
}
sortIndex = index;
}
//IP转成整型
function ip2int(ip) {
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
return num;
}
})
</script>
<BODY>
<div>
<table id="tableSort">
<thead>
<tr>
<th type="number">
序号
</th>
<th type="string">
书名
</th>
<th type="number">
价格(元)
</th>
<th type="string">
出版时间
</th>
<th type="number">
印刷量(册)
</th>
<th type="ip">
IP
</th>
</tr>
</thead>
<tbody>
<tr class="hover">
<td class="sequence">
1
</td>
<td>
狼图腾
</td>
<td>
29.80
</td>
<td>
2009-10
</td>
<td>
50000
</td>
<td>
192.168.1.125
</td>
</tr>
<tr>
<td class="sequence">
2
</td>
<td>
孝心不能等待
</td>
<td>
29.80
</td>
<td>
2009-09
</td>
<td>
800
</td>
<td>
192.68.1.125
</td>
</tr>
<tr>
<td class="sequence">
3
</td>
<td>
藏地密码2
</td>
<td>
28.00
</td>
<td>
2008-10
</td>
<td>
</td>
<td>
192.102.0.12
</td>
</tr>
<tr>
<td class="sequence">
4
</td>
<td>
藏地密码1
</td>
<td>
24.80
</td>
<td>
2008-10
</td>
<td>
</td>
<td>
215.34.126.10
</td>
</tr>
<tr>
<td class="sequence">
5
</td>
<td>
设计模式之禅
</td>
<td>
69.00
</td>
<td>
2011-12
</td>
<td>
</td>
<td>
192.168.1.5
</td>
</tr>
<tr>
<td class="sequence">
6
</td>
<td>
轻量级 Java EE 企业应用实战
</td>
<td>
99.00
</td>
<td>
2012-04
</td>
<td>
5000
</td>
<td>
192.358.1.125
</td>
</tr>
<tr>
<td class="sequence">
7
</td>
<td>
Java 开发实战经典
</td>
<td>
79.80
</td>
<td>
2012-01
</td>
<td>
2000
</td>
<td>
192.168.1.25
</td>
</tr>
<tr>
<td class="sequence" onclick="sortArray()">
8
</td>
<td>
Java Web 开发实战经典
</td>
<td>
69.80
</td>
<td>
2011-11
</td>
<td>
2500
</td>
<td>
215.168.54.125
</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
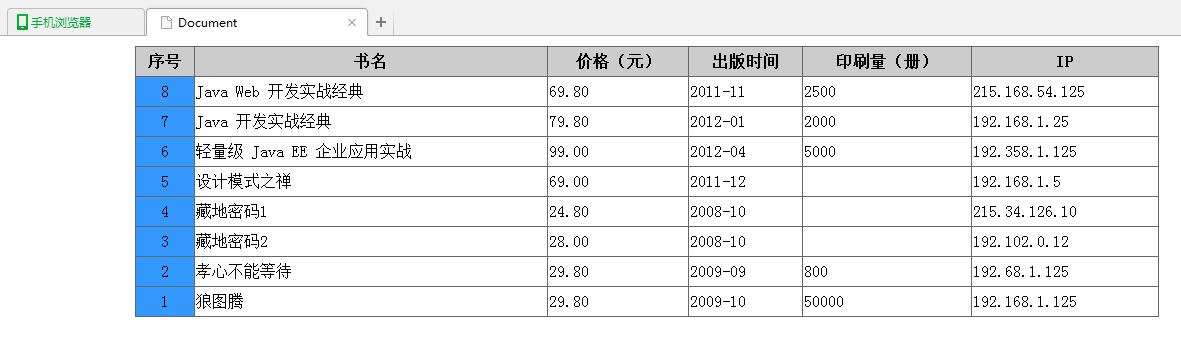
运行效果图如下:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery表格(table)操作技巧汇总》、《jQuery切换特效与技巧总结》、《jQuery扩展技巧总结》、《jQuery常用插件及用法总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。