жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜжңүе…іVue.jsеҰӮдҪ•з»“еҗҲbootstrapе®һзҺ°еҲҶйЎөжҺ§д»¶зҡ„еҶ…е®№гҖӮе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢдёҖиө·и·ҹйҡҸе°Ҹзј–иҝҮжқҘзңӢзңӢеҗ§гҖӮ
е…·дҪ“еҶ…е®№еҰӮдёӢ
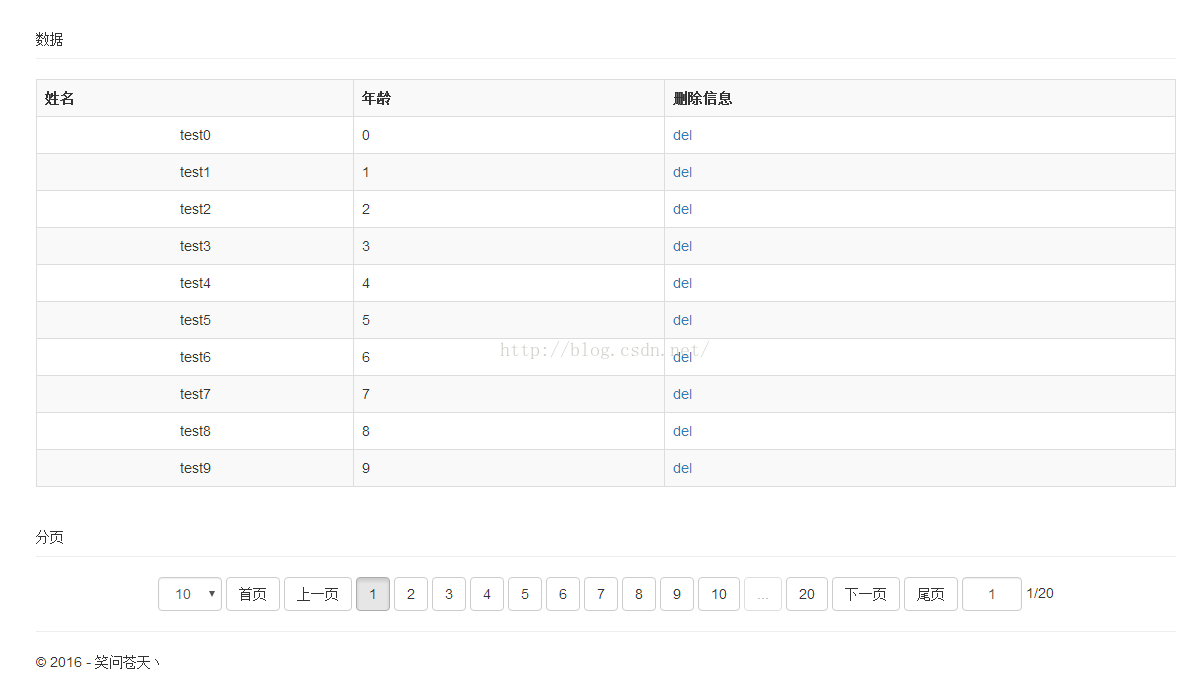
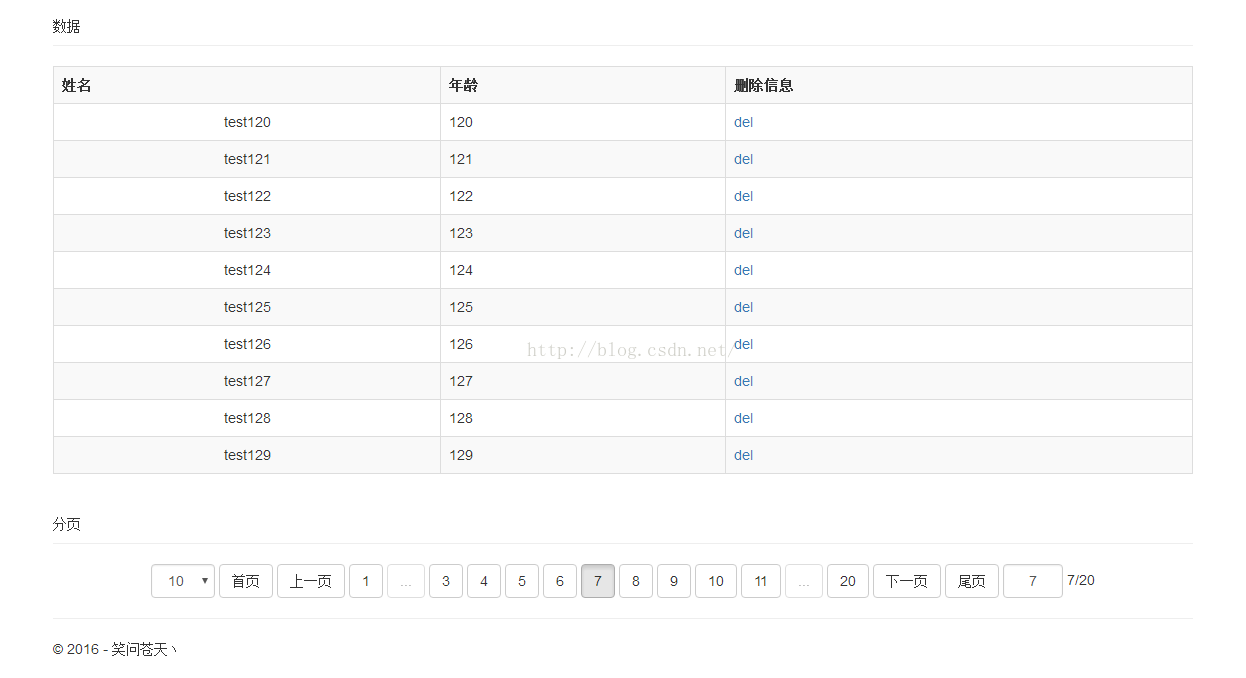
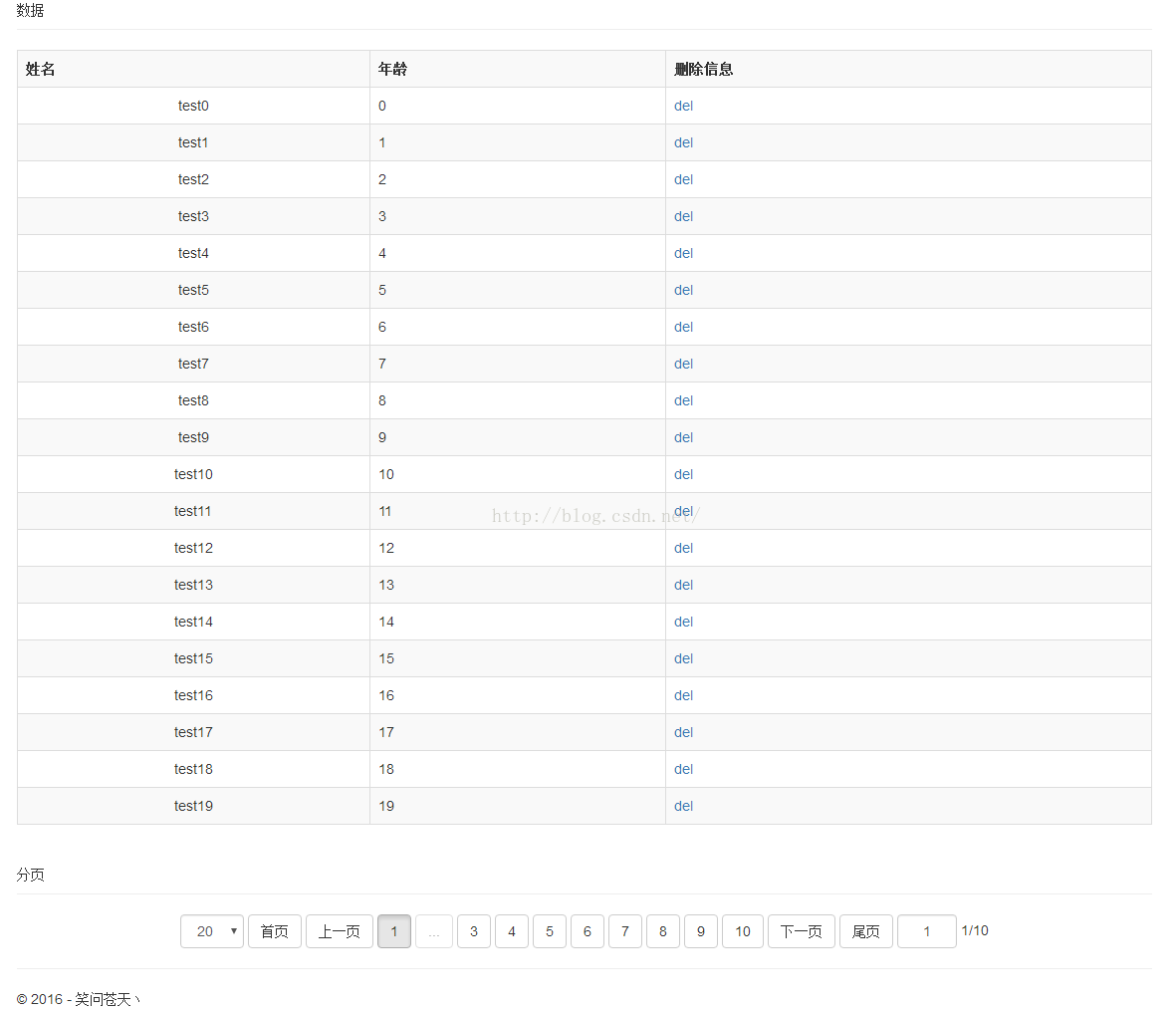
ж•ҲжһңеҰӮдёӢ



е®һзҺ°д»Јз Ғпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title> Vue-PagerTest</title>
<link rel="stylesheet" href="/lib/bootstrap/dist/css/bootstrap.css" rel="external nofollow" />
</head>
<body>
<div class="container body-content">
<div id="test" class="form-group">
<div class="form-group">
<div class="page-header">
ж•°жҚ®
</div>
<table class="table table-bordered table-responsive table-striped">
<tr>
<th>姓еҗҚ</th>
<th>е№ҙйҫ„</th>
<th>еҲ йҷӨдҝЎжҒҜ</th>
</tr>
<tr v-for="item in arrayData">
<td class="text-center">{{item.name}}</td>
<td>{{item.age}}</td>
<td><a href="javascript:void(0)" rel="external nofollow" v-on:click="deleteItem($index,item.age)">del</a></td>
</tr>
</table>
<div class="page-header">еҲҶйЎө</div>
<div class="pager" id="pager">
<span class="form-inline">
<select class="form-control" v-model="pagesize" v-on:change="showPage(pageCurrent,$event,true)" number>
<option value="10">10</option>
<option value="20">20</option>
<option value="30">30</option>
<option value="40">40</option>
</select>
</span>
<template v-for="item in pageCount+1">
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(1,$event)">
йҰ–йЎө
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(pageCurrent-1,$event)">
дёҠдёҖйЎө
</span>
<span v-if="item==1" class="btn btn-default" v-on:click="showPage(item,$event)" v-bind:class="item==pageCurrent?'active':''">
{{item}}
</span>
<span v-if="item==1&&item<showPagesStart-1" class="btn btn-default disabled">
...
</span>
<span v-if="item>1&&item<=pageCount-1&&item>=showPagesStart&&item<=showPageEnd&&item<=pageCount" class="btn btn-default" v-on:click="showPage(item,$event)" <span > v-bind:class="item==pageCurrent?'active':''"</span><span >></span>
{{item}}
</span>
<span v-if="item==pageCount&&item>showPageEnd+1" class="btn btn-default disabled">
...
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(item,$event)" <span >v-bind:class="item==pageCurrent?'active':''"</span><span >></span>
{{item}}
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCurrent+1,$event)">
дёӢдёҖйЎө
</span>
<span v-if="item==pageCount" class="btn btn-default" v-on:click="showPage(pageCount,$event)">
е°ҫйЎө
</span>
</template>
<span class="form-inline">
<input class="pageIndex form-control" type="text" v-model="pageCurrent | onlyNumeric" v-on:keyup.enter="showPage(pageCurrent,$event,true)" />
</span>
<span>{{pageCurrent}}/{{pageCount}}</span>
</div>
</div>
</div>
<hr />
<footer>
<p>© 2016 - 笑问иӢҚеӨ©дё¶</p>
</footer>
</div>
<script src="/lib/jquery/dist/jquery.js"></script>
<script src="/lib/bootstrap/dist/js/bootstrap.js"></script>
<script src="/lib/vue.js"></script>
<script>
//еҸӘиғҪиҫ“е…ҘжӯЈж•ҙж•°иҝҮж»ӨеҷЁ
Vue.filter('onlyNumeric', {
// model -> view
// еңЁжӣҙж–° `<input>` е…ғзҙ д№ӢеүҚж јејҸеҢ–еҖј
read: function (val) {
return val;
},
// view -> model
// еңЁеҶҷеӣһж•°жҚ®д№ӢеүҚж јејҸеҢ–еҖј
write: function (val, oldVal) {
var number = +val.replace(/[^\d]/g, '')
return isNaN(number) ? 1 : parseFloat(number.toFixed(2))
}
})
//ж•°з»„еҲ йҷӨжҹҗйЎ№еҠҹиғҪ
Array.prototype.remove = function (dx) {
if (isNaN(dx) || dx > this.length) { return false; }
for (var i = 0, n = 0; i < this.length; i++) {
if (this[i] != this[dx]) {
this[n++] = this[i]
}
}
this.length -= 1
}
var vue = new Vue({
el: "#test",
data: {
//жҖ»йЎ№зӣ®ж•°
totalCount: 200,
//еҲҶйЎөж•°
pageCount: 20,
//еҪ“еүҚйЎөйқў
pageCurrent: 1,
//еҲҶйЎөеӨ§е°Ҹ
pagesize: 10,
//жҳҫзӨәеҲҶйЎөжҢүй’®ж•°
showPages: 11,
//ејҖе§ӢжҳҫзӨәзҡ„еҲҶйЎөжҢүй’®
showPagesStart: 1,
//з»“жқҹжҳҫзӨәзҡ„еҲҶйЎөжҢүй’®
showPageEnd: 100,
//еҲҶйЎөж•°жҚ®
arrayData: []
},
methods: {
//еҲҶйЎөж–№жі•
showPage: function (pageIndex, $event, forceRefresh) {
if (pageIndex > 0) {
if (pageIndex > this.pageCount) {
pageIndex = this.pageCount;
}
//еҲӨж–ӯж•°жҚ®жҳҜеҗҰйңҖиҰҒжӣҙж–°
var currentPageCount = Math.ceil(this.totalCount / this.pagesize);
if (currentPageCount != this.pageCount) {
pageIndex = 1;
this.pageCount = currentPageCount;
}
else if (this.pageCurrent == pageIndex && currentPageCount == this.pageCount && typeof (forceRefresh) == "undefined") {
console.log("not refresh");
return;
}
//жөӢиҜ•ж•°жҚ® йҡҸжңәз”ҹжҲҗзҡ„
var newPageInfo = [];
for (var i = 0; i < this.pagesize; i++) {
newPageInfo[newPageInfo.length] = {
name: "test" + (i + (pageIndex - 1) * 20),
age: (i + (pageIndex - 1) * 20)
};
}
this.pageCurrent = pageIndex;
this.arrayData = newPageInfo;
//и®Ўз®—еҲҶйЎөжҢүй’®ж•°жҚ®
if (this.pageCount > this.showPages) {
if (pageIndex <= (this.showPages - 1) / 2) {
this.showPagesStart = 1;
this.showPageEnd = this.showPages - 1;
console.log("showPage1")
}
else if (pageIndex >= this.pageCount - (this.showPages - 3) / 2) {
this.showPagesStart = this.pageCount - this.showPages + 2;
this.showPageEnd = this.pageCount;
console.log("showPage2")
}
else {
console.log("showPage3")
this.showPagesStart = pageIndex - (this.showPages - 3) / 2;
this.showPageEnd = pageIndex + (this.showPages - 3) / 2;
}
}
console.log("showPagesStart:" + this.showPagesStart + ",showPageEnd:" + this.showPageEnd + ",pageIndex:" + pageIndex);
}
}
, deleteItem: function (index, age) {
if (confirm('зЎ®е®ҡиҰҒеҲ йҷӨеҗ—')) {
//console.log(index, age);
var newArray = [];
for (var i = 0; i < this.arrayData.length; i++) {
if (i != index) {
newArray[newArray.length] = this.arrayData[i];
}
}
this.arrayData = newArray;
}
}
}
});
vue.$watch("arrayData", function (value) {
//console.log("==============arrayData begin==============");
//console.log(value==vue.arrayData);
//console.log(vue.arrayData);
//console.log("==============arrayData end==============");
});
vue.showPage(vue.pageCurrent, null, true);
</script>
</body>
</html>ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒе…ідәҺвҖңVue.jsеҰӮдҪ•з»“еҗҲbootstrapе®һзҺ°еҲҶйЎөжҺ§д»¶вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢи®©еӨ§е®¶еҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°еҗ§пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ