您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
贴上几个有关Filter使用的几个示例。
1. 首先创建一个表格
<body ng-app="app">
<div class="divAll" ng-controller="tableFilter">
<input type="text" placeholder="输入你要搜索的内容" ng-model="key">
<br><br>
<table cellspacing="0">
<thead>
<tr>
<th>名称</th>
<th>价格</th>
<th>上架时间</th>
<th>描述</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{g.name}}</td>
<td>{{g.price}}</td>
<td>{{g.inTime}}</td>
<td>{{g.desc}}</td>
</tr>
</tbody>
</table>
</div>
<script src="js/angular.min.js"></script>
<script>
var app = angular.module('app',[]);
app.controller('tableFilter',function($scope){
$scope.goods = [
{name:"HTML5",price:20,inTime:1488785356895,desc:"HTML5是HTML最新的修订版本,2014年10月由万维网联盟(W3C)完成标准制定。"}, //时间秒数由 new Date().getTime();获得
{name:"JavaScript",price:30,inTime:1488685355895,desc:"JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。"},
{name:"CSS3",price:25,inTime:1468785355895,desc:"CSS即层叠样式表。"},
{name:"AngularJS",price:50,inTime:1482785355895,desc:"AngularJS 是一款优秀的前端JS框架,被用于Google的多款产品当中。。"}
];
}
</script>
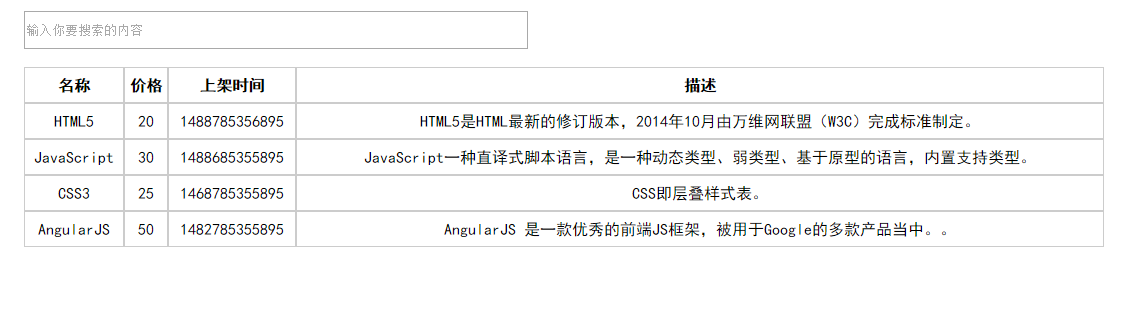
加上样式,显示如图

2. 看到价格个时间显示怪怪的,好,修改一下表格。
<td>{{g.name}}</td>
<td>{{g.price | currency}}</td> <!--currency:货币-->
<td>{{g.inTime | date:'yyyy-MM-dd'}}</td> <!--将秒数改成日期格式 年-月-日-->
<td>{{g.desc}}</td>
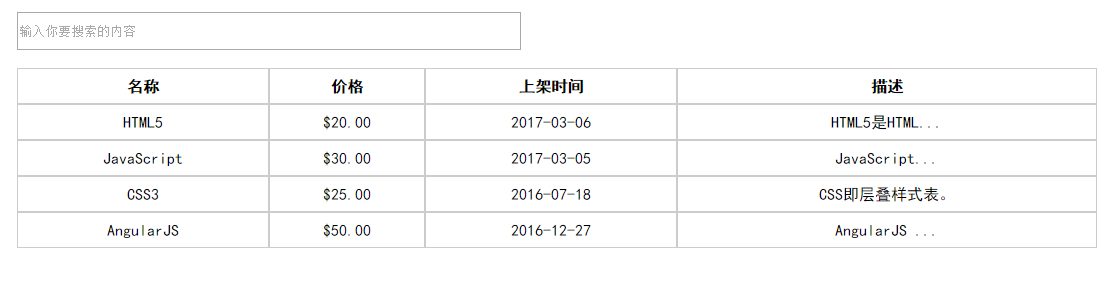
重新运行

3. 这样一下,确实不碍眼了。但是描述太长了吧,能不能超过一定字数,就不显示了,以...结尾?
好,在表格里加上过滤器,就叫descFilter。字数显示。注意别忘了 ' | ' 过滤器符号。
<td>{{g.desc | descFilter : 10}}</td>
然后在js中为descFilter写上方法
//定义一个过滤器,过滤desc里面的字数,多余十个字的部分省略显示
app.filter('descFilter',function(){
return function(content,num){ //传两个参数,一个对应内容,一个对应长度
if(content.length > num){
content = content.substring(0,num) + "...";
}
return content;
}
});
运行看看

可以了。厉害。
4. 搜索框没用吗。别忘了,我们给它附上了ng-model="key",
好,修改一下tr。加上filter条件
<tr ng-repeat="g in goods | filter : key">
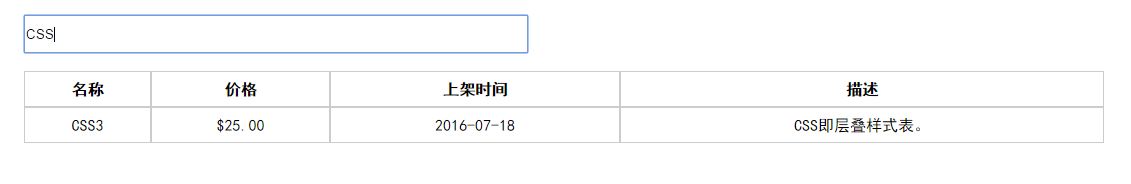
.保存运行,在里面搜索内容试试呢

。好神奇,好厉害的Filter.
5.不能按价格排序吗?当然可以。而且不仅升序还能降序。
给价格那个标题加上升降按钮
<th>价格 <input type="button" ng-show="isAsc" value="▼" ng-click="sort()"> <input type="button" ng-show="!isAsc" value="▲" ng-click="sort()"></th>
。修改一下js
<pre name="code" class="javascript"> $scope.isAsc = false; //定义isAsc变量为false,默认升序;
$scope.sort = function(){
$scope.isAsc = !$scope.isAsc; //升降切换
}</pre><br>
<p></p>
<pre></pre>
4 。更新一下过滤排序条件<br>
<pre name="code" class="html"><tr ng-repeat="g in goods | filter : key | orderBy : 'price' : isAsc"></pre><br> <p></p> <p>再次运行。升序降序都可以。大功告成!</p> <p><img src="http://img.blog.csdn.net/20170306190351615" alt=""><br> </p> <p><img src="http://img.blog.csdn.net/20170306190425762" alt=""><br> </p>


以上所述是小编给大家介绍的AngularJS的Filter的示例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对亿速云网站的支持!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。