您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例为大家分享了Bootstrap按钮组的具体代码,供大家参考,具体内容如下
<html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE-edge"> <meta name="viewport" content="width=device-width,initial-scale=1"> <title>Bootstrap 101 Template</title> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="external nofollow" rel="stylesheet"> <link href="http://cdn.bootcss.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet"> </head> <body> <!-- 按钮组 --> <div class="btn-group"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <hr> <!-- 按钮组,垂直 --> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <hr/> <!-- 按钮组嵌套下拉菜单 --> <div class="btn-group-vertical"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> <div class="dropdown"> <button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown"> Dropdown<span class="caret"></span></button> <ul class="dropdown-menu" role="menu" aria-labelledby="dropdownMenu1"> <li role="presentation" class="dropdown-header">Dropdown header</li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >Action</a></li> <li role="presentation" class="divider"></li> <li role="presentation"><a role="menuitem" tabindex="-1" href="#" rel="external nofollow" rel="external nofollow" >Another action</a></li> </ul> </div> </div> <br/> <br/> <br/> <br/> <br/> <!-- 按钮组的组 --> <div class="btn-toolbar" role="toolbar"> <div class="btn-group btn-group-lg"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <hr/> <div class="btn-group btn-group-sm"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <hr/> <div class="btn-group"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <hr/> <div class="btn-group btn-group-xs"> <button type="button" class="btn btn-default">left</button> <button type="button" class="btn btn-default">center</button> <button type="button" class="btn btn-default">right</button> </div> <br/> </div> <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/bootstrap.min.js"></script> <script src="http://cdn.bootcss.com/bootstrap/3.3.1/js/npm.js"></script> </body> </html>
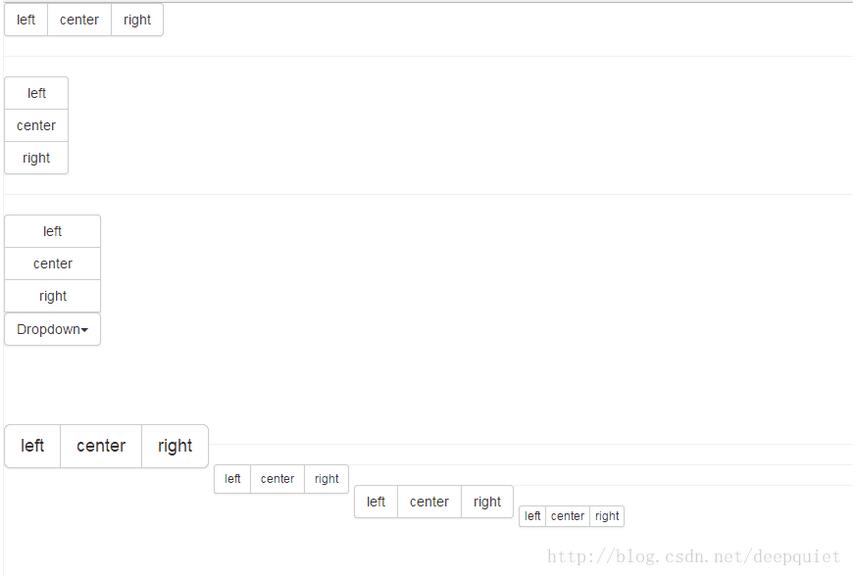
效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。