您好,登录后才能下订单哦!
利用jQuery怎么对Table某列的值进行获取?针对这个问题,这篇文章详细介绍了相对应的分析和解答,希望可以帮助更多想解决这个问题的小伙伴找到更简单易行的方法。
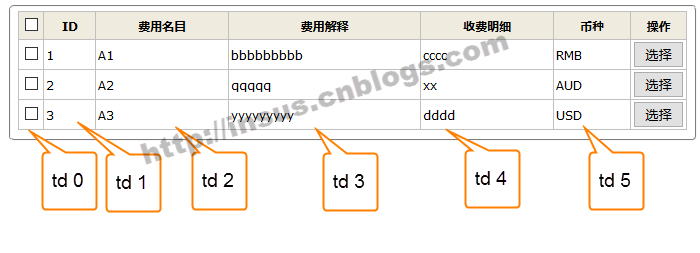
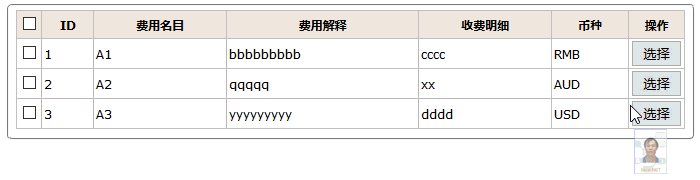
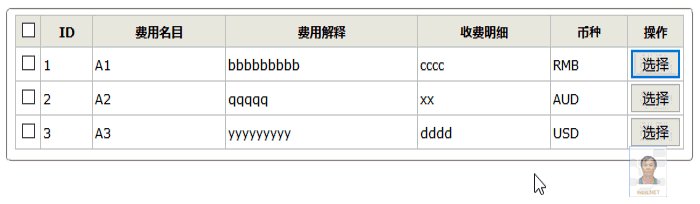
如下表:

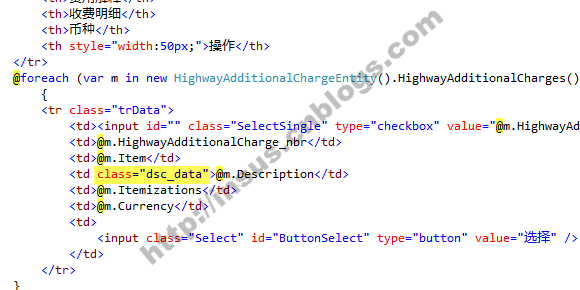
Html code:
<table>
<tr>
<th ><input id="SelectAll" type="checkbox" /></th>
<th>ID</th>
<th>费用名目</th>
<th>费用解释</th>
<th>收费明细</th>
<th>币种</th>
<th >操作</th>
</tr>
@foreach (var m in new HighwayAdditionalChargeEntity().HighwayAdditionalCharges())
{
<tr class="trData">
<td><input id="" class="SelectSingle" type="checkbox" value="@m.HighwayAdditionalCharge_nbr" /></td>
<td>@m.HighwayAdditionalCharge_nbr</td>
<td>@m.Item</td>
<td>@m.Description</td>
<td>@m.Itemizations</td>
<td>@m.Currency</td>
<td>
<input class="Select" id="ButtonSelect" type="button" value="选择" />
</td>
</tr>
}
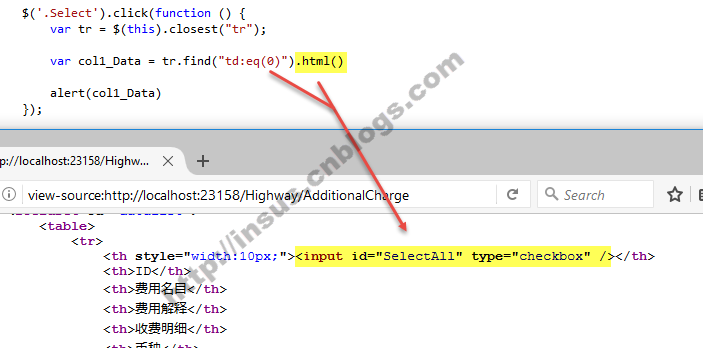
</table>当用户点击某一行最后一列的“选择”铵钮时,想获取此铵钮本行中某一列的数据。
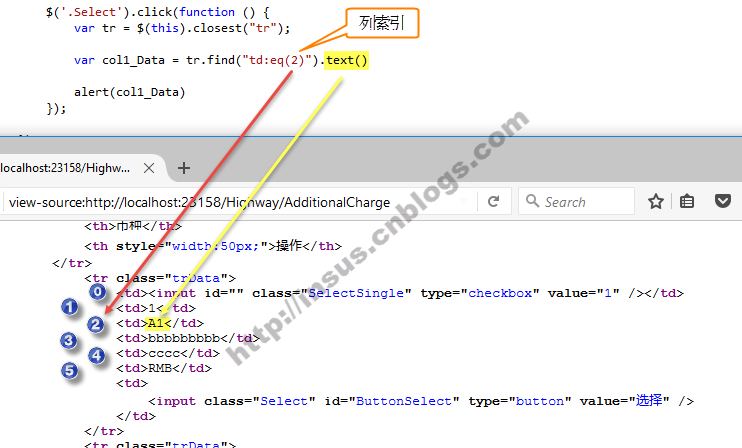
Insus.NET有在图中示出,列与索引。索引是从0开始。如想获取“费用名目”列值,此列的列索引是2。

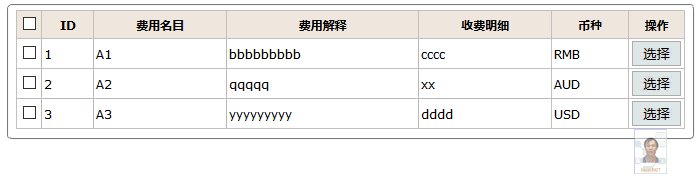
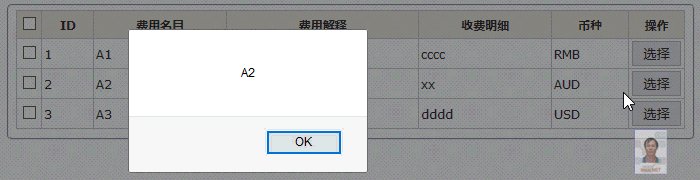
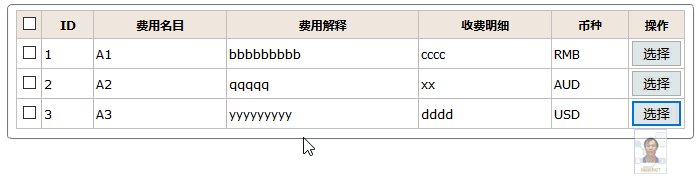
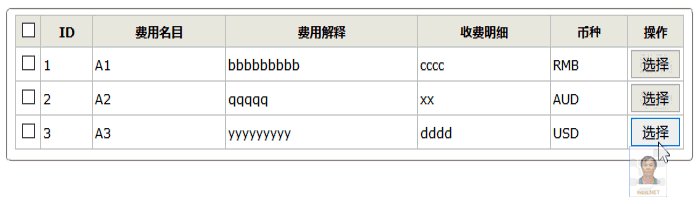
演示:

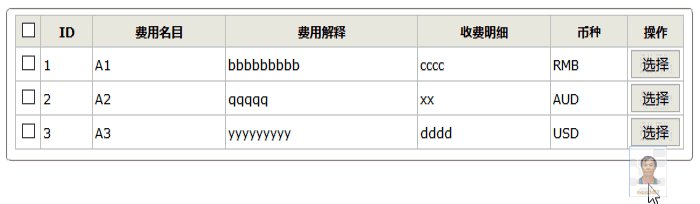
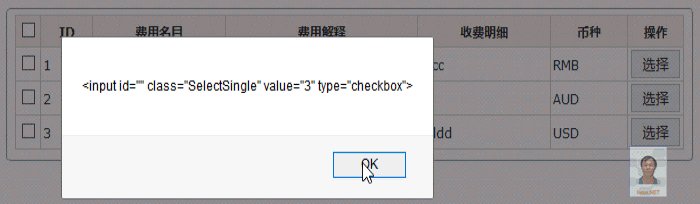
上面我们获取值,是使用了.text()方法。但某一时候,你想获取列的值,它是html代码,那我们可以使用.html()方法。下面Insus.NET稍修改一下:

演示:

其实,使用索引来获取值,只是一种方法,但它不是Insus.NET最理想的方法首选。由于数据行是动态呈现,列也有可能会变更。因此Insus.NET还是习惯使用样式class来实现:
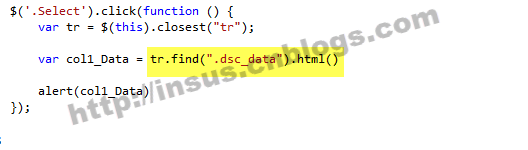
举个列子,想获取“费用解释”列的值,在此列添加一个class:

jQuery代码:

关于利用jQuery怎么对Table某列的值进行获取问题的解答就分享到这里了,希望以上内容可以对大家有一定的帮助,如果你还有很多疑惑没有解开,可以关注亿速云行业资讯频道了解更多相关知识。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。