您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关canvas如何实现简易的圆环进度条效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
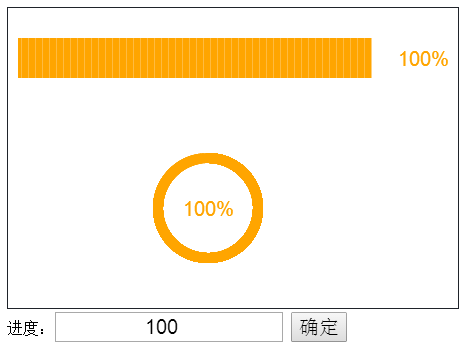
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<style type="text/css">
canvas{
border: 1px solid #1F232A;
}
.div{
width: 400px;
height: 50px;
}
input,button{
text-align: center;
font-size: 20px;
}
</style>
<body>
<canvas id="main" width="450" height="300"></canvas>
<div class="div">
进度:<input id="num" type="number" value="100" max="100"/>
<button id="makeSure">确定</button>
</div>
</body>
<script type="text/javascript">
var makeSure=document.getElementById("makeSure");
makeSure.onclick=function(){
var ctx=document.getElementById("main").getContext("2d");
ctx.clearRect(0,0,450,300);
var num=parseInt(document.getElementById("num").value)+1;
if(num<=101){
for (var x=0;x<num;x++) {
(function(x){
setTimeout(function(){
ctx.beginPath()
ctx.lineWidth=10;
ctx.strokeStyle='orange';
ctx.arc(200, 200, 50, -90 * Math.PI / 180, (x * 3.6 - 90) * Math.PI / 180);
ctx.stroke();
ctx.clearRect(390,25,50,50);
ctx.clearRect(175,175,55,55)
ctx.fillStyle = 'orange';
ctx.fillRect(10+x*3.5,30,3.5,40);
ctx.font="20px Arial";
ctx.fillText(x+"%",390,58)
ctx.fillText(x+"%",175,208)
},x*30);
})(x);
}
}else{
alert("请输入0-100之间的数字")
}
}
makeSure.click();
</script>
</html>关于“canvas如何实现简易的圆环进度条效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。