жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үз« еҗ‘еӨ§е®¶д»Ӣз»ҚдҪҝз”ЁJavaScriptжҖҺд№Ҳзј–еҶҷдёҖдёӘ256иүІиҪ¬зҒ°еәҰеӣҫеҠҹиғҪпјҢдё»иҰҒеҢ…жӢ¬дҪҝз”ЁJavaScriptжҖҺд№Ҳзј–еҶҷдёҖдёӘ256иүІиҪ¬зҒ°еәҰеӣҫеҠҹиғҪзҡ„дҪҝз”Ёе®һдҫӢгҖҒеә”з”ЁжҠҖе·§гҖҒеҹәжң¬зҹҘиҜҶзӮ№жҖ»з»“е’ҢйңҖиҰҒжіЁж„ҸдәӢйЎ№пјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢйңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёҖдёӢгҖӮ
1.еҸҜд»ҘдҪҝзҪ‘йЎөе…·жңүдәӨдә’жҖ§пјҢдҫӢеҰӮе“Қеә”з”ЁжҲ·зӮ№еҮ»пјҢз»ҷз”ЁжҲ·жҸҗдҫӣжӣҙеҘҪзҡ„дҪ“йӘҢгҖӮ 2.еҸҜд»ҘеӨ„зҗҶиЎЁеҚ•пјҢжЈҖйӘҢз”ЁжҲ·зҡ„иҫ“е…ҘпјҢ并жҸҗдҫӣеҸҠж—¶еҸҚйҰҲиҠӮзңҒз”ЁжҲ·ж—¶й—ҙгҖӮ 3.еҸҜд»Ҙж №жҚ®з”ЁжҲ·зҡ„ж“ҚдҪңпјҢеҠЁжҖҒзҡ„еҲӣе»әйЎөйқўгҖӮ 4дҪҝз”ЁJavaScriptеҸҜд»ҘйҖҡиҝҮи®ҫзҪ®cookieеӯҳеӮЁеңЁжөҸи§ҲеҷЁдёҠзҡ„дёҖдәӣдёҙж—¶дҝЎжҒҜгҖӮ
зҒ°еәҰеҢ–ж–№жі•пјҡ
1.жө®зӮ№з®—жі•пјҡGray = R*0.299 + G*0.587 + B*0.114гҖҖгҖҖ
2.ж•ҙж•°ж–№жі•пјҡGray = (R*299 + G*587 + B*114 + 500) / 1000гҖҖ
3.移дҪҚж–№жі•пјҡGray =(R*28+G*151+B*77)>>8; гҖҖгҖҖ
4.е№іеқҮеҖјжі•пјҡGray=пјҲR+G+Bпјү/3; гҖҖгҖҖ
5.д»…еҸ–з»ҝиүІпјҡGray=Gпјӣ
еҸӘиҰҒе°ҶеҺҹжқҘзҡ„RGB(R,G,B)дёӯзҡ„R,G,Bз»ҹдёҖз”ЁGrayжӣҝжҚўпјҢеҪўжҲҗж–°зҡ„RGB(Gray,Gray,Gray)е°ұе®ҢжҲҗзҒ°еәҰеҢ–дәҶпјӣ
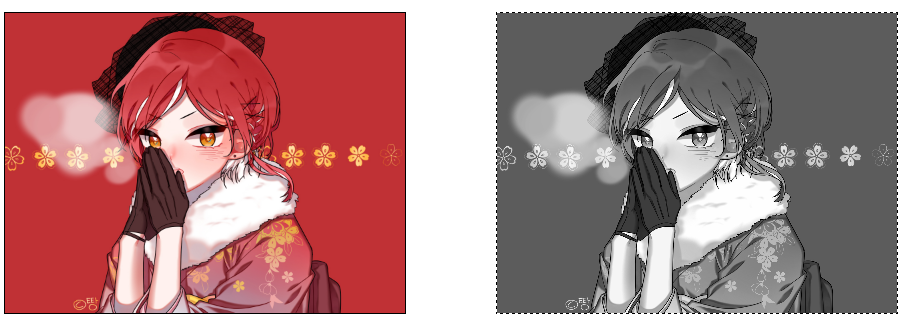
ж•Ҳжһңеӣҫпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ImgBase</title>
<style type="text/css">
.scream{
width:400px;
height:300px;
position: absolute;
top:60px;
border: 1px solid;
}
#canvas{
position: absolute;
top:60px;
left:500px;
border: 1px dashed;
}
</style>
</head>
<body>
<input type="file" onchange="loadImg()"/>
<input type="button" value="зҒ°еәҰеҢ–" onclick="Convert256toGray()"/>
<br/><br/>
<div class="scream">
<img id="scream" width="400px" height="300px" alt="Image preview...">
</div>
<canvas id="canvas" width="400px;" height="300px;">
your browser does not support canvas!
</canvas>
<script>
function Convert256toGray(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var imgData = ctx.getImageData(0,0,c_w,c_h);
for (var i=0;i<imgData.data.length;i+=4)
{
var R = imgData.data[i]; //R(0-255)
var G = imgData.data[i+1]; //G(0-255)
var B = imgData.data[i+2]; //G(0-255)
var Alpha = imgData.data[i+3]; //Alpha(0-255)
//жө®зӮ№з®—жі•
var gray = R*0.299 + G*0.587 + B*0.114;
//ж•ҙж•°з®—жі•
// var gray = (R*299 + G*587 + B*114 + 500) / 1000;гҖҖ
//移дҪҚз®—жі•
// var gray =(R*76+G*151+B*28)>>8;
//е№іеқҮеҖјз®—жі•
// var gray = (R+G+B)/3;
//д»…еҸ–з»ҝиүІ
// var gray=G;
imgData.data[i] = gray;
imgData.data[i+1] = gray;
imgData.data[i+2] = gray;
imgData.data[i+3] = Alpha;
}
ctx.putImageData(imgData,0,0);
}
</script>
<!--base-->
<script>
//canvasеӣҫеғҸзҡ„е®Ҫй«ҳ
var c_w = 400; var c_h = 300;
//еҠ иҪҪimgеӣҫеғҸ
function loadImg(){
var img = document.getElementById("scream");
var file = document.querySelector('input[type=file]').files[0];
if(!/image\/\w+/.test(file.type)){
alert("ж–Ү件еҝ…йЎ»дёәеӣҫзүҮпјҒ");
return false;
}
var reader = new FileReader();
reader.addEventListener("load", function () {
img.src = reader.result;
}, false);
if(file) {
reader.readAsDataURL(file);
loadCanvas();
}
}
//еҠ иҪҪcanvasеӣҫеғҸ
function loadCanvas(){
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
var img = document.getElementById("scream");
img.onload = function() {
ctx.drawImage(img,0,0,c_w,c_h);
}
}
</script>
</body>
</html>еҲ°жӯӨиҝҷзҜҮе…ідәҺдҪҝз”ЁJavaScriptжҖҺд№Ҳзј–еҶҷдёҖдёӘ256иүІиҪ¬зҒ°еәҰеӣҫеҠҹиғҪзҡ„ж–Үз« е°ұд»Ӣз»ҚеҲ°иҝҷдәҶпјҢжӣҙеӨҡзӣёе…ізҡ„еҶ…е®№иҜ·жҗңзҙўдәҝйҖҹдә‘д»ҘеүҚзҡ„ж–Үз« жҲ–继з»ӯжөҸи§ҲдёӢйқўзҡ„зӣёе…іж–Үз« еёҢжңӣеӨ§е®¶д»ҘеҗҺеӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ