您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关jQuery如何实现单击按钮遮罩弹出对话框效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
首先,这里的引用jquery-1.4.4.min.js和jquery.XYTipsWindow.min.2.8.js这两个js,还有一个jquery.XYTipsWindow.2.8.css话不多说,这里直接上代码,留着以后备用。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<!--使用对画框需要的两个js-->
<script type="text/javascript" src="../js/jquery-1.4.4.min.js"></script>
<script type="text/javascript" src="../js/jquery.XYTipsWindow.min.2.8.js"></script>
<link href="../css/jquery.XYTipsWindow.2.8.css" rel="external nofollow" type="text/css" rel="stylesheet" />
<script type="text/javascript">
$(document).ready(function() {
$("#change").click(function(){
$.XYTipsWindow({
___title:"修改密码",
___boxID:"change_pwd",
___content:"id:pwd",
___width:"200",
___height:"100",
___showbg:true,
___drag:"___boxTitle"
});
});
$("#no").click(function(){
//alert("ss");
$.XYTipsWindow.removeBox();
});
$("#ok").click(function(){
//alert("ss");
$.XYTipsWindow.removeBox();
//获取input的值
//$(".newpwd").val()
});
})
</script>
</head>
<body >
<button id="change">修改密码</button>
<div id="pwd"><div class="input"><input class="newpwd" value="请输入" stylr="color:gray;" onfocus="javascript:if(this.value == '请输入') this.value='';this.style.color='#00CCCC';"
onblur="javascript:if(this.value == '') this.value='请输入';this.style.color='gray';"/></div>
<div class="button">
<input id="ok" type="button" value="确定"/>
<input id="no" type="button" value="取消"/>
</div>
</div>
<style type="text/css">
#pwd{
display:none;
}
.button{
margin-bottom:10px;
padding-top:10px;
}
.newpwd{
margin:10px;
border:1px thin;
}
</style>
</div>
</body>
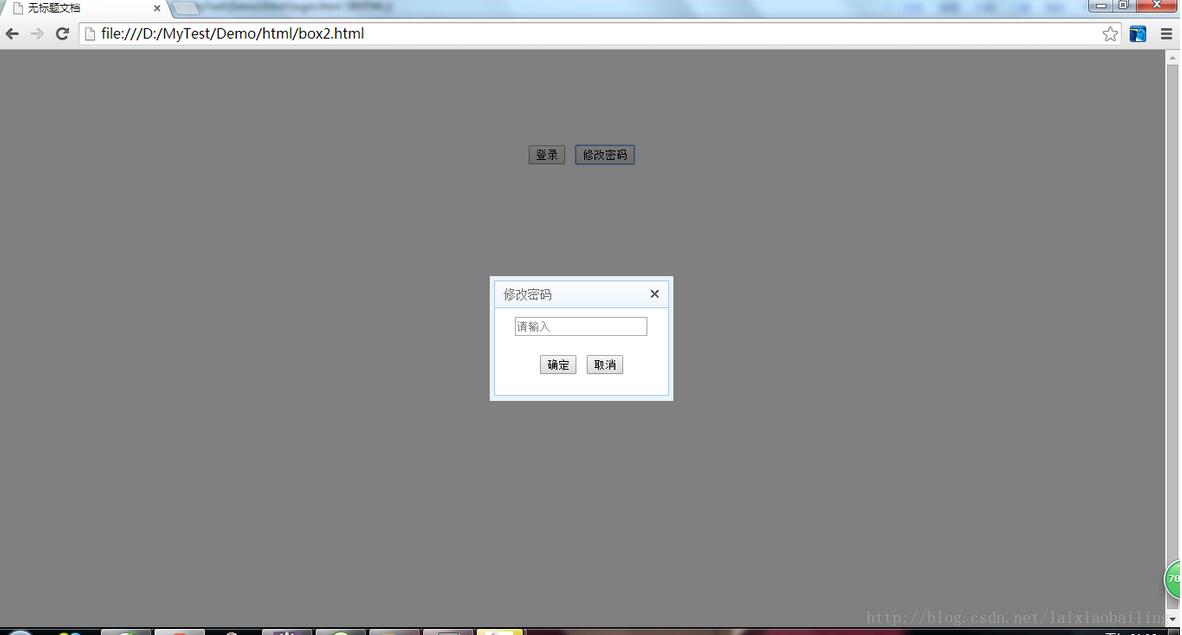
</html>效果图:

关于“jQuery如何实现单击按钮遮罩弹出对话框效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。