жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іjsиҫ“е…ҘжЎҶеҰӮдҪ•дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸж ЎйӘҢиҫ“е…ҘеҶ…е®№пјҢе°Ҹзј–и§үеҫ—жҢәе®һз”Ёзҡ„пјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
жәҗз ҒеҰӮдёӢжүҖзӨәпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
з”ЁжҲ·еҗҚ:<input type="text"name = "user" id="user"/>
<span id="userSpan" ></span>
<br />
еҜҶз Ғ:<input type="text"name = "pwd" id="pwd"/>
<span id="pwdSpan" ></span>
<br />
зЎ®и®ӨеҜҶз Ғ:<input type="text"name = "pwd2" id="pwd2"/>
<span id="pwd2Span" ></span>
<br />
йӮ®з®ұ:<input type="text"name = "email" id="email"/>
<span id="emailSpan" ></span>
<br />
жүӢжңәеҸ·:<input type="text"name = "phone" id="phone"/>
<span id="phoneSpan" ></span>
<br />
иә«д»ҪиҜҒеҸ·:<input type="text"name = "status" id="status"/>
<span id="statusSpan" ></span>
<br />
ең°еқҖ:<input type="text"name = "address" id="address"/>
<span id="addressSpan" ></span>
<br />
<input type="button" value="ж ЎйӘҢ" onclick="verify()" />
<script type="text/javascript">
function verify() {
//з”ЁжҲ·еҗҚйӘҢиҜҒ
var user = "";
user = document.getElementById("user").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{6,20}$/;
var result = pattl.test(user.trim());
if (result) {
document.getElementById("userSpan").innerHTML = "вҲҡ"
document.getElementById("userSpan").style.fontSize = "20pt"
} else {
document.getElementById("userSpan").innerHTML = "Г—"
}
//еҜҶз ҒйӘҢиҜҒ
var pwd = "";
pwd = document.getElementById("pwd").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
var result = pattl.test(pwd.trim());
if (result) {
document.getElementById("pwdSpan").innerHTML = "вҲҡ"
document.getElementById("pwdSpan").style.fontSize = "20pt"
} else {
document.getElementById("pwdSpan").innerHTML = "Г—"
}
//зЎ®и®ӨеҜҶз ҒйӘҢиҜҒ
var pwds = "";
pwds = document.getElementById("pwd2").value;
var pattl = /^[A-Z][a-zA-Z0-9_]{8,15}$/;
var result = pattl.test(pwds.trim());
if (result) {
document.getElementById("pwd2Span").innerHTML = "вҲҡ"
document.getElementById("pwd2Span").style.fontSize = "20pt"
} else {
document.getElementById("pwd2Span").innerHTML = "Г—"
}
//йӮ®з®ұйӘҢиҜҒ
var emails = "";
emails = document.getElementById("email").value;
var pattl = /^[A-z0-9]+@[a-z0-9]+.com$/;
var result = pattl.test(emails.trim());
if (result) {
document.getElementById("emailSpan").innerHTML = "вҲҡ"
document.getElementById("emailSpan").style.fontSize = "20pt"
} else {
document.getElementById("emailSpan").innerHTML = "Г—"
}
//жүӢжңәеҸ·йӘҢиҜҒ
var phones = "";
phones = document.getElementById("phone").value;
var pattl = /^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$/;
var result = pattl.test(phones.trim());
if (result) {
document.getElementById("phoneSpan").innerHTML = "вҲҡ"
document.getElementById("phoneSpan").style.fontSize = "20pt"
} else {
document.getElementById("phoneSpan").innerHTML = "Г—"
}
//иә«д»ҪиҜҒеҸ·йӘҢиҜҒ
var status1 = "";
status1 = document.getElementById("status").value;
var pattl = /^([1-9]){1}[0-9]{17}|[1-9]{1}[0-9]{16}(x|X)?$/;
var result = pattl.test(status1.trim());
if (result) {
document.getElementById("statusSpan").innerHTML = "вҲҡ"
document.getElementById("statusSpan").style.fontSize = "20pt"
} else {
document.getElementById("statusSpan").innerHTML = "Г—"
}
//ең°еқҖйӘҢиҜҒ
var addres = "";
addres = document.getElementById("address").value;
var pattl = /^[\u4e00-\u9fa5]+[\u4E00-\u9FA5A-Za-z0-9_]+$/;
var result = pattl.test(addres.trim());
if (result) {
document.getElementById("addressSpan").innerHTML = "вҲҡ"
document.getElementById("addressSpan").style.fontSize = "20pt"
} else {
document.getElementById("addressSpan").innerHTML = "Г—"
}
}
</script>
</body>
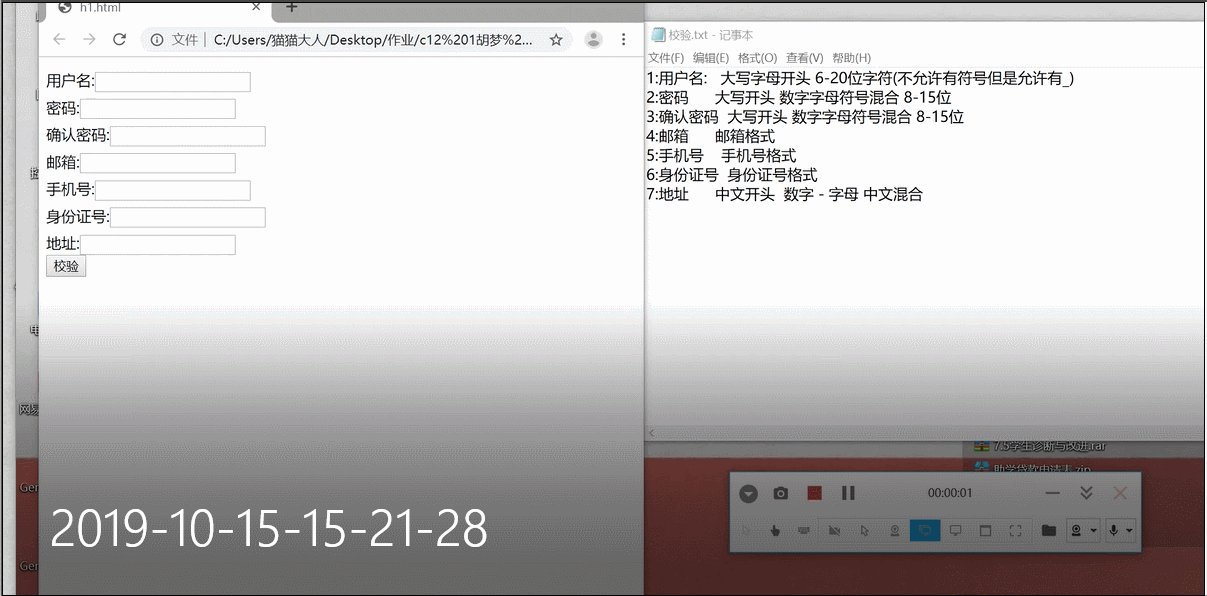
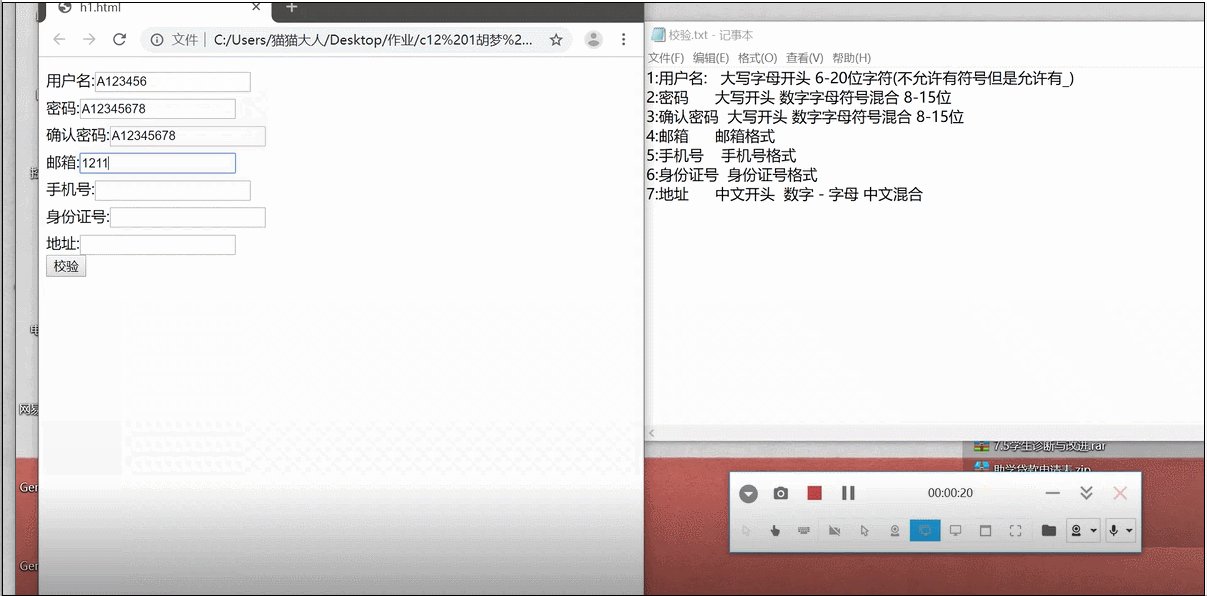
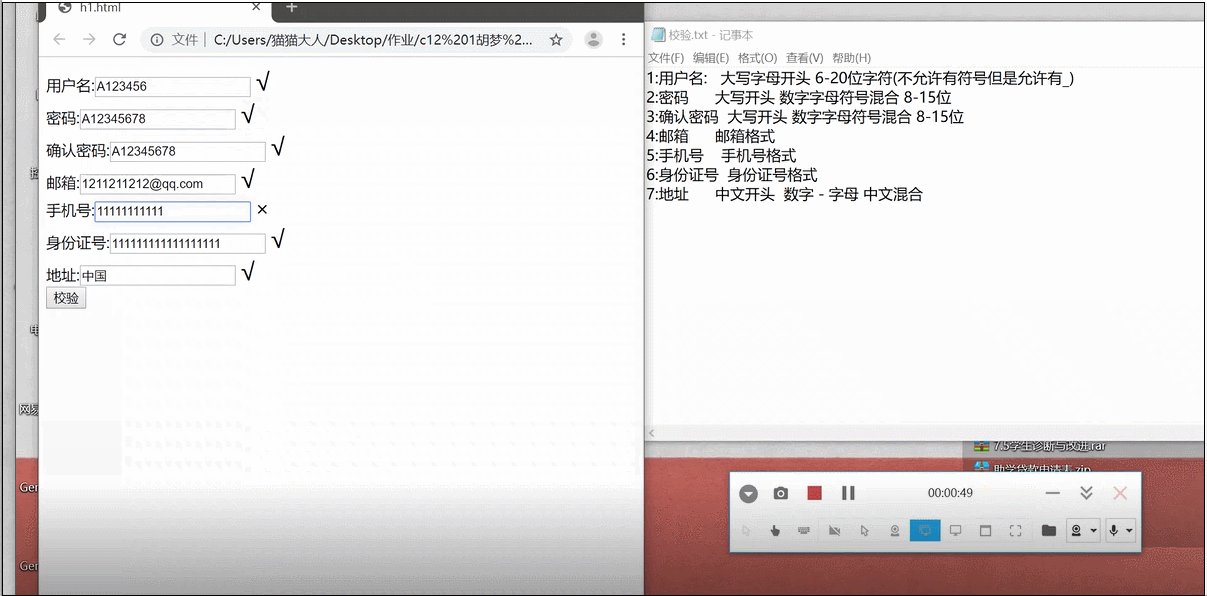
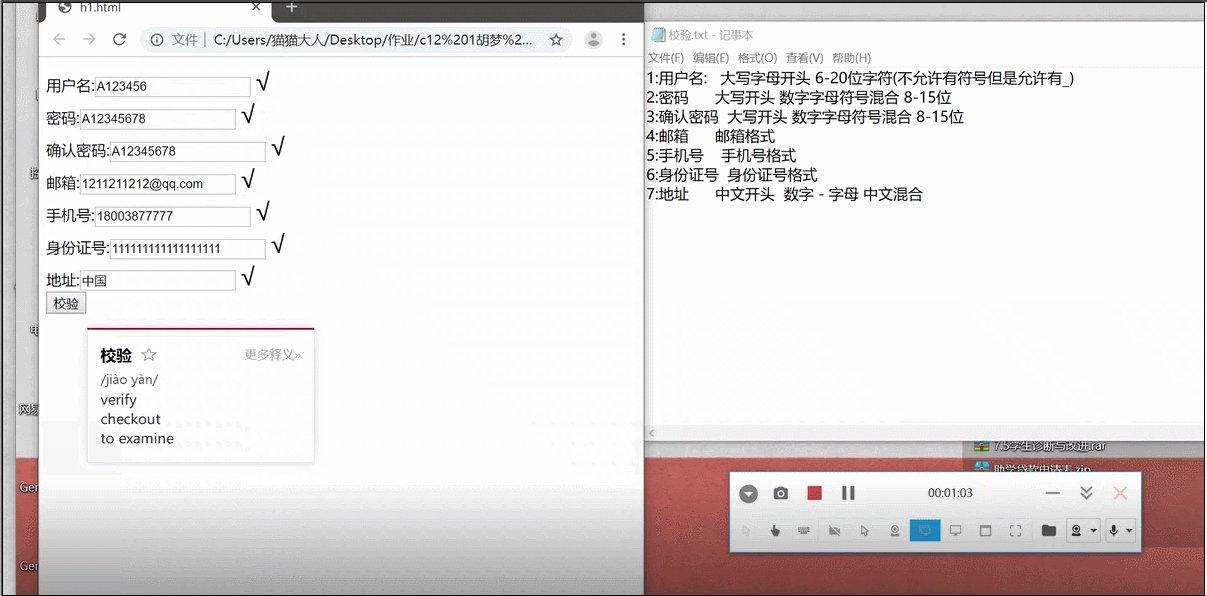
</html>ж•ҲжһңеӣҫеҰӮдёӢпјҡ

е…ідәҺвҖңjsиҫ“е…ҘжЎҶеҰӮдҪ•дҪҝз”ЁжӯЈеҲҷиЎЁиҫҫејҸж ЎйӘҢиҫ“е…ҘеҶ…е®№вҖқиҝҷзҜҮж–Үз« е°ұеҲҶдә«еҲ°иҝҷйҮҢдәҶпјҢеёҢжңӣд»ҘдёҠеҶ…е®№еҸҜд»ҘеҜ№еӨ§е®¶жңүдёҖе®ҡзҡ„её®еҠ©пјҢдҪҝеҗ„дҪҚеҸҜд»ҘеӯҰеҲ°жӣҙеӨҡзҹҘиҜҶпјҢеҰӮжһңи§үеҫ—ж–Үз« дёҚй”ҷпјҢиҜ·жҠҠе®ғеҲҶдә«еҮәеҺ»и®©жӣҙеӨҡзҡ„дәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ