您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关jQuery如何仿IOS弹出框插件的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
首先导入jquery库和插件库以及css文件
<script src="./jquery-1.8.3.min.js"></script> <script src="./jquery.confirm-1.1.js"></script> <link href="./jquery.confirm-1.1.css" rel="external nofollow" rel='stylesheet' type='text/css' />
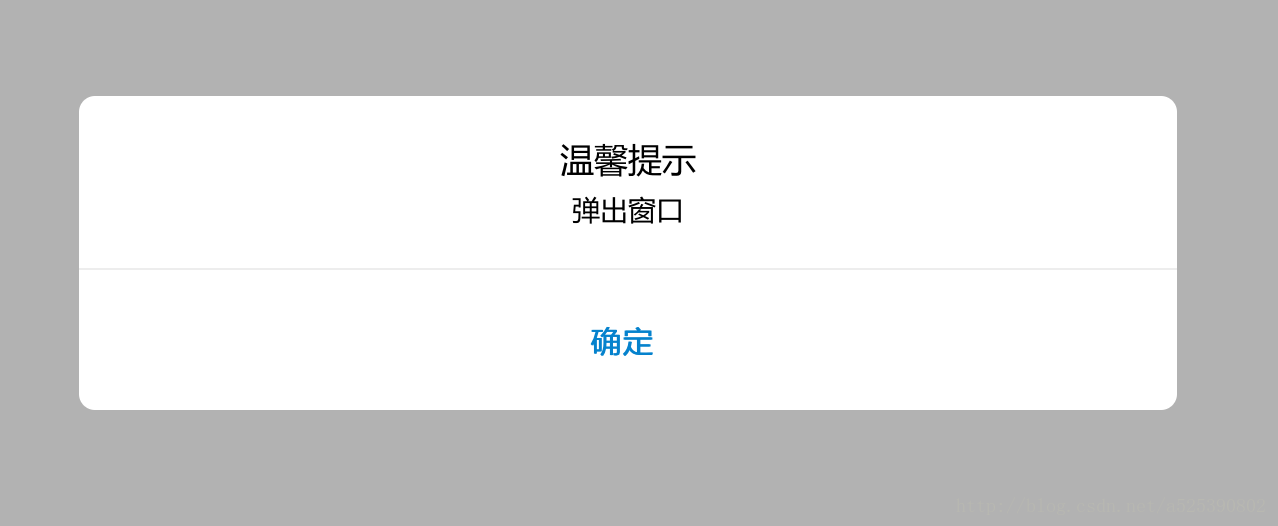
Alert弹出框快速使用
$.alert('Are you sure to continue?'); --内容支持html代码
$.alert({
title: 'Alert弹出框!', --标题 默认标题(温馨提示)
content: 'Are you sure to continue?', --内容
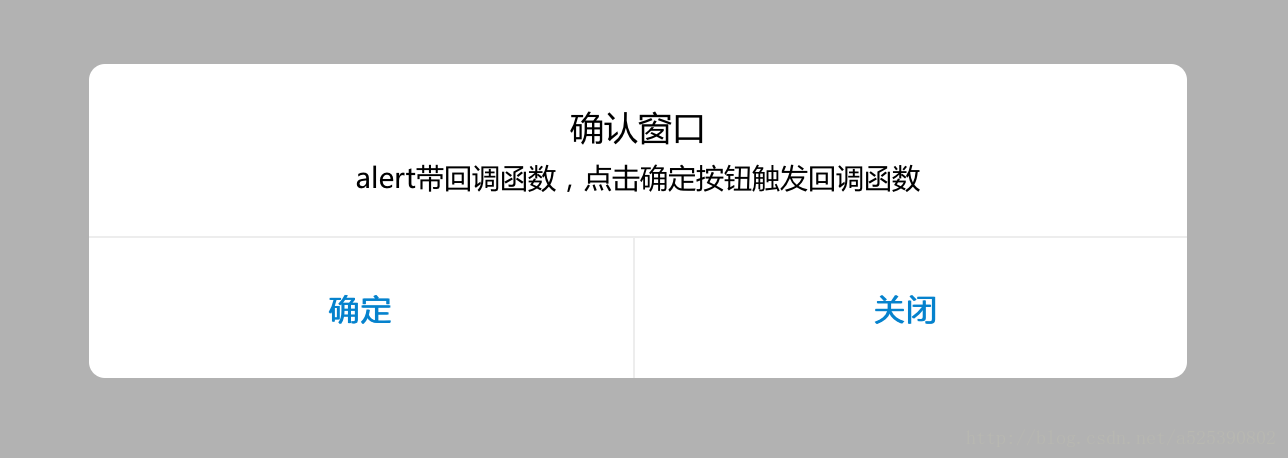
});Alert回调弹出框使用
$.alert({
title: 'Alert回调弹出框!',
content: 'alert带回调函数,点击确定按钮触发回调函数',
buttons: {
ok: {
text: '好', --按钮标题
action: function () { --回调事件
alert("按钮回调函数被执行");
}
}
}
});Confirm确认框使用
$.confirm('Are you sure to continue?');
$.confirm({
title: 'Confirm确认框!',
content: 'Are you sure to continue?',
});Confirm回调确认框使用
$.alert({
title: 'Confirm回调确认框!',
content: 'Confirm确认框,点击按钮触发回调函数',
buttons: {
ok: { --确定按钮
text: '确定',
action: function () {
alert("确定按钮回调函数被执行");
}
},
close: { --关闭按钮
text: '关闭',
action: function () {
alert("关闭按钮回调函数被执行");
}
}
}
});确认框按钮可以放置多个
效果展示


感谢各位的阅读!关于“jQuery如何仿IOS弹出框插件”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。