жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶBootStrapжҖҺд№Ҳе®һзҺ°йј ж ҮжӮ¬еҒңдёӢжӢүеҲ—иЎЁеҠҹиғҪпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
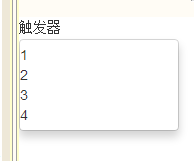
BootStrapе®һзҺ°йј ж ҮжӮ¬еҒңдёӢжӢүеҲ—иЎЁеҠҹиғҪпјҢе…·дҪ“еҶ…е®№иҜҰжғ…еҰӮдёӢжүҖзӨәпјҡ
//жңҖз®ҖеҚ•зҡ„йј ж ҮжӮ¬еҒң,е®һзҺ°дёӢжӢүеҠҹиғҪ,еә”з”ЁbootstrapжЎҶжһ¶зҡ„зҹҘиҜҶ,дёҚдјҡbootstrapиҮӘе·ұзҷҫеәҰжҖҺд№ҲдҪҝз”Ё

<html><head>
<meta charset="UTF-8">
<!-- еј•е…Ҙ Bootstrap -->
<link href="../css/bootstrap.min.css" rel="external nofollow" rel="stylesheet">
<!-- jQueryж–Ү件гҖӮеҠЎеҝ…еңЁbootstrap.min.js д№ӢеүҚеј•е…Ҙ -->
<script src="../libs/jquery-1.11.1.js"></script>
<script src="../js/bootstrap.min.js"></script>
<title></title>
</head>
<body>
<div class="dropdown" >
<span class="dropdown-toggle" data-toggle="dropdown" data-target="#" >и§ҰеҸ‘еҷЁ</span>
<ul class="dropdown-menu" >
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<script>
$(document).ready(function(){
$("span").hover(function(){//йј ж ҮжӮ¬еҒңи§ҰеҸ‘дәӢ件
$(".dropdown-toggle").dropdown('toggle');
});
});
</script>
</body>
</html>ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңBootStrapжҖҺд№Ҳе®һзҺ°йј ж ҮжӮ¬еҒңдёӢжӢүеҲ—иЎЁеҠҹиғҪвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ