您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关BootStrap与Select2怎么用,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
这个select2组件的功能确实很强大,可以将图片放入到select里面随着文字一起显示。
组件的下载地址以及API说明地址:
1、Select2使用示例地址:https://select2.github.io/examples.html 、http://select2.github.io/select2/
2、Select2参数文档说明:https://select2.github.io/options.html
3、Select2源码:https://github.com/select2/select2
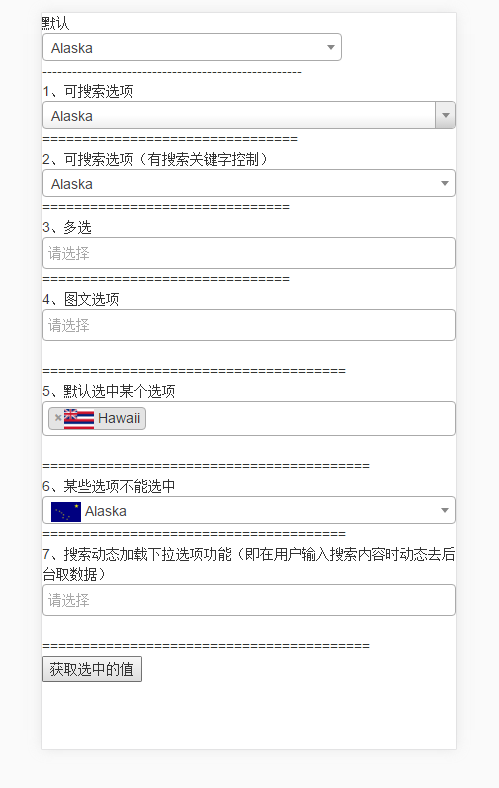
效果图:

HTML代码:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<script src="/Content/jquery-3.1.1/jquery-3.1.1.min.js" type="text/javascript"></script>
<script src="/Content/bootstrap-3.3.0/js/bootstrap.min.js" type="text/javascript"></script>
<link href="/Content/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" type="text/css"/>
<script src="/Content/Select2_4.0.3/dist/js/select2.full.min.js" type="text/javascript"></script>
<link href="/Content/Select2_4.0.3/dist/css/select2.min.css" rel="external nofollow" rel="stylesheet" type="text/css" />
<script src="/Content/Select2_4.0.3/dist/js/i18n/zh-CN.js" type="text/javascript"></script>
<script src="/Content/jquery-placeholders-master/jquery.placeholders.min.js" type="text/javascript"></script>
@*<link href="http://select2.github.io/select2/bootstrap/css/bootstrap.css" rel="external nofollow" rel="stylesheet"/>
<link href="http://select2.github.io/font-awesome/css/font-awesome.min.css" rel="external nofollow" rel="stylesheet"/>
<link rel="stylesheet" href="http://fanyi.youdao.com/web2/styles/all-packed.css?572877" rel="external nofollow" type="text/css"/>
<script src="http://select2.github.io/js/jquery-1.7.1.min.js" type="text/javascript"></script>
<script src="http://select2.github.io/select2/bootstrap/js/bootstrap.min.js" type="text/javascript"></script>
<link href="http://select2.github.io/select2-3.5.3/select2.css?ts=2015-08-29T20%3A09%3A48%2B00%3A00" rel="external nofollow" rel="stylesheet"/>
<script src="http://select2.github.io/select2-3.5.3/select2.js?ts=2015-08-29T20%3A09%3A48%2B00%3A00" type="text/javascript"></script>*@
<script type="text/javascript">
$(document).ready(function () {
$("#test").select2();
//--------------------------------------
$("#test_1").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
theme: "classic"
});
//------------------------------------------------------
$("#test_2").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
placeholder: "请选择",
minimumInputLength: 10 //最小需要输入多少个字符才进行查询
});
//-------------------------------------------------------
$("#test_3").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
placeholder: "请选择",
tags: true,
maximumSelectionLength: 2 //设置最多可以选择多少项
});
//----------------------------------------------------
$("#test_4").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
placeholder: "请选择",
allowClear: true,
tags: true,
maximumSelectionLength: 2, //设置最多可以选择多少项
templateResult: function (state) {
if (!state.id) {
return state.text;
}
console.log(state.element.getAttribute("imgPath"));
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
},
templateSelection: function (state) {
if (!state.id) return state.text; // optgroup
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
}
});
//----------------------------------------------------------
$("#test_5").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
placeholder: "请选择",
tags: true,
maximumSelectionLength: 3, //设置最多可以选择多少项
templateResult: function (state) {
if (!state.id) {
return state.text;
}
console.log(state.element.getAttribute("imgPath"));
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
},
templateSelection: function (state) {
if (!state.id) return state.text; // optgroup
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
}
}).select2('val', ['HI', 'OR', 'NV']);
//-------------------------------------------------------------------
$("#test_6").select2({
language: "zh-CN", //设置 提示语言
width: "100%", //设置下拉框的宽度
placeholder: "请选择",
tags: true,
maximumSelectionLength: 3, //设置最多可以选择多少项
templateResult: function (state) {
if (!state.id) {
return state.text;
}
console.log(state.element.getAttribute("imgPath"));
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
},
templateSelection: function (state) {
if (!state.id) return state.text; // optgroup
var $state = $('<span><img src="' + state.element.getAttribute("imgPath") + '" class="img-flag" /> ' + state.text + '</span>');
return $state;
}
});
//------------------------------------------------------------------
$("#test_7").select2({
ajax: {
url: "Home/GetArea",
dataType: 'json',
delay: 250,
data: function (params) {
return {
q: params.term, // search term
page: params.page
};
},
processResults: function (data, params) {
params.page = params.page || 1;
return {
results: data.items,
pagination: {
more: (params.page * 30) < data.total_count
}
};
},
cache: true
},
escapeMarkup: function (markup) { return markup; }, // let our custom formatter work
minimumInputLength: 1,
language: "zh-CN", //设置 提示语言
maximumSelectionLength: 3, //设置最多可以选择多少项
placeholder: "请选择",
tags: false, //设置必须存在的选项 才能选中
templateResult: function (repo) { //搜索到结果返回后执行,可以控制下拉选项的样式
console.log("====================templateResult开始==================");
console.log(repo);
console.log("====================templateResult结束==================");
if (repo.loading) return repo.text;
var markup = "<div class=''>" + repo.text + "</div>";
return markup;
},
templateSelection: function (repo) { //选中某一个选项是执行
console.log("------------------templateSelection开始-------------------------------------");
console.log( repo);
console.log("------------------templateSelection结束-------------------------------------");
return repo.full_name || repo.text;
}
});
$("#btn").click(function() {
alert($("#test_4").select2("val"));
});
//$("#test_5").prop("disabled", true); //设置是否可用
});
</script>
<article >
默认
<br/>
<select id="test" class="form-control">
<optgroup label="Alaskan/Hawaiian Time Zone">
<option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option>
<option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option>
</optgroup>
<optgroup label="Pacific Time Zone">
<option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option>
<option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option>
<option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option>
<option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option>
</optgroup>
<optgroup label="Mountain Time Zone">
<option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option>
<option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option>
<option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option>
<option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option>
<option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option>
<option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option>
<option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option>
<option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option>
<option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option>
</optgroup>
<optgroup label="Central Time Zone">
<option value="AL">Alabama</option>
<option value="AR">Arkansas</option>
<option value="IL">Illinois</option>
<option value="IA">Iowa</option>
<option value="KS">Kansas</option>
<option value="KY">Kentucky</option>
<option value="LA">Louisiana</option>
<option value="MN">Minnesota</option>
<option value="MS">Mississippi</option>
<option value="MO">Missouri</option>
<option value="OK">Oklahoma</option>
<option value="SD">South Dakota</option>
<option value="TX">Texas</option>
<option value="TN">Tennessee</option>
<option value="WI">Wisconsin</option>
</optgroup>
<optgroup label="Eastern Time Zone">
<option value="CT">Connecticut</option>
<option value="DE">Delaware</option>
<option value="FL">Florida</option>
<option value="GA">Georgia</option>
<option value="IN">Indiana</option>
<option value="ME">Maine</option>
<option value="MD">Maryland</option>
<option value="MA">Massachusetts</option>
<option value="MI">Michigan</option>
<option value="NH">New Hampshire</option>
<option value="NJ">New Jersey</option>
<option value="NY">New York</option>
<option value="NC">North Carolina</option>
<option value="OH">Ohio</option>
<option value="PA">Pennsylvania</option>
<option value="RI">Rhode Island</option>
<option value="SC">South Carolina</option>
<option value="VT">Vermont</option>
<option value="VA">Virginia</option>
<option value="WV">West Virginia</option>
</optgroup>
</select>
<br/>
----------------------------------------------------
<br/>1、可搜索选项
<select id="test_1" class="form-control"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> </article> ================================ <br/>
2、可搜索选项(有搜索关键字控制)
<article> <select id="test_2" class="form-control"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> </article> =============================== <br/>
3、多选
<article> <select id="test_3" class="form-control js-example-placeholder-multiple js-states select2-hidden-accessible" multiple="multiple"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> </article> =============================== <br/>
4、图文选项
<article> <select id="test_4" class="js-example-templating js-states form-control select2-hidden-accessible" multiple="multiple"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> </article> <br/> ====================================== <br/>
5、默认选中某个选项
<article> <select id="test_5" class="form-control" multiple="multiple"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> </article> <br/> ========================================= <br/>
6、某些选项不能选中
<select id="test_6" class="form-control"> <optgroup label="Alaskan/Hawaiian Time Zone"> <option value="AK" imgPath="https://select2.github.io/vendor/images/flags/ak.png">Alaska</option> <option value="HI" imgPath="https://select2.github.io/vendor/images/flags/hi.png">Hawaii</option> </optgroup> <optgroup label="Pacific Time Zone"> <option value="CA" disabled="disabled" imgPath="https://select2.github.io/vendor/images/flags/ca.png">California</option> <option value="NV" imgPath="https://select2.github.io/vendor/images/flags/nv.png">Nevada</option> <option value="OR" imgPath="https://select2.github.io/vendor/images/flags/or.png">Oregon</option> <option value="WA" disabled="disabled" imgPath="https://select2.github.io/vendor/images/flags/wa.png">Washington</option> </optgroup> <optgroup label="Mountain Time Zone"> <option value="AZ" imgPath="https://select2.github.io/vendor/images/flags/az.png">Arizona</option> <option value="CO" imgPath="https://select2.github.io/vendor/images/flags/co.png">Colorado</option> <option value="ID" imgPath="https://select2.github.io/vendor/images/flags/id.png">Idaho</option> <option value="MT" imgPath="https://select2.github.io/vendor/images/flags/mt.png">Montana</option> <option value="NE" imgPath="https://select2.github.io/vendor/images/flags/ne.png">Nebraska</option> <option value="NM" imgPath="https://select2.github.io/vendor/images/flags/nm.png">New Mexico</option> <option value="ND" imgPath="https://select2.github.io/vendor/images/flags/nd.png">North Dakota</option> <option value="UT" imgPath="https://select2.github.io/vendor/images/flags/ut.png">Utah</option> <option value="WY" imgPath="https://select2.github.io/vendor/images/flags/wy.png">Wyoming</option> </optgroup> <optgroup label="Central Time Zone"> <option value="AL">Alabama</option> <option value="AR">Arkansas</option> <option value="IL">Illinois</option> <option value="IA">Iowa</option> <option value="KS">Kansas</option> <option value="KY">Kentucky</option> <option value="LA">Louisiana</option> <option value="MN">Minnesota</option> <option value="MS">Mississippi</option> <option value="MO">Missouri</option> <option value="OK">Oklahoma</option> <option value="SD">South Dakota</option> <option value="TX">Texas</option> <option value="TN">Tennessee</option> <option value="WI">Wisconsin</option> </optgroup> <optgroup label="Eastern Time Zone"> <option value="CT">Connecticut</option> <option value="DE">Delaware</option> <option value="FL">Florida</option> <option value="GA">Georgia</option> <option value="IN">Indiana</option> <option value="ME">Maine</option> <option value="MD">Maryland</option> <option value="MA">Massachusetts</option> <option value="MI">Michigan</option> <option value="NH">New Hampshire</option> <option value="NJ">New Jersey</option> <option value="NY">New York</option> <option value="NC">North Carolina</option> <option value="OH">Ohio</option> <option value="PA">Pennsylvania</option> <option value="RI">Rhode Island</option> <option value="SC">South Carolina</option> <option value="VT">Vermont</option> <option value="VA">Virginia</option> <option value="WV">West Virginia</option> </optgroup> </select> <br/> ====================================== <br/>
7、搜索动态加载下拉选项功能(即在用户输入搜索内容时动态去后台取数据)
<article> <select id="test_7" class=" form-control " multiple="multiple"> </select> </article> <br/> ========================================= <button id="btn">获取选中的值</button>
控制器action代码:
public class HomeController : Controller
{
public IEnumerable<string> areaList = new List<string>()
{
"北京市",
"天津市",
"重庆市",
"上海市",
"广州市",
"长沙",
"哈尔滨",
"长春",
"杭州市",
"南京市",
"福建市",
"河北省",
"山西省",
"辽宁省",
"吉林省",
"黑龙江省",
"江苏省",
"浙江省",
"安徽省",
"福建省",
"江西省",
"山东省",
"河南省",
"湖北省",
"湖南省",
"广东省",
"海南省",
"四川省",
"贵州省",
"云南省",
"陕西省",
"甘肃省",
"青海省",
"台湾省",
"内蒙古自治区",
"广西壮族自治区",
"西藏自治区",
"宁夏回族自治区",
"新疆维吾尔自治区",
"香港特别行政区",
"澳门特别行政区"
};
public JsonResult GetArea(string q, string page)
{
var area = new { id = 1, name = "" };
var lstRes = areaList.Select((t, i) => new Area
{
id = i,
text = t,
element = "element" + i
});
if (!string.IsNullOrEmpty(q.Trim()))
{
lstRes = lstRes.Where(x => x.text.Contains(q));
}
var lstCurPageRes = string.IsNullOrEmpty(page) ? lstRes.Take(10) : lstRes.Skip(Convert.ToInt32(page) * 10 - 10).Take(10);
return Json(new { items = lstCurPageRes, total_count = lstRes.Count() }, JsonRequestBehavior.AllowGet);
}
public ActionResult Index()
{
return View();
}
}
namespace Select2Demo.Models
{
public class Area
{
public int id { get; set; }
public string text { get; set; }
public string element { get; set; }
}
}关于“BootStrap与Select2怎么用”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。