жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
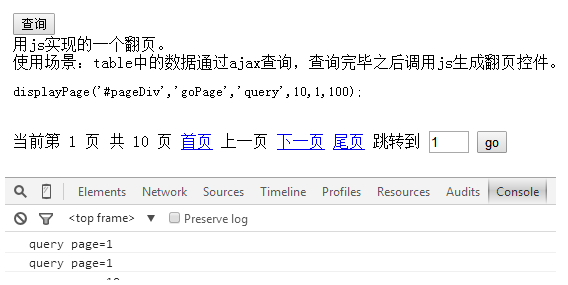
ж•Ҳжһңеӣҫпјҡ

иҰҒзӮ№пјҡ
displayPage('#pageDiv','goPage','query',10,1,100);
<%@ page language="java" contentType="text/html;charset=UTF-8" pageEncoding="UTF-8"%>
<%String path = request.getContextPath();%>
<%String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/";%>
<script src="/easyui/jquery-easyui-1.4.3/jquery.min.js"></script>
<script src="page.js"></script>
<script>
function query(queryPage){
//ajaxжҹҘиҜўиЎЁж јйңҖиҰҒзҡ„ж•°жҚ®
var queryPage = queryPage||1;
console.log("query page=" + queryPage);
//йҮҚж–°з”ҹжҲҗpageDiv
displayPage('#pageDiv','goPage','query',10,1,100);
}
</script>
<body>
<button onclick="query()">жҹҘиҜў</button>
<div>
з”Ёjsе®һзҺ°зҡ„дёҖдёӘзҝ»йЎөгҖӮ<br/>
дҪҝз”ЁеңәжҷҜпјҡtableдёӯзҡ„ж•°жҚ®йҖҡиҝҮajaxжҹҘиҜўпјҢжҹҘиҜўе®ҢжҜ•д№ӢеҗҺи°ғз”Ёjsз”ҹжҲҗзҝ»йЎөжҺ§д»¶гҖӮ<br/>
<pre>
displayPage('#pageDiv','goPage','query',10,1,100);
</pre>
</div>
<br/>
<div id="pageDiv"></div>
</body>
page.js
/**
* divObj:жҳҫзӨәзҝ»йЎөзҡ„divпјҢй»ҳи®ӨbodyгҖӮеҰӮпјҡ#pageDiv
* inputId:и·іиҪ¬йЎөйқўзҡ„idпјҢй»ҳи®ӨgoPageгҖӮеҰӮпјҡgoPage
* js:зӮ№еҮ»иҝҮд№ӢеҗҺжү§иЎҢjsзҡ„ж–№жі•еҗҚгҖӮй»ҳи®ӨqueryгҖӮеҰӮпјҡquery
* records:жҖ»йЎөж•°пјҢй»ҳи®Ө1гҖӮ
* totalпјҡжҖ»и®°еҪ•ж•°пјҢй»ҳи®Ө0гҖӮ
* pageпјҡеҪ“еүҚйЎөпјҢй»ҳи®Ө1гҖӮ
*/
function displayPage(divObj,inputId,js,records,page,total){
//и®ҫзҪ®й»ҳи®ӨеҖј
divObj = divObj||"body";
inputId = inputId||"goPage";
js=js||"query";
records=records||1;
total=total||0;
page=page||1;
var str = "еҪ“еүҚ第 <span name='page'>"+page+"</span> йЎө";
str += " е…ұ <span name='total'>"+records+"</span> йЎө";
str += " <a href='javascript:void(0)' onclick='"+js+"(1)'>йҰ–йЎө</a>";
if(page>1){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page-1)+")'>дёҠдёҖйЎө</a>";
}else{
str += " <a>дёҠдёҖйЎө</a>";
}
if(page<records){
str += " <a href='javascript:void(0)' onclick='"+js+"("+(page+1)+")'>дёӢдёҖйЎө</a>";
}else{
str += " <a>дёӢдёҖйЎө</a>";
}
str += " <a href='javascript:void(0)' onclick='"+js+"("+records+")'>е°ҫйЎө</a>";
str += " и·іиҪ¬еҲ° <input type='number' min=1 max="+records+" id='"+inputId+"' value="+page+" style='width:40px'/>";
str += " <input type='button' value='go' onclick='var num=$(\"#"+inputId+"\").val();"+js+"(num)'/>";
$(divObj).empty();
$(divObj).append(str);
}
д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„JavaScriptе®һзҺ°зҝ»йЎөеҠҹиғҪ(йҷ„ж•Ҳжһңеӣҫ)пјҢеёҢжңӣеҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңеӨ§е®¶жңүд»»дҪ•з–‘й—®иҜ·з»ҷжҲ‘з•ҷиЁҖпјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ