您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍Canvas实现放射线动画效果的示例,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
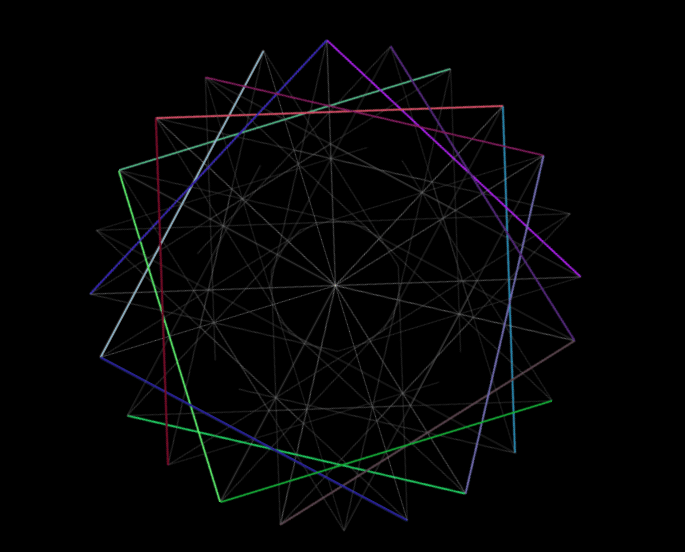
效果如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
body {background: #000;overflow: hidden;margin: 0;padding: 0;}
#canv {width: 45%;margin: 5% 30%;animation: wheel-rotate 30s linear infinite;}
@keyframes wheel-rotate {
from {
transform: rotate(0deg);
}
to {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<canvas id="canv" width="600" height="600"></canvas>
<script type="text/javascript">
var c;
var $;
var w = 600;
var h = 600;
constant = 15;
var rad = 300;
var timeout = 0;
c = document.getElementById("canv");
$ = c.getContext("2d");
drawLines();
function drawLines() {
$.fillRect(0,0,w,h);
$.translate(w/2,h/2);
for (var i = 0; i < 25; i++) {
for (var n = -45; n <= 45; n+=constant) {
setTimeout("draw("+n+");",100 * timeout);
timeout++;
}
}
}
function draw(n){
$.beginPath();
$.moveTo(0,rad);
var radians = Math.PI/180*n;
var x = (rad * Math.sin(radians)) / Math.sin(Math.PI/2 - radians);
$.lineTo(x,0);
if (Math.abs(n) == 45) {
$.strokeStyle=rndColor();
$.lineWidth=2;
} else if (n == 0) {
$.strokeStyle="rgb(200,200,200)";
$.lineWidth=.5;
} else {
$.strokeStyle="rgb(110,110,110)";
$.lineWidth=.5;
}
$.stroke();
$.rotate((Math.PI/180)*15);
}
function rndColor() {
var r = 255*Math.random()|0,
g = 255*Math.random()|0,
b = 255*Math.random()|0;
return 'rgb(' + r + ',' + g + ',' + b + ')';
}
function myrefresh(){
//window.location.reload();
//drawLines()
}
//setTimeout('myrefresh()',100*175);
</script>
</body>
</html>以上是“Canvas实现放射线动画效果的示例”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。