您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下如何解决jqGrid翻页时数据选中丢失问题,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
我在项目中使用jqGrid时,采用异步加载服务器数据,例如点击翻页、搜索时都重新加载数据。这样就会产生一个问题。
问题描述:
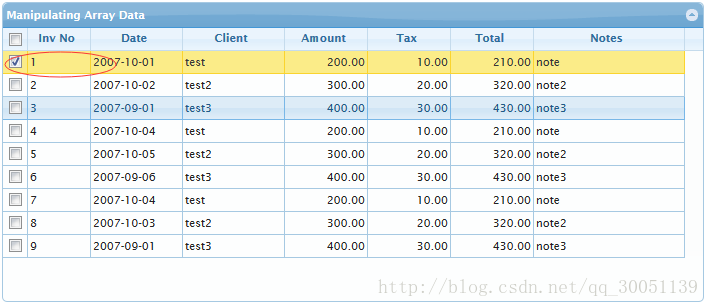
当对列表批量删除时,可以选择多个记录信息,选择当前页的第一条,如图:

点击下一页再选择一些记录,点击删除时,则无法删除前面页所选择的记录。
解决办法:jqGrid貌似没有解决这个问题的方法,所以只能自己写代码保存所选择的记录。需要借助jqGrid的两个事件方法:
/** multiselect为ture,且点击头部的checkbox时才会触发此事件。aRowids:所有选中行的id集合,为一个数组。status:boolean变量说明checkbox的选择状态,true选中false不选中。无论checkbox是否选择,aRowids始终有 值 **/ onSelectAll(aRowids,status) /** 当选择行时触发此事件。rowid:当前行id;status:选择状态,当multiselect 为true时此参数才可用 **/ onSelectRow(aRowids,status)
大体代码
//保存选择记录的数组
var selectIds = new Array();
jQuery("#gridid").jqGrid({
onSelectAll:function(aRowids,status){
if(status==true){
$.each(aRowids,function(i,item){
saveIdToArray(item);
})
}else{
$.each(aRowids,function(i,item){
deleteIdFromArray(item);
})
}
},
onSelectRow:function(aRowids,status){
if(status==true){ //选择
saveIdToArray(aRowids);
}else{ //取消选择
deleteIdFromArray(aRowids);
}
}
})
//保存到数组
function saveIdToArray(item){
var exit = false;
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
exit = true;
break;
}
}
selectAssets.push(item);
}
}
//从数组中删除
function deleteIdFromArray(item){
if(selectIds.length > 0){
for(var i = 0;i < selectIds.length;i++){
if(item == selectIds[i]){
selectIds.splice(i,1);
break;
}
}
}
}操作时,只对数组进行操作就可以了。
以上是“如何解决jqGrid翻页时数据选中丢失问题”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。