您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要为大家展示了“JS怎么实现选定指定HTML元素对象中指定文本内容”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JS怎么实现选定指定HTML元素对象中指定文本内容”这篇文章吧。
主要函数如下:
//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}然后调用之,For example:
selectSomeText(document.getElementById('jiu_textarea'),2,8)
//选中ID为jiu_textarea内的第2至8个字!完整示例如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" >
//选中文本中指定部分
function selectSomeText(obj,start,end){
if(document.selection){
if(obj.tagName=='TEXTAREA'){
var i=obj.value.indexOf("\r",0);
while(i!=-1&&i<end){
end--;
if(i<start){
start--;
}
i=obj.value.indexOf("\r",i+1);
}
}
var range=obj.createTextRange();
range.collapse(true);
range.moveStart('character',start);
if(end!=undefined){
range.moveEnd('character',end-start);
}
range.select();
}else{
obj.selectionStart=start;
var sel_end=end==undefined?start:end;
obj.selectionEnd=Math.min(sel_end,obj.value.length);
obj.focus();
}
}
</script>
</head>
<body>
<textarea name="jiu_textarea" rows="15" id="jiu_textarea">欢迎访问亿速云https://www.jb51.net</textarea>
<script type="text/javascript" language="javascript" >
selectSomeText(document.getElementById('jiu_textarea'),2,8)//选中ID为jiu_textarea内的第2至8个字!
</script>
</body>
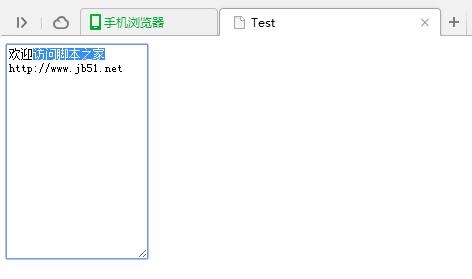
</html>运行效果图如下:

以上是“JS怎么实现选定指定HTML元素对象中指定文本内容”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。