您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍jQuery如何实现浮动层div浏览器居中显示效果,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
具体如下:
1.在页面的head中引入jQuery
<script type="text/javascript" language="javascript" src="jquery-1.7.2.min.js"></script>
2.在页面的head中加入浮动层和遮罩层的样式
<style>
#previewDiv{z-index: 9999;position:absolute;display:none;background:#fff;border-top:5px solid #999;border-bottom:7px solid #999;border-left:5px solid #999;border-right:7px solid #999;}
.mask {color:#C7EDCC;background-color:#999;position:absolute;top:0px;left:0px;width:100%;height:3000px;opacity: 0.6;filter: "alpha(opacity=60)";filter: alpha(Opacity=60);}
</style>3.在页面的底部加上浮动的div
<div id="previewDiv">
<table id ="head">
<tr><td>短消息预览</td></tr>
</table>
<table align="center">
<tr><td>
<div class="zhnx_neirong">
<h4>您收到了来自亿速云的回复</h4>
<p class="duanluo"> 内容:这是浮动层居中的实例</span></p>
</div>
<div class="zhnx_huifu"><p><a href="javascript:open('https://www.jb51.net/');">查看亿速云</a></p></div>
</td></tr>
</table>
<table align="center">
<tr><td><div><input type="button" value=" 关 闭 " onclick="hide();"/></div></td></tr>
</table>
</div>4.添加显示和隐藏的js函数
function show(){
//添加并显示遮罩层
$("<div id='mask'></div>").addClass("mask").click(function() {}) .appendTo("body").fadeIn(0);
document.getElementById("mask").style.display = "block";
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var popupHeight = $("#previewDiv").height();
var popupWidth = $("#previewDiv").width();
$("#previewDiv").css({
"position": "absolute",
"top": (windowHeight-popupHeight)/2+$(document).scrollTop(),
"left": (windowWidth-popupWidth)/2
});
$("#previewDiv").show();
}
function hide(){
$("#mask").remove();
$("#previewDiv").hide();
}完整实例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Test</title>
<script type="text/javascript" language="javascript" src="jquery-1.7.2.min.js"></script>
</head>
<body>
<style>
#previewDiv{z-index: 9999;position:absolute;display:none;background:#fff;border-top:5px solid #999;border-bottom:7px solid #999;border-left:5px solid #999;border-right:7px solid #999;}
.mask {color:#C7EDCC;background-color:#999;position:absolute;top:0px;left:0px;width:100%;height:3000px;opacity: 0.6;filter: "alpha(opacity=60)";filter: alpha(Opacity=60);}
</style>
<div id="previewDiv">
<table id ="head">
<tr><td>短消息预览</td></tr>
</table>
<table align="center">
<tr><td>
<div class="zhnx_neirong">
<h4>您收到了来自亿速云的回复</h4>
<p class="duanluo"> 内容:这是浮动层居中的实例</span></p>
</div>
<div class="zhnx_huifu"><p><a href="javascript:open('https://www.jb51.net/');">查看亿速云</a></p></div>
</td></tr>
</table>
<table align="center">
<tr><td><div><input type="button" value=" 关 闭 " onclick="hide();"/></div></td></tr>
</table>
</div>
<script type="text/javascript" language="javascript" >
function show(){
//添加并显示遮罩层
$("<div id='mask'></div>").addClass("mask").click(function() {}) .appendTo("body").fadeIn(0);
document.getElementById("mask").style.display = "block";
var windowWidth = document.documentElement.clientWidth;
var windowHeight = document.documentElement.clientHeight;
var popupHeight = $("#previewDiv").height();
var popupWidth = $("#previewDiv").width();
$("#previewDiv").css({
"position": "absolute",
"top": (windowHeight-popupHeight)/2+$(document).scrollTop(),
"left": (windowWidth-popupWidth)/2
});
$("#previewDiv").show();
}
function hide(){
$("#mask").remove();
$("#previewDiv").hide();
}
show();
</script>
</body>
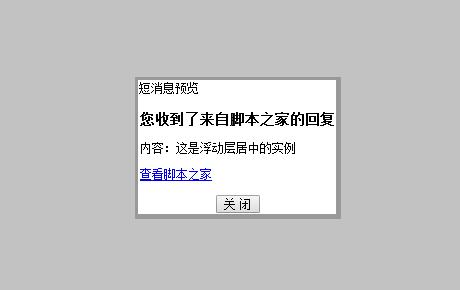
</html>运行效果图如下:

以上是“jQuery如何实现浮动层div浏览器居中显示效果”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。