您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章将为大家详细讲解有关JavaScript中动态向表格添加数据的示例分析,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 首先先写出表格的表头和主干部分
<table width="600" border="1" cellspacing="0"> <thead> <tr> <th>编号</th> <th>姓名</th> <th>职位</th> <th>操作</th> </tr> </thead> <tbody id="tbMain"></tbody> </table>
2. 接下来就是网表格里面添加数据,这里用的是原生javascript
<script type="text/javascript">
//模拟一段JSON数据,实际要从数据库中读取
var per = [
{id:001,name:'张珊',job:'学生'},
{id:002,name:'李斯',job:'教师'},
{id:003,name:'王武',job:'经理'}
];
window.onload = function(){
var tbody = document.getElementById('tbMain');
for(var i = 0;i < per.length; i++){ //遍历一下json数据
var trow = getDataRow(per[i]); //定义一个方法,返回tr数据
tbody.appendChild(trow);
}
}
function getDataRow(h){
var row = document.createElement('tr'); //创建行
var idCell = document.createElement('td'); //创建第一列id
idCell.innerHTML = h.id; //填充数据
row.appendChild(idCell); //加入行 ,下面类似
var nameCell = document.createElement('td');//创建第二列name
nameCell.innerHTML = h.name;
row.appendChild(nameCell);
var jobCell = document.createElement('td');//创建第三列job
jobCell.innerHTML = h.job;
row.appendChild(jobCell);
//到这里,json中的数据已经添加到表格中,下面为每行末尾添加删除按钮
var delCell = document.createElement('td');//创建第四列,操作列
row.appendChild(delCell);
var btnDel = document.createElement('input'); //创建一个input控件
btnDel.setAttribute('type','button'); //type="button"
btnDel.setAttribute('value','删除');
//删除操作
btnDel.onclick=function(){
if(confirm("确定删除这一行嘛?")){
//找到按钮所在行的节点,然后删掉这一行
this.parentNode.parentNode.parentNode.removeChild(this.parentNode.parentNode);
//btnDel - td - tr - tbody - 删除(tr)
//刷新网页还原。实际操作中,还要删除数据库中数据,实现真正删除
}
}
delCell.appendChild(btnDel); //把删除按钮加入td,别忘了
return row; //返回tr数据
}
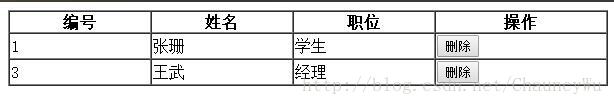
</script>3. 网页测试

显示成功,点击删除按钮,并确定即可删除这一行
删除第二行,可以!

关于“JavaScript中动态向表格添加数据的示例分析”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。