жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
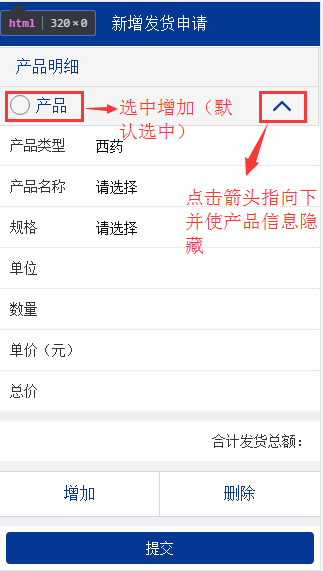
еңЁйЎ№зӣ®дёӯйҒҮеҲ°иЎЁеҚ•дјјзҡ„йЎөйқўпјҢйңҖиҰҒиҝӣиЎҢеўһеҠ дёҖиЎҢе’ҢеҮҸе°‘дёҖиЎҢзҡ„ж“ҚдҪңпјҢдҫӢеҰӮпјҡ

иҰҒе®һзҺ°еҸҜд»ҘйҖүдёӯе•Ҷе“ҒпјҢд»ҘеҸҠеҜ№е•Ҷе“Ғзҡ„дҝЎжҒҜеҲ—иЎЁиҝӣиЎҢжҳҫзӨәдёҺеҗҰзҡ„ж“ҚдҪң
htmlд»Јз ҒеҰӮдёӢпјҡ
<div class="chanpinxiangqing">
<div class="item item-divider">дә§е“ҒжҳҺз»Ҷ</div>
<div class="chanpinxiangqing" ng-repeat="master in masters">
<div class="item item-divider">
<div class="" ng-click="selectorOne($index)" >
<div class="chioceHook sPround">
<div class="ion-checkmark-round ng-hide" ng-show="master.checked" ></div>
</div>
<span >дә§е“Ғ</span>
</div>
<div ng-click="upOrdown($index);" ng-class="{true:'up',false:'upDown'}[master.updown]"></div>
</div>
<ul class="rzInfo" ng-show="master.up">
<li class="row">
<span class="col-xs-5"><!--дә§е“Ғзұ»еһӢ-->{{master.chanpinType}}</span>
<select class="" ng-model="myselectType" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">иҜ·йҖүжӢ©</option>
<option value="1">дёӯиҚҜ</option>
<option value="2">иҘҝиҚҜ</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--дә§е“ҒеҗҚз§°-->{{master.chanpinName}}</span>
<select class="" ng-model="myselectName" placeholder="иҜ·йҖүжӢ©" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">иҜ·йҖүжӢ©</option>
<option value="1">жіЁе°„еүӮ</option>
<option value="2">йә»йҶүеүӮ</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--и§„ж ј-->{{master.guige}}</span>
<select class="" ng-model="myselectGuige" placeholder="иҜ·йҖүжӢ©" mobiscroll-select="settings" mobiscroll-instance="demo">
<option value="0">иҜ·йҖүжӢ©</option>
<option value="1">10ml</option>
<option value="2">20ml</option>
</select>
</li>
<li class="row">
<span class="col-xs-5"><!--еҚ•дҪҚ-->{{master.danwei}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--ж•°йҮҸ-->{{master.num}}</span>
<!--<b class="" contenteditable="true" ng-model="dataclean" ></b>-->
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--еҚ•д»·пјҲе…ғпјү-->{{master.price}}</span>
<input type="text" name="" class="col-xs-8" value="" />
</li>
<li class="row">
<span class="col-xs-5"><!--жҖ»д»·-->{{master.total}}</span>
<input type="text" name="" readonly class="col-xs-8" value="" />
</li>
</ul>
</div>
</div>
<div class="" ><span>еҗҲи®ЎеҸ‘иҙ§жҖ»йўқпјҡ</span></div>
<div class="">
<div class="btnadd" ng-click="add()">еўһеҠ </div>
<div class="btndel" ng-click="delete()">еҲ йҷӨ</div>
</div>
jsд»Јз Ғпјҡ
//жҺ§еҲ¶еҷЁеҸҠжңҚеҠЎзӯү
.controller('fhShenQingAddCtrl', function($scope, CONFIG, $ionicSlideBoxDelegate, $rootScope, $http, $ionicPopup, faHuoService, $timeout, $window, loading, tool) {
//дә§е“ҒдёӢзҡ„зұ»еһӢеҗҚз§°еҸҠи§„ж јзҡ„йҖүжӢ©еј№зӘ—и®ҫзҪ®
$scope.settings = {
theme: 'mobiscroll',
lang: 'zh',
display: 'center',
cancelText: 'еҸ–ж¶Ҳ',
setText: 'зЎ®е®ҡ',
onBeforeClose: function(event, inst) {
if(event.button == "set") {
$scope.startdate = event.valueText;//иҺ·еҸ–йҖүжӢ©ж—Ҙжңҹ
console.log($scope.startdate)
} else if(event.button == "cancel") {
console.log("еҸ–ж¶Ҳ")
}
}
};
//еўһеҠ
$scope.masters= [{'chanpinType':'дә§е“Ғзұ»еһӢ',
'chanpinName':'дә§е“ҒеҗҚз§°',
'guige':'и§„ж ј',
'danwei':'еҚ•дҪҚ',
'num':'ж•°йҮҸ',
'price':'еҚ•д»·пјҲе…ғпјү',
'total':'жҖ»д»·',
'checked':'true',//йҖүдёӯеҲҮжҚў
'updown':'true',//дёӢжӢүеҶ…е®№жҳҫзӨәеҲҮжҚў
'up':'true'//з®ӯеӨҙдёҠдёӢеҲҮжҚў
}];
$scope.add = function() {
$scope.cope={'chanpinType':'дә§е“Ғзұ»еһӢ',
'chanpinName':'дә§е“ҒеҗҚз§°',
'guige':'и§„ж ј',
'danwei':'еҚ•дҪҚ',
'num':'ж•°йҮҸ',
'price':'еҚ•д»·пјҲе…ғпјү',
'total':'жҖ»д»·',
'checked':'true', //йҖүдёӯеҲҮжҚў
'updown':'true', //дёӢжӢүеҶ…е®№жҳҫзӨәеҲҮжҚў
'up':'true' //з®ӯеӨҙдёҠдёӢеҲҮжҚў
};
var bb = angular.copy($scope.cope);
$scope.masters.push(bb)
console.log($scope.masters)
};
//еҲ йҷӨ
$scope.delete = function() {
var arr = [];
angular.forEach($scope.masters,function(item,index){
if(!item.checked){
arr.push(item);
}
})
//console.log(arr)
$scope.masters = arr;
};
//еҲҮжҚўз®ӯеӨҙзҡ„дёҠдёӢжҢҮеҗ‘иҝҷйҮҢеҶҷд»Јз ҒзүҮ
$scope.upOrdown = function(rowNumber){
console.log($scope.masters[rowNumber].updown)
$scope.masters[rowNumber].up = !$scope.masters[rowNumber].up;
$scope.masters[rowNumber].updown=!$scope.masters[rowNumber].updown;
};
//жҹҗдёҖиЎҢйҖүдёӯ
$scope.selectorOne = function(rowNumber) {
console.log($scope.masters[rowNumber].checked)
$scope.masters[rowNumber].checked = !$scope.masters[rowNumber].checked;
};
})
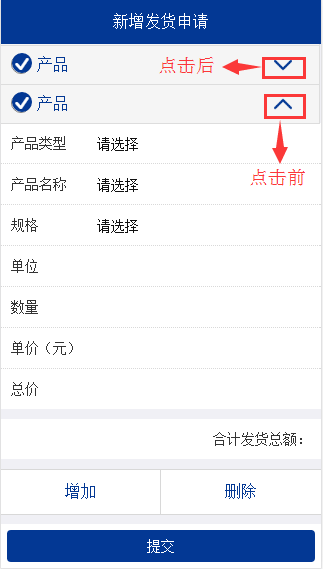
е®ҢжҲҗзҡ„ж•Ҳжһңдёәпјҡ
зӮ№еҮ»еүҚ

зӮ№еҮ»еҗҺ

д»ҘдёҠжүҖиҝ°жҳҜе°Ҹзј–з»ҷеӨ§е®¶д»Ӣз»Қзҡ„ionicдёӯеҲ—иЎЁйЎ№еўһеҠ е’ҢеҲ йҷӨзҡ„е®һзҺ°ж–№жі•пјҢе°Ҹзј–дјҡеҸҠж—¶еӣһеӨҚеӨ§е®¶зҡ„гҖӮеңЁжӯӨд№ҹйқһеёёж„ҹи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҪ‘з«ҷзҡ„ж”ҜжҢҒпјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ