您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
Vue实例的一些简单方法
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="utf-8">
<script src="http://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="box">
{{a}}
</div>
<script type="text/javascript">
var vm = new Vue({
el:'#box',
data:{
a:1,
},
});
//vm就是实例对象
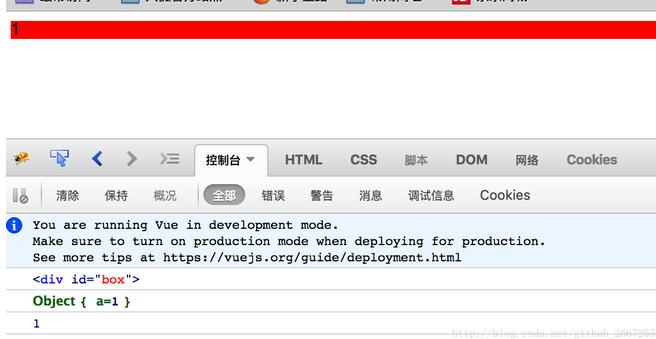
console.log(vm.$el); //这里就是div元素
vm.$el.style.background = 'red';
console.log(vm.$data);
console.log(vm.$data.a); //'1'
</script>
</body>
</html>

手动挂载
var vm = new Vue({
data:{
a:1,
},
});
//手动挂载
vm.$mount('#box');
或者下面的写法:
var vm = new Vue({
data:{
a:1,
},
}).$mount('#box');
var vm = new Vue({
aa:11, //自定义属性
data:{
a:1,
},
}).$mount('#box');
console.log(vm.$options.aa); //11
上面代码,自定义了属性aa,可以通过vm.$options获取。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。