жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
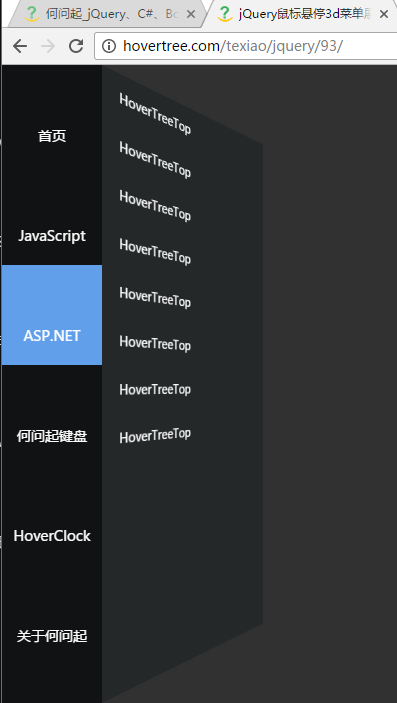
з«–зӣҙзҡ„дё»иҸңеҚ•иҙҙзқҖйЎөйқўе·Ұдҫ§пјҢеҪ“е…үж Ү移е…ҘиҸңеҚ•йЎ№ж—¶пјҢд»Ҙ3DеҠЁз”»зҡ„ж–№ејҸеј№еҮәеҜ№еә”зҡ„дәҢзә§иҸңеҚ•гҖӮ
йҮҮз”ЁjQueryе’ҢCSS3е®һзҺ°гҖӮж”ҜжҢҒChromeпјҢзҒ«зӢҗпјҢEdgeзӯүжөҸи§ҲеҷЁгҖӮ
ж•Ҳжһңеӣҫпјҡ

д»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no">
<title>jQueryйј ж ҮжӮ¬еҒң3dиҸңеҚ•еұ•ејҖеҠЁз”» - дҪ•й—®иө·</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/93/css/index.css">
</head>
<body>
<div class="wrap">
<div class="logo">
<h2><a href="javascript:;" target="_self"><img src="http://hovertree.com/themes/hvtimages/hovertree.png"></a></h2>
</div>
<p>йј ж Ү移е…Ҙдҫ§иҫ№ж ҸпјҢдәҢзә§иҸңеҚ•3Dеұ•ејҖ<br/>йј ж ҮhoverиғҢжҷҜеҸҳиүІ<br />йј ж Ү移е…ҘдәҢз»ҙз ҒиғҢжҷҜеҸҳиүІ</p>
<div >
<a href="http://hovertree.com/">дҪ•й—®иө·</a>
<a href="http://hovertree.com/h/bjag/clwkm5fc.htm" >иҜҙжҳҺ</a>
</div>
</div>
<div class="nav-main">
<div class="nav-box">
<div class="nav">
<ul class="nav-ul">
<li><a href="http://hovertree.com" class="home"><span>йҰ–йЎө</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/lxsexx3m.htm" class="develop"><span>JavaScript</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/l3c6nm7b.htm" class="wechat"><span>ASP.NET</span></a></li>
<li><a href="http://hovertree.com/h/bjag/hxti6to6.htm" class="case"><span>дҪ•й—®иө·й”®зӣҳ</span></a></li>
<li><a href="http://hovertree.com/h/bjaf/ati6k7yk.htm" class="news"><span>HoverClock</span></a></li>
<li><a href="http://hovertree.com/about/" class="contact"><span>е…ідәҺдҪ•й—®иө·</span></a></li>
</ul>
</div>
<div class="nav-slide">
<div class="nav-slide-o"></div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
<li><a href="http://hovertree.com/texiao/hewenqi/"><span>hewenqi</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
<li><a href="http://hovertree.com/top/"><span>HoverTreeTop</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
<li><a href="http://hovertree.com/tiku/"><span>дҪ•й—®иө·йўҳеә“</span></a></li>
</ul>
</div>
<div class="nav-slide-o">
<ul>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
<li><a href="http://hovertree.com/menu/texiao/"><span>зҪ‘йЎөзү№ж•Ҳ</span></a></li>
</ul>
</div>
<div class="nav-slide-o"></div>
</div>
</div>
</div>
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.9.1.min.js"></script>
<script type="text/javascript">
$(function(){
var thisTime;
$('.nav-ul li').mouseleave(function(even){
thisTime = setTimeout(thisMouseOut,1000);
})
$('.nav-ul li').mouseenter(function(){
clearTimeout(thisTime);
var thisUB = $('.nav-ul li').index($(this));
if($.trim($('.nav-slide-o').eq(thisUB).html()) != "")
{
$('.nav-slide').addClass('hover');
$('.nav-slide-o').hide();
$('.nav-slide-o').eq(thisUB).show();
}
else{
$('.nav-slide').removeClass('hover');
}
})
function thisMouseOut(){
$('.nav-slide').removeClass('hover');
}
$('.nav-slide').mouseenter(function(){
clearTimeout(thisTime);
$('.nav-slide').addClass('hover');
})
$('.nav-slide').mouseleave(function(){
$('.nav-slide').removeClass('hover');
})
})
</script>
</body>
</html>
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңиғҪеёҰжқҘдёҖе®ҡзҡ„её®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ