жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жң¬ж–Үе®һдҫӢдёәеӨ§е®¶еҲҶдә«дәҶbootstrapиҫ“е…ҘжЎҶз»„зҡ„е…·дҪ“дҪҝз”Ёж–№жі•пјҢдҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
1гҖҒеҹәжң¬з”Ёжі•
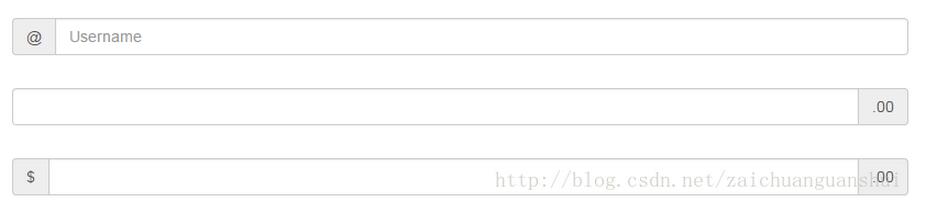
жҲ‘们жңүж—¶йңҖиҰҒеңЁиҫ“е…ҘжЎҶдёҖдҫ§жҲ–дёӨдҫ§ж·»еҠ йўқеӨ–зҡ„е…ғзҙ
иҝҷдёӘж—¶еҖҷеҸӘйңҖиҰҒжҠҠжүҖжңүе…ғзҙ йғҪеҢ…иЈ№еңЁдёҖдёӘ.input-groupзҡ„divйҮҢйқўе°ұеҸҜд»Ҙ
дҪҶжҳҜжҜҸдёӘиҫ“е…ҘжЎҶз»„еҸӘиғҪжңүдёҖдёӘinput

<div class="input-group"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div> <div class="input-group"> <span class="input-group-addon">$</span> <input type="text" class="form-control"> <span class="input-group-addon">.00</span> </div>
2гҖҒе°әеҜё
з»ҷжңҖеӨ–еұӮзҡ„.input-groupж·»еҠ .input-group-lg.input-group-sm.input-group-xs
е°ұеҸҜд»Ҙе®һзҺ°иҫ“е…ҘжЎҶз»„зҡ„еӨ§е°ҸеҸҳеҢ–
<div class="input-group input-group-lg"> <span class="input-group-addon">@</span> <input type="text" class="form-control" placeholder="Username"> </div>
3гҖҒеҚ•йҖүжЎҶдҪңдёәйўқеӨ–е…ғзҙ
еҸӘйңҖиҰҒжҠҠspanйҮҢйқўзҡ„ж–Үеӯ—жӣҝжҚўжҲҗеҜ№еә”зҡ„radioе°ұеҸҜд»ҘдәҶ

<div class="input-group"> <span class="input-group-addon"> <input type="radio"/> </span> <input type="text" class="form-control"/> </div>
4гҖҒеӨҡйҖүжЎҶдҪңдёәйўқеӨ–е…ғзҙ
еҸӘйңҖиҰҒжҠҠspanйҮҢйқўзҡ„ж–Үеӯ—жӣҝжҚўжҲҗеҜ№еә”зҡ„checkboxе°ұеҸҜд»ҘдәҶ
<div class="input-group"> <span class="input-group-addon"> <input type="checkbox"> </span> <input type="text" class="form-control"> </div>
5гҖҒжҢүй’®дҪңдёәйўқеӨ–е…ғзҙ
spanзҡ„зұ»дёҚеҶҚжҳҜ.input-group-addonпјҢеҸҳжҲҗ.input-group-btn
spanйҮҢйқўзҡ„ж–Үеӯ—жӣҝжҚўжҲҗbuttonе°ұеҸҜд»ҘдәҶ
<div class="input-group"> <span class="input-group-btn"> <button type="button" class="btn btn-default">Go</button> </span> <input type="text" class="form-control" /> </div>
6гҖҒдёӢжӢүејҸиҸңеҚ•дҪңдёәйўқеӨ–е…ғзҙ
жҠҠеҜ№еә”зҡ„spanжӣҝжҚўжҲҗдёӢжӢүејҸиҸңеҚ•пјҢеҗҢж—¶дҝ®ж”№дёӢжӢүејҸиҸңеҚ•жңҖеӨ–еұӮзҡ„зұ»
дёҚжҳҜ.dropdownжҲ–иҖ….btn-groupпјҢиҖҢжҳҜ.input-group-btn
<div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> Action <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <input type="text" class="form-control"> </div>
<div class="input-group"> <div class="input-group-btn"> <button type="button" class="btn btn-default">Action</button> <button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"> <span class="caret"></span> </button> <ul class="dropdown-menu" role="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li class="divider"></li> <li><a href="#">Separated link</a></li> </ul> </div> <input type="text" class="form-control"> </div>
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ