жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–иҝҷж¬ЎиҰҒз»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜиҜҰи§ЈSpringBoot +VueеҰӮдҪ•ејҖеҸ‘иҖғиҜ•зі»з»ҹпјҢж–Үз« еҶ…е®№дё°еҜҢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘжқҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺиғҪеӨҹжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒиҖғиҜ•зі»з»ҹз®Җд»Ӣ
ж–°йІңеҮәзӮүзҡ„дёҖж¬ҫSpringBoot +Vueзҡ„иҖғиҜ•зі»з»ҹпјҢж”ҜжҢҒеӨҡз§ҚйўҳеһӢпјҡйҖүжӢ©йўҳгҖҒеӨҡйҖүйўҳгҖҒеҲӨж–ӯйўҳгҖҒеЎ«з©әйўҳгҖҒз»јеҗҲйўҳд»ҘеҸҠж•°еӯҰе…¬ејҸгҖӮж”ҜжҢҒеңЁзәҝиҖғиҜ•пјҢж•ҷеёҲеңЁзәҝжү№ж”№иҜ•еҚ·гҖӮ
дәҢгҖҒйЎ№зӣ®жһ¶жһ„
еҗҺз«ҜжҠҖжңҜж Ҳ
еүҚз«ҜжҠҖжңҜ
йЎ№зӣ®иҜҙжҳҺ
иҖғиҜ•зі»з»ҹж•ҙдҪ“дёәеүҚеҗҺз«ҜеҲҶзҰ»йЎ№зӣ®пјҢдҪңиҖ…еҸҲеңЁиҝҷеҹәзЎҖдёҠпјҢе°ҶеҗҺз«ҜжӢҶеҲҶжҲҗдёӨдёӘз®ЎзҗҶе‘ҳеҗҺз«Ҝе’ҢеӯҰз”ҹиҖғиҜ•еҗҺз«ҜпјҢеҗҺз«Ҝзҡ„д»Јз ҒжҳҜеңЁдёҖиө·гҖӮеүҚз«Ҝд№ҹеҒҡдәҶзұ»дјјзҡ„жӢҶеҲҶпјҢжүҖд»Ҙе…¶е®һжҳҜдёӨдёӘеҗҺз«ҜйЎ№зӣ®пјҢдёӨдёӘеүҚз«ҜйЎ№зӣ®гҖӮжң¬зҜҮе…Ҳи®ІдёҖдёӢеӯҰз”ҹиҖғиҜ•йғЁеҲҶзҡ„еүҚеҗҺз«ҜзҺҜеўғжҗӯе»әгҖӮеҠҹиғҪеҢ…жӢ¬пјҡеӯҰе‘ҳеңЁзәҝеҒҡиҜҫзЁӢиҜ•йўҳгҖҒеңЁзәҝиҖғиҜ•гҖҒй”ҷйўҳжң¬еҠҹиғҪи®°еҪ•гҖҒиҖғиҜ•и®°еҪ•гҖҒдёӘдәәдёӯеҝғгҖӮ
еҗҺз«ҜйЎ№зӣ®ең°еқҖ
еҗҺз«ҜйЎ№зӣ®ең°еқҖ: https://gitee.com/zhuimengshaonian/wisdom-education
еүҚз«ҜйЎ№зӣ®ең°еқҖ
дёүгҖҒе®һжҲҳ
3.1 еҗҺз«ҜжңҚеҠЎ
дёӢиҪҪйЎ№зӣ®
git clone https://gitee.com/zhuimengshaonian/wisdom-education.git
еҲқе§ӢеҢ–ж•°жҚ®еә“
еҲӣе»әж•°жҚ®еә“education,жү§иЎҢж•°жҚ®еә“и„ҡжң¬гҖӮиҝҷйҮҢж•°жҚ®еә“и„ҡжң¬еңЁйЎ№зӣ®зҡ„dbзӣ®еҪ•дёӢгҖӮ
init-data.sql #еҲқе§ӢеҢ–ж•°жҚ®
init-region.sql #еҲқе§ӢеҢ–system_region
init-table.sql #еҲқе§ӢеҢ–иЎЁз»“жһ„
жіЁж„Ҹ:system_logиЎЁе°‘дёҖдёӘеӯ—ж®өrequest_url,зұ»еһӢдёәvarchar(100)гҖӮ
дҝ®ж”№й…ҚзҪ®
йҳ…иҜ»йЎ№зӣ®й…ҚзҪ®ж–Ү件еҸҜзҹҘпјҢйЎ№зӣ®дҪҝз”Ёзҡ„prodзҡ„й…ҚзҪ®ж–Ү件пјҢжүҖд»ҘжҲ‘们зӣҙжҺҘзңӢapplication-prod.ymlж–Ү件еҚіеҸҜгҖӮиҝҷйҮҢдё»иҰҒе…іжіЁж•°жҚ®еә“иҝһжҺҘпјҢеҶҚж·»еҠ дёҖдёӢredisзҡ„й…ҚзҪ®гҖӮ
server: port: 8001 #жңҚеҠЎеҷЁз«ҜеҸЈ servlet: context-path: / #spring jdbcй…ҚзҪ® spring: #redisзӣёе…ій…ҚзҪ® redis: jedis: pool: max-active: 8 max-wait: 30 max-idle: 8 min-idle: 0 port: 6379 host: localhost password: 123456 #ж•°жҚ®еә“иҝһжҺҘ datasource: url: jdbc:mysql://localhost:3306/education?serverTimezone=GMT%2B8&useSSL=true&useUnicode=true&characterEncoding=utf8 username: root password: 123456 driver-class-name: com.mysql.cj.jdbc.Driver
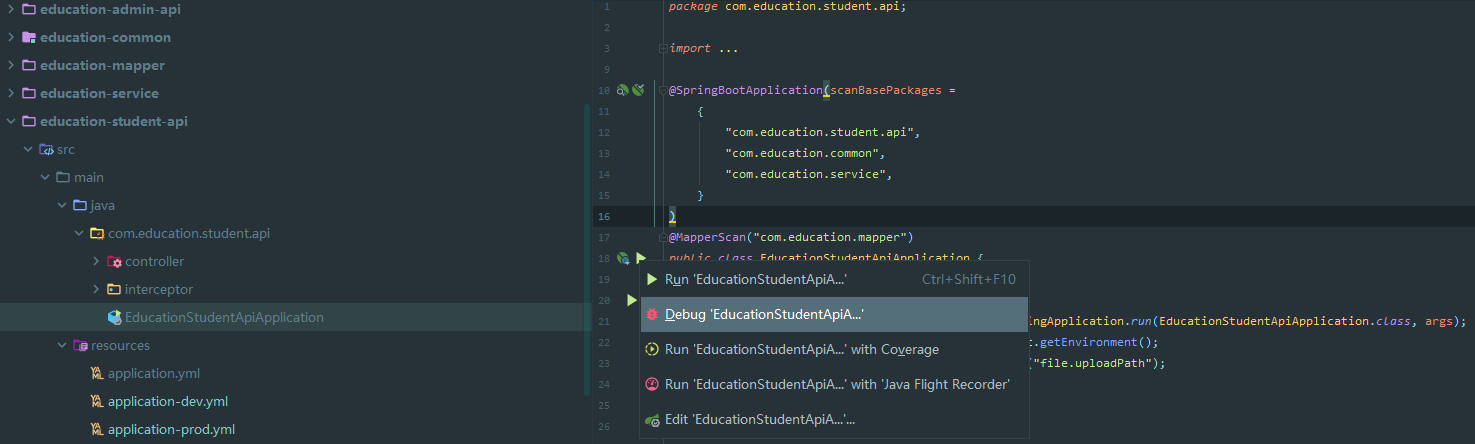
иҝҗиЎҢApplication
иҝҗиЎҢEducationStudentApiApplicationзұ»пјҢеҚіеҸҜжң¬ең°еҗҜеҠЁеҗҺз«ҜжңҚеҠЎгҖӮ

3.2 еүҚз«ҜжңҚеҠЎ
дёӢиҪҪйЎ№зӣ®
git clone https://gitee.com/zhuimengshaonian/wisdom-education-front.git
дҝ®ж”№й…ҚзҪ®
з”ЁејҖеҸ‘е·Ҙе…·жү“ејҖеүҚз«ҜйЎ№зӣ®,иҝҷйҮҢжҲ‘з”Ёзҡ„VSCodeпјҢжү“ејҖconfig/index.js,иҝҷйҮҢдё»иҰҒдҝ®ж”№дёҖдёӢproxyTableзҡ„еҶ…е®№:
proxyTable: {
'/proxyApi': {
target: 'http://localhost:8001',
changeOrigin: true,
pathRewrite: {
'/proxyApi': 'http://localhost:8001'
}
}
} иҝҗиЎҢйЎ№зӣ®
еңЁе‘Ҫд»ӨиЎҢзӘ—еҸЈпјҢжҲ–иҖ…VSCodeзҡ„з»Ҳз«Ҝжү§иЎҢдёӢйқўе‘Ҫд»Өе°ұеҸҜд»Ҙжң¬ең°иҝҗиЎҢйЎ№зӣ®гҖӮ
npm install #е®үиЈ…дҫқиө– npm run dev #ејҖеҸ‘зҺҜеўғеҗҜеҠЁпјҢй»ҳи®Өhttp://localhost:8080/
иҰҒеңЁжңҚеҠЎз«ҜйғЁзҪІйЎ№зӣ®пјҢжү§иЎҢдёӢйқўжү“еҢ…е‘Ҫд»ӨпјҢ然еҗҺдҪҝз”Ёwebе®№еҷЁйғЁзҪІеҚіеҸҜгҖӮ
npm run build #йЎ№зӣ®жү“еҢ… npm run build --report #йЎ№зӣ®жү“еҢ…并иҫ“еҮәеҲҶжһҗжҠҘе‘Ҡ
3.3 иҝҗиЎҢж•Ҳжһң
жөҸи§ҲеҷЁи®ҝй—®http://localhost:8080,й»ҳи®Өз”ЁжҲ·еҜҶз Ғ: student 123456,е°ұеҸҜд»ҘзӣҙжҺҘзҷ»еҪ•дәҶгҖӮ
иҝҗиЎҢж•Ҳжһң:

еӣӣгҖҒжңҖеҗҺ
йЎ№зӣ®е…·еӨҮдәҶиҖғиҜ•зі»з»ҹеҹәжң¬еҠҹиғҪпјҢжң¬зҜҮи®ІдәҶеӯҰз”ҹиҖғиҜ•йғЁеҲҶзҡ„еүҚеҗҺз«Ҝзҡ„жҗӯе»әгҖӮеҸҰеӨ–жҜ”иҫғйҮҚиҰҒзҡ„дёҖйғЁеҲҶе°ұжҳҜз®ЎзҗҶе‘ҳеүҚз«ҜйЎ№зӣ®пјҢжң¬дәәдёҚжҳҜдё“дёҡжҗһеүҚз«Ҝзҡ„пјҢиҝҳжІЎжҗһе®ҡз®ЎзҗҶе‘ҳеүҚз«ҜйЎ№зӣ®пјҢе°қиҜ•иҝҮзЁӢдёӯд№ҹйҒҮеҲ°дәҶеҫҲеӨҡй—®йўҳпјҢFAQеҒҡдёӘи®°еҪ•гҖӮйҒҮеҲ°й—®йўҳе…¶е®һд№ҹдёҚеҸҜжҖ•пјҢеҗҲзҗҶеҲ©з”Ёжҗңзҙўеј•ж“Һ + ејҖеҗҜеӨ§и„‘жҖқиҖғеҠҹиғҪпјҢеҠһжі•жҖ»жҜ”еӣ°йҡҫеӨҡеҳӣпјҒжҲ‘зӣёдҝЎй—®йўҳдёҖе®ҡеҸҜд»Ҙи§ЈеҶізҡ„гҖӮдёӢзҜҮи®ІиҖғиҜ•зі»з»ҹзҡ„з®ЎзҗҶе‘ҳйғЁеҲҶзҡ„еүҚеҗҺз«Ҝжҗӯе»әгҖӮ
FAQ
1.npm install жҠҘй”ҷпјҡError: Can't find Python executable "python", you can set the PYTHON env variableгҖӮ
и§ЈеҶізүҲж–№жі•пјҡжү§иЎҢ npm install -g windows-build-toolsе‘Ҫд»Ө
2.windowзҺҜеўғдёӢnpm install node-sassжҠҘй”ҷзҡ„и§ЈеҶіж–№жі•гҖӮ
и§ЈеҶіж–№жі•пјҡhttps://www.jb51.net/article/129081.htm
3.WindowsдёӢе®үиЈ…еүҚз«ҜйЎ№зӣ®пјҢnode-sassжҠҘй”ҷгҖӮ
и§ЈеҶіж–№жі•пјҡnpm install node-sass@4.12.0 --save
4.Vue packages version mismatch:vue@2.5.16, vue-template-compiler@2.5.2гҖӮ
и§ЈеҶіеҠһжі•пјҡдҝқжҢҒзүҲжң¬дёҖиҮҙпјҡnpm install vue@2.5.2 --save
5.How to fix ReferenceError: primordials is not defined in nodeгҖӮ
и§ЈеҶіж–№жі•пјҡnpm -g install gulp-cli
зңӢе®ҢиҝҷзҜҮе…ідәҺиҜҰи§ЈSpringBoot +VueеҰӮдҪ•ејҖеҸ‘иҖғиҜ•зі»з»ҹзҡ„ж–Үз« пјҢеҰӮжһңи§үеҫ—ж–Үз« еҶ…е®№еҶҷеҫ—дёҚй”ҷзҡ„иҜқпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»з»ҷжӣҙеӨҡдәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ