您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下js如何自定义QQ菜单效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
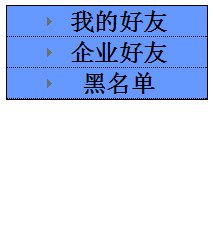
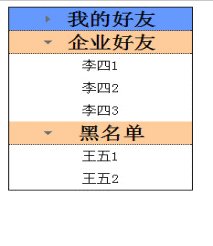
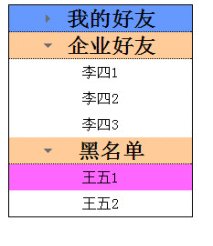
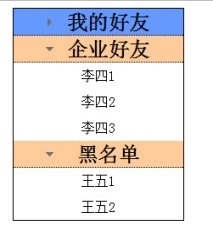
QQ菜单大家都见过,这样有以下的功能:
1.点击我的好友,会展示下拉出具体的好友
2.再点击我的好友,会收缩
3.首次点击具体的某个好友,只有当前这个好友高亮
4.再次点击这个好友时,高亮状态就消失了
还是瞄一眼效果图吧:

最后代码
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
ul,h3 {padding:0;margin:0;}
li{list-style:none;}
#list{width:200px;margin:0 auto;border:1px solid #000;}
#list{width:200px;}
#list h3{width:200px;height:30px;line-height:30px;text-align:center;background:url(img/ico1.gif) no-repeat 20% 50% #6699FF;text-indent:24px;border-bottom:1px dotted #000;}
#list h3.active{background:url(img/ico2.gif) no-repeat 20% 50% #FFCC99;}
#list ul{width:200px;text-align:center;display:none;}
#list ul li{width:200px;height:30px;line-height:30px;}
#list ul li.highlight{background:#FF66FF;}
</style>
<title>无标题文档</title>
<script>
window.onload = function () {
var oUl = document.getElementById('list');
var oH2 = oUl.getElementsByTagName('h3');
var aUl = oUl.getElementsByTagName('ul');
var aLi = [];
var arr = [];
var oldLi = null;
var num = 0;
// 点击菜单显示隐藏
for( var i = 0; i < oH2.length; i++ ) {
oH2[i].index = i;
oH2[i].onclick = function () {
if (this.className === '') {
aUl[this.index].style.display = 'block';
this.className = 'active';
} else {
aUl[this.index].style.display = 'none';
this.className = '';
}
}
}
// 获取菜单中的每个li
for ( var i = 0; i < aUl.length; i++ ) {
aLi = aUl[i].getElementsByTagName('li');
for ( var j = 0; j < aLi.length; j++ ) {
arr.push(aLi[j]);
}
}
// 遍历aLi
for ( var i = 0; i < arr.length; i++ ) {
arr[i].onOff = false;
arr[i].onclick = function () {
// 当上一个点击的li不是当前点击的Li
if (oldLi && oldLi !== this) {
oldLi.className = '';
oldLi.onOff = false;
}
this.className = this.onOff ? '' : 'highlight';
this.onOff = !this.onOff;
oldLi = this;
}
}
}
</script>
</head>
<body>
<ul id="list">
<li class="lis">
<h3>我的好友</h3>
<ul>
<li>张三1</li>
<li>张三2</li>
<li>张三3</li>
</ul>
</li>
<li class="lis">
<h3>企业好友</h3>
<ul>
<li>李四1</li>
<li>李四2</li>
<li>李四3</li>
</ul>
</li>
<li class="lis">
<h3>黑名单</h3>
<ul>
<li>王五1</li>
<li>王五2</li>
</ul>
</li>
</ul>
</body>
</html>以上是“js如何自定义QQ菜单效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。