您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家分享的是有关怎么使用Vue.Js结合Jquery Ajax加载数据的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术,可以通过在后台与服务器进行少量数据交换,使网页实现异步更新。
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>demo</title>
<script src="js/jquery.js"></script>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
{{message }}<br>
<button v-on:click="showData">测试jquery加载数据</button>
<table border="1">
<tr v-for="data in datas">
<td>{{data.Name}}</td>
<td>{{data.Url}}</td>
<td>{{data.Country}}</td>
</tr>
</table>
</div>
<script src="js/app.js"></script>
</body>
</html>js代码
/**
* Created by sen on 2016/10/31.
*/
//定义Vue组件
var vum=new Vue({
el: "#app",
data: {
message: "",
datas: "",
},
methods:{
showData:function () {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.datas = data.sites;
}
})
}
}
})
//使用jquery
jQuery(function () {
// jQuery("#btn_1").bind("click", function () {
// alert(jQuery("#name").val());
// });
loadData();
})
//jquery加载数据
function loadData() {
jQuery.ajax({
type: 'Get',
url: "/vue1/json/data.json",
success: function (data) {
vum.message = data.sites[0].Name;
}
})
}json文件
{
"sites": [
{
"Name": "百度",
"Url": "www.baidu.com",
"Country": "CN"
},
{
"Name": "Google",
"Url": "www.google.com",
"Country": "USA"
},
{
"Name": "Facebook",
"Url": "www.facebook.com",
"Country": "USA"
},
{
"Name": "微博",
"Url": "www.weibo.com",
"Country": "CN"
}
]
}为了模拟请求使用本地的json文件,正式开发可将Jquery ajax的url换成接口地址。
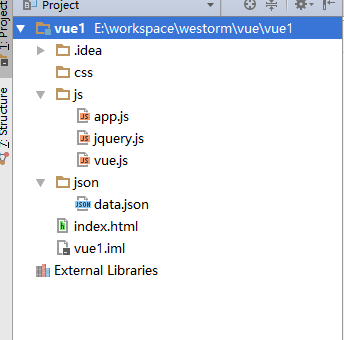
文件目录结构见下

感谢各位的阅读!关于“怎么使用Vue.Js结合Jquery Ajax加载数据”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。