您好,登录后才能下订单哦!
组件在容器(比如Jframe)中的位置和大小是由布局管理器来决定的。所有的容器都会使用一个布局管理器,通过它来自动进行组件的布局管理。
种类
java共提供了五种布局管理器,只介绍三种是最常见的布局管理器。
边界布局BorderLayout
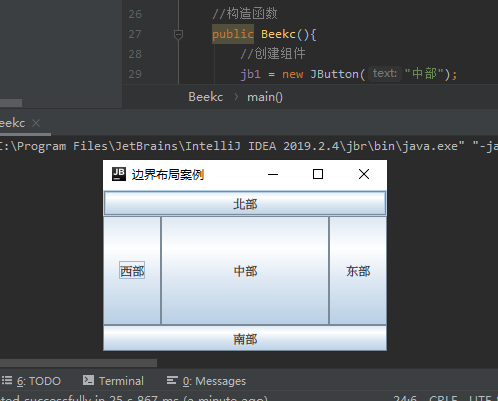
边界布局将容器简单的划分为东南西北中5个区域,中间区域最大。JFrame、JDialog默认布局就是BorderLayout。
/*
* 作者:白客C
* 时间:2020年03月05日
* 内容:gui窗体
* 步骤:
* 1.继承JFrame
* 2.定义你需要的组件
* 3.创建组件
* 4.添加组件
* 5.对窗体设置
*/
package com.beekc.www;
import java.awt.*;
import javax.swing.*;
//继承JFrame
public class Beekc extends JFrame{
//定义需要的组件
JButton jb1,jb2,jb3,jb4,jb5;
public static void main(String[] args){
Beekc beekc = new Beekc();
}
//构造函数
public Beekc(){
//创建组件
jb1 = new JButton("中部");
jb2 = new JButton("北部");
jb3 = new JButton("东部");
jb4 = new JButton("南部");
jb5 = new JButton("西部");
//添加各个组件
this.add(jb1,BorderLayout.CENTER);
this.add(jb2,BorderLayout.NORTH);
this.add(jb3,BorderLayout.EAST);
this.add(jb4,BorderLayout.SOUTH);
this.add(jb5,BorderLayout.WEST);
//设置窗体属性
//设置窗口标题
this.setTitle("边界布局案例");
//设置窗口大小
this.setSize(300,200);
//设置窗体打开的初始位置
this.setLocation(200,200);
//一定要设置关闭窗口时一定要关闭程序
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//显示窗体
this.setVisible(true);
}
}
运行结果
要是没设置北部或南部,西部、中部、南部就会占取位置;
要是没设置西部、东部,中部就会占取位置;
要是没设置中部,中部是空的;

流式布局FlowLayout
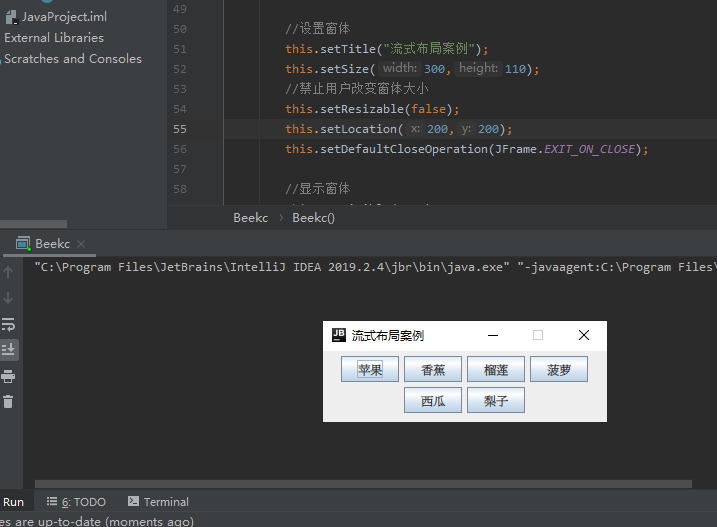
FlowLayout布局,按照组件的添加次序将按按钮组件(当然也可以是别的组件)从左到右放置在容器的边界时,组件将放置在下一行中,FlowLayout可以左对齐、剧中、右对齐的方式排列组件。
注意事项
Ⅰ.不限制他所管理的组件大小,允许他们有最佳大小
Ⅱ.当容器被缩放时,组件的位置可能变化,但组件的大小不变
Ⅲ.默认组件是居中对齐,可以通过FlowLayout(int align) 函数来指定对齐方式
/*
* 作者:白客C
* 时间:2020年03月05日
* 内容:gui窗体
* 步骤:
* 1.继承JFrame容器
* 2.定义你需要的组件
* 3.创建组件
* 4.添加组件
* 5.对窗体设置
* 6.显示
*/
package com.beekc.www;
import java.awt.*;
import javax.swing.*;
//继承JFrame
public class Beekc extends JFrame{
//定义组件
JButton jb1,jb2,jb3,jb4,jb5,jb6;
public static void main(String[] args){
Beekc beekc = new Beekc();
}
//构造函数
public Beekc(){
//创建组件
jb1 = new JButton("苹果");
jb2 = new JButton("香蕉");
jb3 = new JButton("榴莲");
jb4 = new JButton("菠萝");
jb5 = new JButton("西瓜");
jb6 = new JButton("梨子");
//添加组件
this.add(jb1);
this.add(jb2);
this.add(jb3);
this.add(jb4);
this.add(jb5);
this.add(jb6);
//设置布局管理器
//FlowLayout.CENTER 居中对齐
this.setLayout(new FlowLayout(FlowLayout.CENTER));
//设置窗体
this.setTitle("流式布局案例");
this.setSize(300,110);
//禁止用户改变窗体大小
this.setResizable(false);
this.setLocation(200,200);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//显示窗体
this.setVisible(true);
}
}
运行结果

网格布局GridLayout
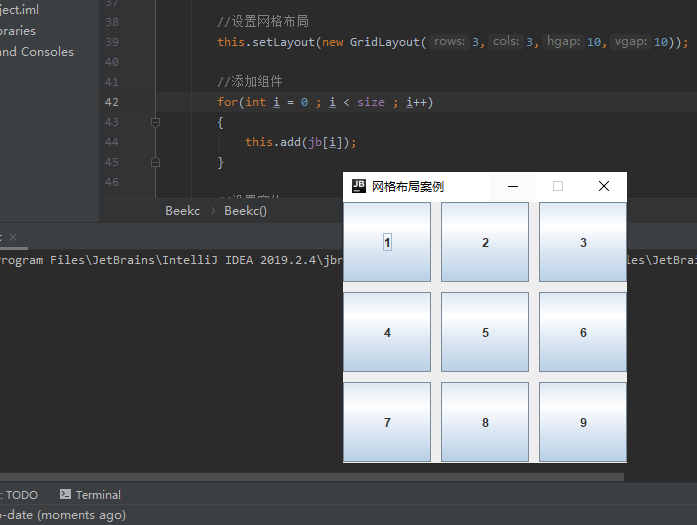
GirdLayout布局就是将容器分割成多行多列,组件被填充到每个网格中,添加到容器的组件首先放置在左上角的网格中,然后从左到右放置其它的组件,当占满该行的所有网格后,接着继续在下一行从左到右放置组件。
/*
* 作者:白客C
* 时间:2020年03月05日
* 内容:gui窗体
* 步骤:
* 1.继承JFrame容器
* 2.定义你需要的组件
* 3.创建组件
* 4.添加组件
* 5.对窗体设置
* 6.显示
*/
package com.beekc.www;
import java.awt.*;
import javax.swing.*;
//继承JFrame
public class Beekc extends JFrame{
//定义组件
int size = 9;
JButton[] jb = new JButton[size];
public static void main(String[] args){
Beekc beekc = new Beekc();
}
//构造函数
public Beekc(){
//创建组件
for(int i = 0 ; i < size ; i++)
{
jb[i] = new JButton(String.valueOf(i+1));
}
//设置网格布局
this.setLayout(new GridLayout(3,3,10,10));
//添加组件
for(int i = 0 ; i < size ; i++)
{
this.add(jb[i]);
}
//设置窗体
this.setTitle("网格布局案例");
this.setSize(300,300);
this.setResizable(false);
this.setLocation(200,200);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
//显示
this.setVisible(true);
}
}
运行结果

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。