您好,登录后才能下订单哦!
小编给大家分享一下iOS状态栏、导航栏的示例分析,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
前言
IOS的界面分为状态栏和导航栏,如下图所示:

状态栏与导航栏的位置如上图,我们可以通过[UIApplication sharedApplication].statusBarFrame.size获取状态栏的size(一般没有刘海时的高度为20,有刘海时的高度为44)。
通过self.navigationController.navigationBar.frame.size获取导航栏的size(一般高度为44,大标题时高度为xyz,当然也可以通过自定义来改变导航栏样式)。
***ps:***在我们通过[nav.navigationBar setBarTintColor:[UIColor lightGrayColor]];来设置导航栏颜色时,将导致导航栏和状态栏背景色均变为浅灰色。
1. 状态栏内容是否高亮
状态栏内容包括信号、时间、电量等,只有两种颜色样式(黑或白)。iOS开发过程中提供修改状态栏内容颜色样式的方法:
在代码中设置状态栏内容颜色:info.plist文件中直接设置状态栏内容颜色:在info.plist中添加字段View controller-based status bar appearance, 当其取值为YES时,表示以UIController对状态栏的设置为准,UIApplication对状态栏进行的设置将不起作用。
// 在controller中重写该方法,并返回相应值
- (UIStatusBarStyle)preferredStatusBarStyle {
return UIStatusBarStyleLightContent;
}
// 注意:
// 当controller嵌入UINavigationController中时,controller中的方法preferredStatusBarStyle是不会自动被调用的,而navController中的该方法会被调用;
// 当有navController时,在重写controller中的preferredStatusBarStyle方法同时,我们还应重写navController中的childViewControllerForStatusBarStyle方法。
- (UIViewController *)childViewControllerForStatusBarStyle {
return self.topViewController;
}当字段View controller-based status bar appearance取值为NO时,则以UIApplication为准,控制器设置状态栏的方法preferredStatusBarStyle则根本不会被调用。
// 状态栏内容-黑色 [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleDefault; // 状态栏内容-白色 [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;
在info.plist文件中直接设置状态栏内容颜色:字段View controller-based status bar appearance取值为NO,且Status bar style取值为UIStatusBarStyleLightContent(可选),则不写代码,也可控制应用中的状态栏内容颜色。
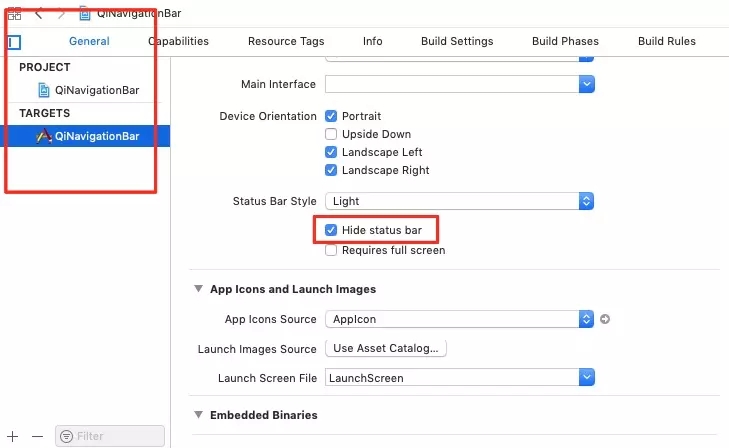
2. 隐藏状态栏
整个项目隐藏在Targets -> General -> 勾选 Hide status bar 即可。

在单个界面中隐藏
// iOS 9.0 之前
// 隐藏=YES,显示=NO; Animation:动画效果
[[UIApplication sharedApplication] setStatusBarHidden:YES withAnimation:UIStatusBarAnimationNone];
// iOS 9.0 之后推荐使用这个
// 注意:该方法可以通过UIController中的方法setNeedsStatusBarAppearanceUpdate来间接调用
- (BOOL)prefersStatusBarHidden {
return YES;
}注意:上面两个操作状态方法依然受到Info.plist中字段View controller-based status bar appearance取值得影响,该字段取值为YES时,进入controller会自动调用prefersStatusBarHidden方法。当controller嵌入UINavigationController中时,controller中的方法prefersStatusBarHidden是不会自动被调用的,而navController中的该方法会被调用;当有navController时,在重写controller中的prefersStatusBarHidden方法同时,我们还应重写navController中的childViewControllerForStatusBarHidden方法。
- (UIViewController *)childViewControllerForStatusBarHidden {
return self.topViewController;
}启动页隐藏状态栏,进入程序后正常显示状态栏
首先,在Targets->General->勾选中Hide status bar或者在info.plist里面 Status bar is initially hidden 设置为 YES;
其次,在AppDelegate.m中添加代码
-(BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions
{
[application setStatusBarHidden:NO withAnimation:UIStatusBarAnimationFade];
}3. 导航栏

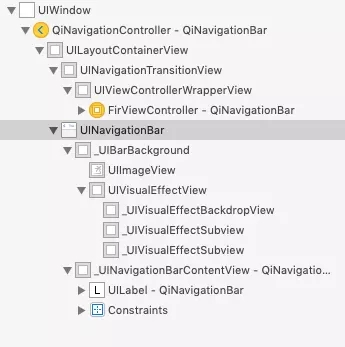
UINavigationController的视图层次结构比较清晰,用户可见的导航栏即为其中的***UINavigationBar***,通过它,我们就可以修改导航栏的样式。下面我们就逐步介绍一些常用的关于导航栏的操作。
导航栏常用操作
// 隐藏导航栏
//[self.navigationController setNavigationBarHidden:YES];
[self.navigationController setNavigationBarHidden:YES animated:YES];
// 设置导航背景为红色
[self.navigationController.navigationBar setBarTintColor:[UIColor redColor]];
// 设置navigationBar的透明效果
[self.navigationController.navigationBar setTranslucent:YES];
//设置导航栏的背景图片
[self.navigationController.navigationBar setBackgroundImage:[UIImage imageNamed:@"imgName"] forBarMetrics:UIBarMetricsDefault];
// Attributes 属性
NSDictionary *textAttributes = @{NSForegroundColorAttributeName:[UIColor whiteColor],NSFontAttributeName:[UIFont systemFontOfSize:30]};
// 设置导航栏标题的字体大小、颜色
[self.navigationController.navigationBar setTitleTextAttributes:textAttributes];4. 导航栏常用样式
在日常开发中,我们经常需要修改导航栏样式,如使导航栏透明、导航栏尺寸等,在不同样式导航栏之间的切换时还要注意是否平顺...(隐藏,与正常导航栏的切换)
导航栏大标题
if (@available(iOS 11.0, *)) {
[self.navigationController.navigationBar setPrefersLargeTitles:YES];
}自定义导航栏大标题样式
重写UINavigationBar中的layoutSubviews方法,可通过发送通知的形式来监听导航栏高度变化,如下:
-(void)layoutSubviews {
[super layoutSubviews];
[[NSNotificationCenter defaultCenter] postNotificationName:KEY_UINavigationBar_Height_Changed object:self userInfo:nil];
}使导航栏透明
当需要设置导航栏透明且title等项正常显示时,最好将设置过程置于viewWillAppear:方法中:
//// 需要导航栏透明的ViewController中
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
_navView.hidden = NO;
self.edgesForExtendedLayout = UIRectEdgeTop;
self.navigationController.navigationBar.translucent = YES;
[self.navigationController.navigationBar setShadowImage:[UIImage new]];
[self.navigationController.navigationBar setBackgroundImage:[UIImage new] forBarMetrics:UIBarMetricsDefault];
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor whiteColor]}];
}
//// 导航栏为非透明的ViewController中
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
self.edgesForExtendedLayout = UIRectEdgeNone;
self.navigationController.navigationBar.translucent = NO;
[self.navigationController.navigationBar setShadowImage:nil];
[self.navigationController.navigationBar setTintColor:[UIColor blackColor]];
[self.navigationController.navigationBar setBackgroundImage:nil forBarMetrics:UIBarMetricsDefault];
[self.navigationController.navigationBar setTitleTextAttributes:@{NSForegroundColorAttributeName: [UIColor blackColor]}];
}以上是“iOS状态栏、导航栏的示例分析”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。