жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶеҰӮдҪ•йҖӮй…ҚiPhoneXS maxе’ҢiPhoneX RпјҢе…·жңүдёҖе®ҡеҖҹйүҙд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©е°Ҹзј–еёҰзқҖеӨ§е®¶дёҖиө·дәҶи§ЈдёҖдёӢгҖӮ
дёүж¬ҫжүӢжңәзҡ„еұҸ幕еӨ§е°Ҹ

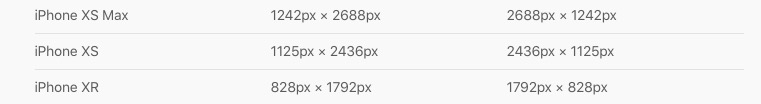
еӣҫзүҮе®ҳзҪ‘ең°еқҖ
дёҠйқўжҳҜеғҸзҙ еҚ•дҪҚпјҢ然еҗҺжҲ‘们жүҫеҲ°еҜ№еә”зҡ„еҖҚж•°пјҢжҚўз®—жҲҗ-зӮ№ptпјӣ

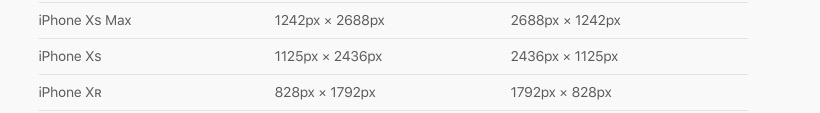
еӣҫзүҮе®ҳзҪ‘ең°еқҖ
жңҖеҗҺеҫ—еҲ°пјҡ
iPhone XS 375812pt*
iPhone XR 414896pt*
iPhone X 414896pt*
жҖ»з»“дёҖдёӢпјҢеӣ дёәXе·Із»ҸйғҪжҳҜйҷӘиҝҮдәҶXSеҹәжң¬дёҠе°ұжҳҜеҝҪз•ҘдёҚз®ЎдәҶпјҢиҖҢж–°еҮәзҡ„XRе’ҢXS MaxиҷҪ然еұҸ幕еғҸзҙ дёҚеҗҢпјҲдёҖдёӘLCDеұҸ幕дёҖдёӘOLEDеұҸ幕пјүжүҖд»ҘдёҖдёӘ2xдёҖдёӘ3xжңҖз»Ҳеҫ—еҲ°зҡ„ptеӨ§е°ҸжҳҜдёҖж ·зҡ„пјҲиҝҷйҮҢеҸҜд»ҘзңӢеҮәиӢ№жһңжһң然没зҷҪз»ҷдҪ дҫҝе®ңпјүгҖӮеҠ дёҠiOS11ејҖе§Ӣеј•е…ҘдәҶsafeAreaInsetsпјҢеҰӮжһңд№ӢеүҚдҪҝз”ЁдәҶиҝҷдёӘеұһжҖ§пјҢжҲ‘们еҮ д№ҺдёҚйңҖиҰҒеҜ№йЎ№зӣ®дёӯзҡ„йЎөйқўеҒҡи°ғж•ҙпјҢйӮЈд№ҲжңҖеҗҺеҸӘеү©дёӢдёҖйғЁиҰҒеҒҡ ж·»еҠ дёӨдёӘе°әеҜёзҡ„еҗҜеҠЁеӣҫгҖӮ
ж·»еҠ еҗҜеҠЁеӣҫ
дёәд»Җд№ҲиҰҒж·»еҠ еҗҜеҠЁеӣҫпјҹ
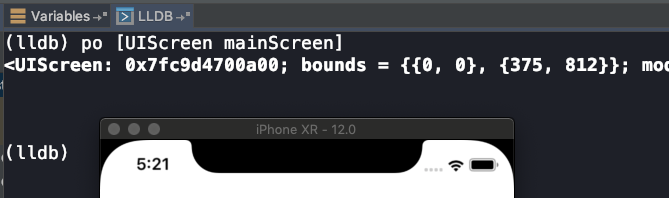
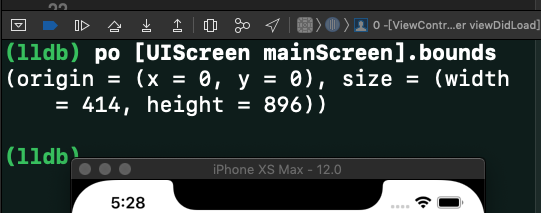
еҪ“жҲ‘们еңЁXRзҡ„жЁЎжӢҹеҷЁзӣҙжҺҘи·‘д№ӢеүҚзҡ„иҖҒйЎ№зӣ®(е·Із»ҸйҖӮй…ҚиҝҮiPhoneX)пјҢеҒҡеҰӮдёӢжү“еҚ°пјҢдҪ дјҡеҸ‘зҺ°пјҡ

WTFпјҹйҡҫйҒ“жҳҜXcode10зҡ„bugпјҹеҶҚиҜ•иҜ•XS MaxжҲ‘зӣёдҝЎдҪ дјҡеҫ—еҲ°дёҖж ·зҡ„з»“жһңгҖӮ
иҝҷйҮҢи§ЈйҮҠдёӢгҖӮдҪ жҳҜеҗҰиҝҳи®°еҫ—iPhoneXеҲҡеҮәжқҘзҡ„ж—¶еҖҷи·‘жІЎжңүйҖӮй…ҚиҝҮзҡ„йЎ№зӣ®пјҢдјҡеҜјиҮҙappжү“ејҖеұҸ幕дёҠдёӢеҗ„жңүеҮ еҚҒеғҸзҙ зҡ„й»‘еұҸпјҹеҺҹеӣ жҳҜеӣ дёәжІЎжңүеҒҮеҰӮiPhoneXзҡ„еҗҜеҠЁйЎөпјҒеҗҢзҗҶжҲ‘们йңҖиҰҒе…Ҳеј•е…ҘеҗҜеҠЁйЎөгҖӮ

еӣҫзүҮе®ҳзҪ‘ең°еқҖ
иҝҷжҳҜеҗҜеҠЁеӣҫе°әеҜёпјҢзӣҙжҺҘз…§зқҖеғҸзҙ еҚ•дҪҚеҲҮеӣҫеҚіеҸҜгҖӮ
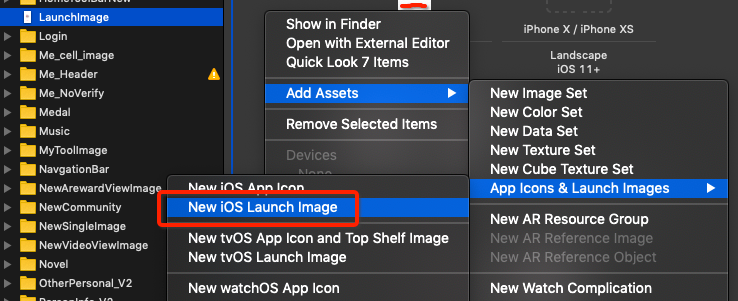
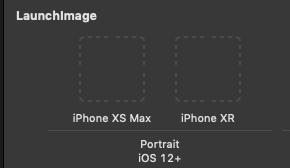
йңҖиҰҒжіЁж„Ҹзҡ„жҳҜпјҢеҪ“дҪ зҡ„иҖҒйЎ№зӣ®з”ЁXcode10жү“ејҖеҗҺпјҢжү“ејҖImages.xcassetsж–Ү件еӨ№пјҢеҶҚеҲ°LaunchImageж–Ү件еӨ№дёӢж—¶пјҢжүҫдёҚеҲ°д»ҘдёҠдёӨдёӘж–°жңәеһӢзҡ„еҚ дҪҚжЎҶпјҢжңҖз®ҖеҚ•зҡ„еҠһжі•е°ұжҳҜеҸій”®ж·»еҠ дёҖдёӘж–°зҡ„LaunchImageпјҢ然еҗҺеҲ йҷӨиҖҒзҡ„LaunchImageпјҢи®°еҫ—ж–°е»әзҡ„ж–Ү件еӨ№иҰҒж”№еҗҚLaunchImageе“ҰгҖӮ

ж–°е»әзҡ„LaunchImageдјҡеҮәзҺ°дёӨдёӘж–°жңәеһӢзҡ„еҚ дҪҚжЎҶпјҡ

еҗҜеҠЁйЎөж·»д№ӢеҗҺпјҢеҶҚеҒҡжү“еҚ°пјҢе°ұдјҡзҡ„еҲ°жӯЈзЎ®зҡ„еұҸ幕е°әеҜёдәҶпјҒ

йЎөйқўйҖӮй…Қ
з”ұдәҺд»ҺiOS11ејҖе§Ӣеј•е…ҘдәҶsafeAreaInsetsиҝҷдёӘеә”иҜҘжҳҜиҖҒиҜқйўҳдәҶпјҢжүҖд»ҘиҝҷйҮҢзЁҚеҫ®жҸҗдҫӣдёӢжҲ‘иҮӘе·ұзҡ„еҝғеҫ—еҗ§гҖӮ
йЎөйқўжҳҜйҷӘз»ҸеёёиҰҒеҶҷдёӘдёӯеҲӨж–ӯпјҢд»Јз Ғдёӯж—¶еёёйңҖиҰҒз”ЁеҲ°safeAreaInsetsжҲ–иҖ…еҲӨж–ӯеҲҳжө·еұҸзӯүе·Ҙе…·пјҢжүҖд»ҘжҲ‘д№ жғҜеңЁйЎ№зӣ®дёӯеҶҷдёҖдёӘUIManagerзҡ„еҚ•дҫӢпјҢиҝҷйҮҢйқўйҷӨдәҶжҸҗдҫӣдёҖдәӣйҖӮй…ҚйңҖиҰҒзҡ„еұһжҖ§пјҢиҝҳеҸҜд»ҘеҶҷдёҖдёӢtableViewйҖӮй…ҚзӯүгҖӮ
@interface DDUIManager : NSObject @property (nonatomic, assign, readonly) UIEdgeInsets safeAreaInset; /* * жҳҜеҗҰжҳҜеҲҳжө·еұҸ * */ @property (nonatomic, assign, readonly) BOOL isHairHead; + (instancetype)sharedManager; @end
@implementation DDUIManager
- (UIWindow *)keyWindow {
return [UIApplication sharedApplication].keyWindow;
}
- (UIEdgeInsets)safeAreaInset {
if (@available(iOS 11.0, *)) {
if (self.keyWindow) {
return self.keyWindow.safeAreaInsets;
}
}
return UIEdgeInsetsZero;
}
- (BOOL)isHairHead {
if (UIInterfaceOrientationIsLandscape([UIApplication sharedApplication].statusBarOrientation)) {
return self.safeAreaInset.left > 0.0f;
}else {
// ios12 йқһеҲҳжө·еұҸзҠ¶жҖҒж Ҹ 20.0f
return self.safeAreaInset.top > 20.0f;
}
}
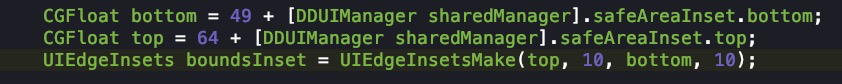
@endиҝҷж ·еҶҷйҷӨдәҶдҪҝз”Ёж–№дҫҝд»ҘеӨ–пјҢиҝҳйҒҝе…ҚдәҶдёҖйғЁеҲҶе…ідәҺзі»з»ҹзҡ„жқЎд»¶зј–иҜ‘зӯүпјҢеӣ дёәsafeAreaInsetжҳҜiOS11жүҚеҮәзҡ„.иҖҢдё”еңЁe lseдёӯдјҡиҝ”еӣһUIEdgeInsetsZero,дҪҝеҫ—дҪҝз”Ёж—¶еҸҜд»ҘзңҒеҺ»дёҖдәӣif-elseиҜӯеҸҘпјҢдҫӢеҰӮпјҡ

ж„ҹи°ўдҪ иғҪеӨҹи®Өзңҹйҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« пјҢеёҢжңӣе°Ҹзј–еҲҶдә«зҡ„вҖңеҰӮдҪ•йҖӮй…ҚiPhoneXS maxе’ҢiPhoneX RвҖқиҝҷзҜҮж–Үз« еҜ№еӨ§е®¶жңүеё®еҠ©пјҢеҗҢж—¶д№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘пјҢе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶзӯүзқҖдҪ жқҘеӯҰд№ !
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ