您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了Mybatis一对多关联关系映射实现过程解析,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
一对多关联关系只需要在多的一方引入少的一方的主键作为外键即可。在实体类中就是反过来,在少的一方添加多的一方,声明一个List<另一方> 属性名 作为少的一方的属性。
用户和订单就是一对多的关系,从用户角度看就是一对多关系,从订单的角度来看就是多对一的关系。
/**
* 订单持久化类
*/
public class Orders {
private Integer id;
private String number;
setter/getter方法
}
/**
*用户持久化类
*/
public class User {
private Integer id;
private String username;
private String address;
private List<Orders> ordersList;//用户关联的订单
setter/getter方法
}
用户mapper接口
/**
* 用户Mapper接口
*/
public interface UserMapper {
//用户和订单为一对多关系,那么此时应该返回一个用户list里面包含了订单信息
List<User> userOrdersinfo(int id);//通过用户id返回它的订单信息
}
用户的mapper映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<mapper namespace="cn.jason.bootmybatis.mapper.UserMapper">
<resultMap id="UserWithOrdersInfo" type="User">
<id property="id" column="id"/>
<result property="username" column="username"/>
<result property="address" column="address"/>
<!--一对多关系映射
ofType表示属性集合中的元素的类型,List<Orders>属性即Orders类
-->
<collection property="ordersList" ofType="Orders">
<id property="id" column="orders_id"/>
<result property="number" column="number"/>
</collection>
</resultMap>
<!--关联查询sql-->
<select id="userOrdersinfo" parameterType="Integer" resultMap="UserWithOrdersInfo">
select u.*,o.id as orders_id,o.number
from tb_user u,tb_orders o
where u.id=o.user_id and u.id=#{id}
</select>
</mapper>
用户业务层接口
/**
* 用户业务层接口
*/
public interface UserWithOrdersInfo {
List<User> selectUserOrdersInfo(int id);
}
用户业务层实现类
@Service
public class UserWithOrdersInfoImpl implements UserWithOrdersInfo {
@Autowired
private UserMapper userMapper;
@Override
public List<User> selectUserOrdersInfo(int id) {
return userMapper.userOrdersinfo(id);
}
}
控制器类
@Controller
public class UserOrdersController {
@Autowired
private UserWithOrdersInfo userWithOrdersInfo;
@RequestMapping("/userordersinfo/{id}")
public String getUserOrdersInfo(@PathVariable int id, Model model){
model.addAttribute("userordersinfo",userWithOrdersInfo.selectUserOrdersInfo(id));
return "userordersinfo";
}
}
页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>person信息页面</title>
</head>
<body>
<table>
<thead>
<tr>
<th>用户id</th>
<th>姓名</th>
<th>用户地址</th>
<th>订单id</th>
<th>订单号</th>
</tr>
</thead>
<tr th:each="userordersinfo:${userordersinfo}">
<td th:text="${userordersinfo.id}">用户id</td>
<td th:text="${userordersinfo.username}">用户姓名</td>
<td th:text="${userordersinfo.address}">用户地址</td>
<td th:text="${userordersinfo.ordersList.get(0).id}">订单id</td>
<td th:text="${userordersinfo.ordersList.get(0).number}">订单号</td>
<td th:text="${userordersinfo.ordersList.get(1).id}">订单id</td>
<td th:text="${userordersinfo.ordersList.get(1).number}">订单号</td>
</tr>
</table>
</body>
</html>
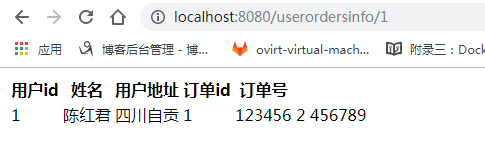
运行结果

一对多关联关系总结:
一对多关系从不同的角度看,关系是不一样的,但是最终都是一样的,在编写mapper映射文件的时候使用的是<collection>元素。也是使用嵌套查询更加方便,需要解决的问题是如何在页面展示查询出来的一对多关联关系的结果。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。