您好,登录后才能下订单哦!
前言
在我们的app开发当中,经常会用到UITableView 的左滑删除的功能,通常的话效果如下

但有时候系统现有的功能并不能完全满足我们的开发需求,这样就需要我们在其现有的功能基础上自定义我们所需要的功能了。下图是在项目中自定义的按钮(只是修改了按钮的frame而已)。

然后我就总结了一下根据不同的需求自定义不同的按钮。
一、系统默认左滑删除按钮
如果你对左滑删除按钮的要求不高,仅仅只是实现UITableView上cell的左滑删除功能,那在UITableView的代理方法中添加以下两种方法便可实现需求:
//使用系统默认的删除按钮
- (void)tableView:(UITableView *)tableView commitEditingStyle:(UITableViewCellEditingStyle)editingStyle forRowAtIndexPath:(NSIndexPath *)indexPath {
if (editingStyle == UITableViewCellEditingStyleDelete){
}
}
//自定义系统默认的删除按钮文字
- (NSString *)tableView:(UITableView *)tableView titleForDeleteConfirmationButtonForRowAtIndexPath:(NSIndexPath *)indexPath {
return @"自定义按钮”;
}
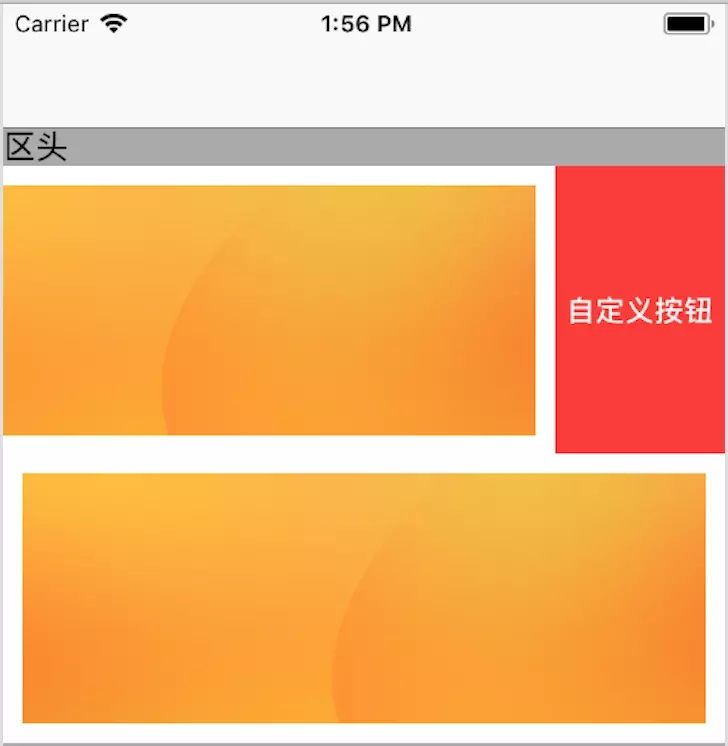
效果如下所示:

系统自带
虽然这样能基本实现功能,但是我们发现右边的按钮和左边的黄色区域的高度并不一样。这是因为右边按钮是和UITableViewCell的高度一致,而左边的黄色区域只是一张图片而已,其高度设置和UITableViewCell的高度并不一致,才会导致这样的布局出现。如果我们想要删除按钮和左边图片一样的高度,那我们就需要自定义删除按钮的高度了。
二、自定义左滑删除按钮
如果我们想要实现不止一个自定义按钮的功能,那我们就需要在UITableView代理方法- (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {}中添加我们所需要的多个按钮了。如下是在不同的cell上添加一个或两个左滑按钮:
//自定义多个左滑菜单选项
- (NSArray<UITableViewRowAction *> *)tableView:(UITableView *)tableView editActionsForRowAtIndexPath:(NSIndexPath *)indexPath {
UITableViewRowAction *deleteAction;
deleteAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"删除" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
[tableView setEditing:NO animated:YES];//退出编辑模式,隐藏左滑菜单
}];
if (indexPath.row == 1) {//在不同的cell上添加不同的按钮
UITableViewRowAction *shareAction = [UITableViewRowAction rowActionWithStyle:UITableViewRowActionStyleDefault title:@"分享" handler:^(UITableViewRowAction *action, NSIndexPath *indexPath) {
[tableView setEditing:NO animated:YES];//退出编辑模式,隐藏左滑菜单
}];
shareAction.backgroundColor = [UIColor blueColor];
return @[deleteAction,shareAction];
}
return @[deleteAction];
}
在上述代理方法中我们就可以实现在cell中添加一个或多个左滑按钮了,根据点击不同的按钮实现不同的响应方法便可。其中[tableView setEditing:NO animated:YES];方法可以在点击按钮之后退出编辑模式并隐藏左滑菜单。但如果我们想要修改按钮的其他属性如标题、背景颜色怎么办?点击进入UITableViewRowAction类中,我们会发现以下属性和方法:
@interface UITableViewRowAction : NSObject <NSCopying> + (instancetype)rowActionWithStyle:(UITableViewRowActionStyle)style title:(nullable NSString *)title handler:(void (^)(UITableViewRowAction *action, NSIndexPath *indexPath))handler; @property (nonatomic, readonly) UITableViewRowActionStyle style; @property (nonatomic, copy, nullable) NSString *title; @property (nonatomic, copy, nullable) UIColor *backgroundColor; // default background color is dependent on style @property (nonatomic, copy, nullable) UIVisualEffect* backgroundEffect; @end
其中 @property (nonatomic, readonly) UITableViewRowActionStyle style;是指设置所添加按钮父视图的背景颜色以及按钮字体颜色:
typedef NS_ENUM(NSInteger, UITableViewRowActionStyle) {
UITableViewRowActionStyleDefault = 0,//红底白字
UITableViewRowActionStyleDestructive = UITableViewRowActionStyleDefault,
UITableViewRowActionStyleNormal//灰底白字
} NS_ENUM_AVAILABLE_IOS(8_0) __TVOS_PROHIBITED;
而@property (nonatomic, copy, nullable) UIVisualEffect* backgroundEffect;提供了一个背景模糊效果,有兴趣的可以自行研究一下。
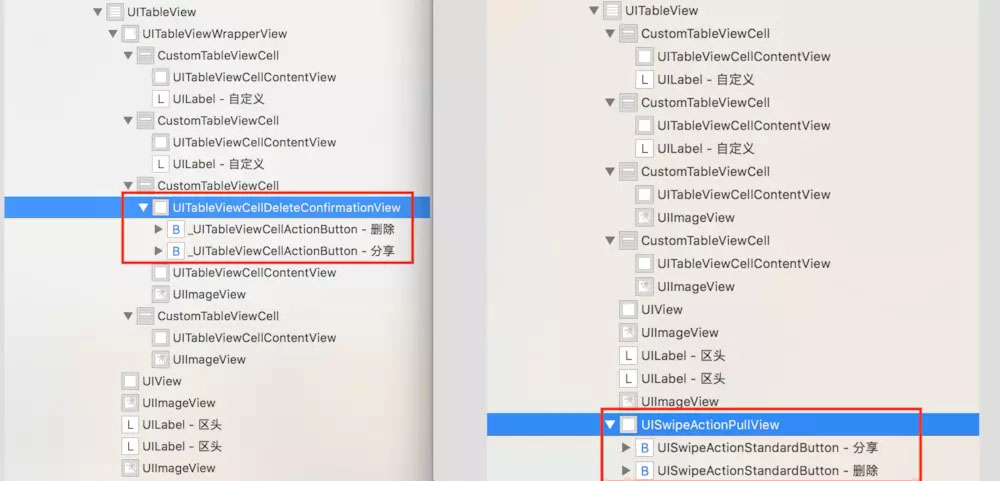
上述的方法和属性只能满足我们的部分需求,如果我们想要改变按钮的大小或者设置带图片的按钮怎么办?那就需要我们在视图中找到我们所要修改的按钮,并设置它的各种属性。由于在iOS8-10和iOS11下自定义按钮处在不同的视图层次中,所以需要我们先了解UITableView上的视图层次。下图为对比:

左iOS10/右iOS11(Xcode9中)
从对比图中可以看出:
(1).iOS10下视图层次为:UITableView -> UITableViewCell -> UITableViewCellDeleteConfirmationView -> _UITableViewCellActionButton,我们所需自定义的按钮视图UITableViewCellDeleteConfirmationView(左图中红框处)是UITableViewCell的子视图。
(2).iOS11下视图层次为:在Xcode 8中编译为: UITableView -> UITableViewWrapperView -> UISwipeActionPullView -> UISwipeActionStandardButton;
在Xcode 9中编译为: UITableView -> UISwipeActionPullView -> UISwipeActionStandardButton。(iOS11中用Xcode 8和Xcode 9中编译有略微的差别),我们所需自定义的按钮视图UISwipeActionPullView(右图中红框处)是UITableView的子视图。
由于不同系统下的视图层次不一样,因此我们在项目中需要根据不同的代码去同时适配iOS8-10和iOS11。
在iOS8-10中( 以下均在Xcode 9中编译):
在该系统下由于我们所需自定义的按钮视图UITableViewCellDeleteConfirmationView是UITableViewCell的子视图,所以我们在自定义UITableViewCell子类中遍历它的subviews即可。代码如下:
- (void)layoutSubviews {
/**自定义设置iOS8-10系统下的左滑删除按钮大小*/
for (UIView * subView in self.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UITableViewCellDeleteConfirmationView")]) {
subView.backgroundColor = [UIColor clearColor];//去掉默认红色背景
//设置按钮frame
CGRect cRect = subView.frame;
cRect.origin.y = self.contentView.frame.origin.y + 10;
cRect.size.height = self.contentView.frame.size.height - 20;
subView.frame = cRect;
//自定义按钮的文字大小
if (subView.subviews.count == 1 && self.indexPath.section == 0) {//表示有一个按钮
UIButton * deleteButton = subView.subviews[0];
deleteButton.titleLabel.font = [UIFont systemFontOfSize:20];
}
//自定义按钮的图片
if (subView.subviews.count == 1 && self.indexPath.section == 1) {//表示有一个按钮
UIButton * deleteButton = subView.subviews[0];
[deleteButton setImage:[UIImage imageNamed:@"login_btn_message"] forState:UIControlStateNormal];
[deleteButton setTitle:@"" forState:UIControlStateNormal];
}
//自定义按钮的文字图片
if (subView.subviews.count >= 2 && self.indexPath.section == 0) {//表示有两个按钮
UIButton * deleteButton = subView.subviews[1];
UIButton * shareButton = subView.subviews[0];
[deleteButton setTitle:@"" forState:UIControlStateNormal];
[shareButton setTitle:@"" forState:UIControlStateNormal];
[self setUpDeleteButton:deleteButton];
[self setUpShareButton:shareButton];
}
}
}
}
在iOS11中:
在该系统下由于我们所需自定义的按钮视图UISwipeActionPullView是UITableView的子视图,所以我们可以在控制器中自定义UITableView子类中遍历它的subviews即可(以下方法是写在UITableView的代理方法- (void)tableView:(UITableView *)tableView willBeginEditingRowAtIndexPath:(NSIndexPath *)indexPath中的,该代理方法每次会在开始左滑按钮前调用)。代码如下:
/**自定义设置iOS11系统下的左滑删除按钮大小*/
//开始编辑左滑删除
- (void)tableView:(UITableView *)tableView willBeginEditingRowAtIndexPath:(NSIndexPath *)indexPath {
NSInteger section = indexPath.section;
if (@available(iOS 11.0, *)) {
for (UIView * subView in self.customTableView.subviews) {
if ([subView isKindOfClass:NSClassFromString(@"UISwipeActionPullView")]) {
subView.backgroundColor = [UIColor clearColor];//如果自定义只有一个按钮就要去掉按钮默认红色背景
//设置按钮frame
for (UIView * sonView in subView.subviews) {
if ([sonView isKindOfClass:NSClassFromString(@"UISwipeActionStandardButton")]) {
CGRect cRect = sonView.frame;
cRect.origin.y = sonView.frame.origin.y + 10;
cRect.size.height = sonView.frame.size.height - 20;
sonView.frame = cRect;
}
}
//自定义按钮的文字大小
if (subView.subviews.count == 1 && section == 0) {//表示有一个按钮
UIButton * deleteButton = subView.subviews[0];
deleteButton.titleLabel.font = [UIFont systemFontOfSize:20];
}
//自定义按钮的图片
if (subView.subviews.count == 1 && section == 1) {//表示有一个按钮
UIButton * deleteButton = subView.subviews[0];
[deleteButton setImage:[UIImage imageNamed:@"login_btn_message"] forState:UIControlStateNormal];;
}
//自定义按钮的文字图片
if (subView.subviews.count >= 2 && section == 0) {//表示有两个按钮
UIButton * deleteButton = subView.subviews[1];
UIButton * shareButton = subView.subviews[0];
[self setUpDeleteButton:deleteButton];
[self setUpShareButton:shareButton];
}
}
}
}
}
如果我们想在左滑删除结束后实现一些功能,我们可以在UITableView中实现以下代理方法:
//结束编辑左滑删除
- (void)tableView:(UITableView *)tableView didEndEditingRowAtIndexPath:(NSIndexPath *)indexPath {
}
如果我们想分别设置UITableViewCell是否需要实现左滑功能,可以在下面代理方法中实现:
//判断是否显示左滑删除
- (BOOL)tableView:(UITableView *)tableView canEditRowAtIndexPath:(NSIndexPath *)indexPath {
return YES;
}
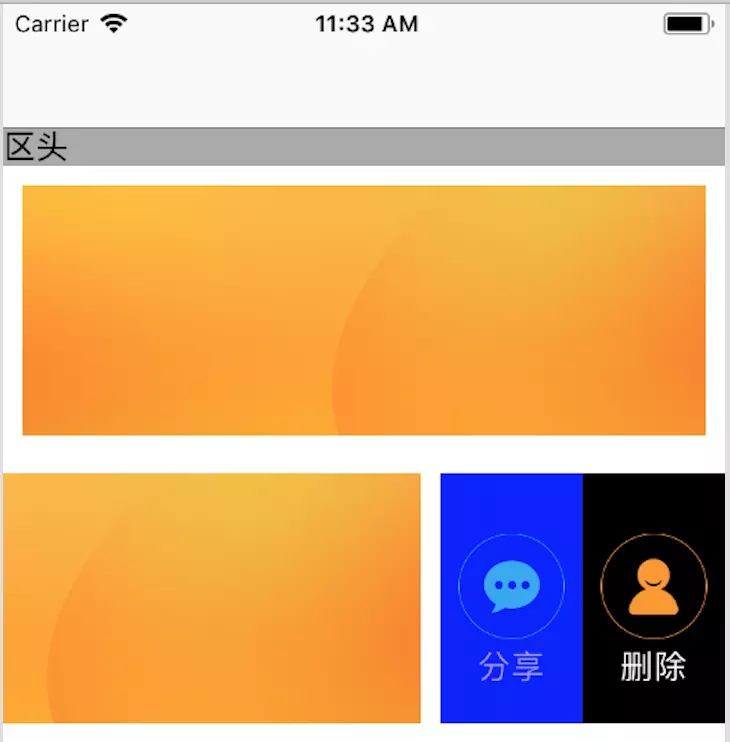
在不同系统下分别添加以上代码即可实现我们所需要的自定义左滑删除按钮,效果图如下:

以上是我总结整理的在不同系统下的自定义UITableView左滑删除功能。
如有不足之处,欢迎指正交流,Demo地址:左滑删除 (本地下载)
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对亿速云的支持。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。