жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иғҢжҷҜ
йЎ№зӣ®дёӯдҪҝз”ЁдәҶWKWebViewжӣҝжҚўдәҶд№ӢеүҚзҡ„UIWebViewпјҢзүөжүҜеҲ°HybirdејҖеҸ‘пјҢжҲ‘们йңҖиҰҒе’ҢH5дәӨдә’пјҢжүҖд»Ҙз”ЁеҲ°дәҶWKWebViewConfiguration дёӯзҡ„ WKUserContentController
жүҖд»ҘеҲқе§ӢеҢ–д»Јз ҒеҰӮдёӢ
WKUserContentController *userContentController = [[WKUserContentController alloc] init]; [userContentController addScriptMessageHandler:self name:GetKeyiOSAndroid_Action]; [userContentController addScriptMessageHandler:self name:Upload_Action]; // WKWebViewзҡ„й…ҚзҪ® WKWebViewConfiguration *configuration = [[WKWebViewConfiguration alloc] init]; configuration.userContentController = userContentController; _webView = [[WKWebView alloc] initWithFrame:CGRectZero configuration:configuration]; _webView.navigationDelegate = self; _webView.UIDelegate = self;
GetKeyiOSAndroid_Action Upload_Action еҲҶеҲ«жҳҜH5йҖҡиҝҮmessage handlerзҡ„ж–№ејҸжқҘи°ғз”ЁOCзҡ„дёӨдёӘж–№жі•гҖӮ
иҝҷж—¶пјҢе°ұе·Із»ҸеҸ‘з”ҹдәҶйҡҗжӮЈпјҢеӣ дёә
[userContentController addScriptMessageHandler:self name:GetKeyiOSAndroid_Action];
иҝҷйҮҢuserContentControllerжҢҒжңүдәҶself пјҢ然еҗҺ userContentController еҸҲиў«configurationжҢҒжңүпјҢжңҖз»Ҳе‘—webviewжҢҒжңүпјҢ然еҗҺwebviewжҳҜselfзҡ„дёҖдёӘз§ҒжңүеҸҳйҮҸпјҢжүҖд»Ҙselfд№ҹжҢҒжңүselfпјҢжүҖд»ҘпјҢиҝҷдёӘж—¶еҖҷжңүеҫӘзҺҜеј•з”Ёзҡ„й—®йўҳеӯҳеңЁпјҢеҜјиҮҙз•Ңйқўиў«popжҲ–иҖ…dismissд№ӢеҗҺдҫқ然дјҡеӯҳеңЁеҶ…еӯҳдёӯгҖӮдёҚдјҡиў«йҮҠж”ҫ
еҪ“然еҰӮжһңдҪ еҸӘжҳҜйқҷжҖҒз•ҢйқўпјҢжҲ–иҖ…дёҺH5зҡ„дәӨдә’зҡ„еҶ…е®№д»…йҷҗдәҺжң¬йЎөйқўеҶ…зҡ„еҶ…е®№пјҢе…¶е®һеҸӘжҳҜеҚ•зәҜзҡ„еҶ…еӯҳжі„жјҸпјҢдҪҶжҳҜпјҢеҰӮжһңжӯӨж—¶е’ҢH5зҡ„дәӨдә’ж–№жі•дёӯзүөжүҜеҲ°е…ЁеұҖеҸҳйҮҸпјҢжҲ–иҖ…е…ЁеұҖзҡ„дёҖдәӣеҶ…е®№пјҢйӮЈд№Ҳе°ұдёҚеҸҜжҺ§еҲ¶дәҶгҖӮ
жҲ‘еҸ‘зҺ°иҝҷдёӘй—®йўҳжҳҜеӣ дёәжҲ‘们webйЎөйқўдјҡзӣ‘еҗ¬tokenиҝҮжңҹзҡ„е’Ңзҷ»еҪ•зҠ¶жҖҒж”№еҸҳзҡ„йҖҡзҹҘпјҢ然еҗҺдјҡеҲ·ж–°з•ҢйқўпјҢ并且йҮҚж–°еҸ‘йҖҒиҜ·жұӮпјҢиҝҷдёҖзі»еҲ—еҠЁдҪңдёӯдјҡе’Ңз”ЁжҲ·зҡ„е…ЁеұҖдҝЎжҒҜиҝӣиЎҢдәӨдә’пјҢжүҖд»ҘеңЁи®ҝй—®дёҖдёӘwebйЎөйқўеҗҺпјҢеҲҮжҚўиҙҰеҸ·зҷ»еҪ•ж—¶дјҡеҸ‘зҺ°жңүд№ӢеүҚи®ҝй—®иҝҮзҡ„webйЎөйқўиҜ·жұӮеҸ‘еҮәпјҢ并且еӣ дёәtokenдёҚеҗҢжҠҘдәҶtokenиҝҮжңҹзҡ„й”ҷиҜҜпјҢжүҖд»ҘеҜјиҮҙзҷ»еҪ•еҗҺиҜҜж“ҚдҪңдёәtokenиҝҮжңҹпјҢзҙ§жҺҘзқҖиў«иёўеҲ°зҷ»еҪ•з•ҢйқўгҖӮ
йҖҡиҝҮcharlesжҠ“еҢ…еҸ‘зҺ°пјҢиҝҷдәӣwebйЎөйқўйғҪжҳҜеңЁеҲҮжҚўзҷ»еҪ•иҙҰеҸ·ж¬ и®ҝй—®зҡ„жүҖжңүз•ҢйқўпјҢжүҖд»ҘпјҢй”Ғе®ҡй—®йўҳж—¶webйЎөйқўдҫқж—§еӯҳеңЁпјҢеңЁеҲҮжҚўзҷ»еҪ•еҗҺ收еҲ°дәҶзҷ»еҪ•зҠ¶жҖҒж”№еҸҳзҡ„йҖҡзҹҘпјҢйҮҚж–°еҲ·ж–°дәҶз•ҢйқўеҜјиҮҙиҜ·жұӮеҸ‘еҮә并иҝ”еӣһжҠҘй”ҷпјҢиҝӣиҖҢеҮәзҺ°зҷ»еҪ•еҗҺиў«иёўеҮәзҡ„bugгҖӮ
и§ЈеҶіж–№жЎҲпјҡ
既然жҳҜеҫӘзҺҜеј•з”ЁпјҢйӮЈд№Ҳеҝ…йЎ»з ҙйҷӨдёҖиҫ№зҡ„ејәеј•з”ЁпјҢж”№дёәејұеј•з”ЁпјҢжҲ–иҖ…зӣҙжҺҘеҺ»йҷӨеј•з”ЁгҖӮжҖқи·ҜжҳҺжң—дәҶгҖӮгҖӮ
е°қиҜ•1:
id __weak weakSelf = self; WKUserContentController *userContentController = [[WKUserContentController alloc] init]; [userContentController addScriptMessageHandler:weakSelf name:GetKeyiOSAndroid_Action];
жҖқи·Ҝж•Ҳд»ҝblock пјҢ з»“жһңеӨұиҙҘ
е°қиҜ•2:
еңЁviewWillDisappear / viewDidDisappear з”ҹе‘Ҫе‘Ёжңҹж–№жі•дёӯи°ғз”Ё
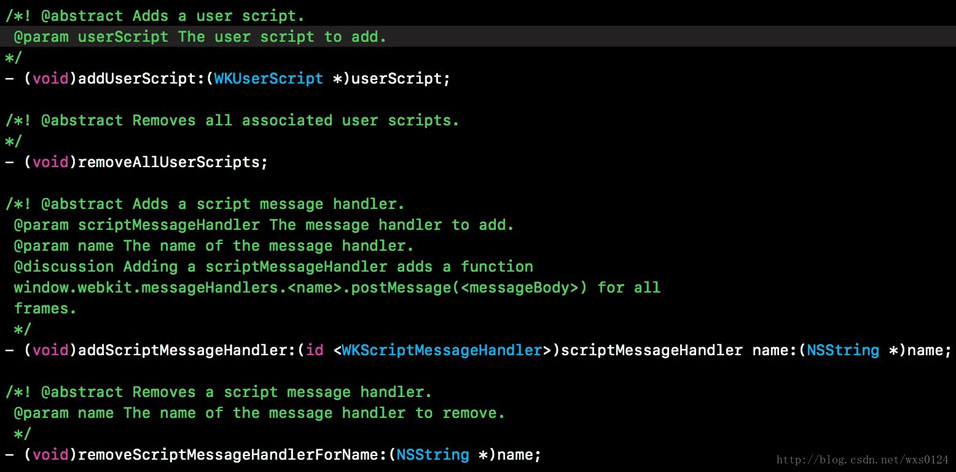
[_webView.configuration.userContentController removeAllUserScripts];
иҝҷз®—дёҖдёӘи„‘жҠҪзҡ„е°қиҜ•пјҢзңӢж–ҮжЎЈиҜҙжҳҺе°ұжҮӮдәҶгҖӮиҮӘиЎҢз•ҘиҝҮ

е°қиҜ•3:
дёҚеңЁеҲқе§ӢеҢ–ж—¶ж·»еҠ ScriptMessageHandlerпјҢ иҖҢжҳҜе’ҢNotificenter/KVCдёҖдёӘжҖқи·Ҝ
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
[_webView.configuration.userContentController addScriptMessageHandler:self name:GetKeyiOSAndroid_Action];
[_webView.configuration.userContentController addScriptMessageHandler:self name:Upload_Action];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
[_webView.configuration.userContentController removeScriptMessageHandlerForName:GetKeyiOSAndroid_Action];
[_webView.configuration.userContentController removeScriptMessageHandlerForName:Upload_Action];
}
з»“жһңжҲҗеҠҹ
е°Ҹз»“пјҡ
д№ӢеүҚеңЁдҪҝз”ЁWKWebViewзҡ„ж—¶еҖҷеҫҲеӨҡblogзҡ„еҶ…е®№йғҪеҸӘжҳҜиҜҙдәҶжҖҺд№Ҳж·»еҠ Message Handler дҪҶжҳҜ并没жңүй«ҳйҖҹеӨ§е®¶жңүиҝҷдёӘеҶ…еӯҳжі„жјҸзҡ„йЈҺйҷ©пјҢеҰӮжһңдҪ еҸӘжҳҜйЎөйқўеҶ…зҡ„ж•°жҚ®и°ғз”ЁдҪ еҺӢж №йғҪдёҚдјҡеҸ‘зҺ°иҝҷдёӘй—®йўҳгҖӮ
жӯӨеқ‘е·ІеЎ«пјҒ
жҖ»з»“
д»ҘдёҠе°ұжҳҜиҝҷзҜҮж–Үз« зҡ„е…ЁйғЁеҶ…е®№дәҶпјҢеёҢжңӣжң¬ж–Үзҡ„еҶ…е®№еҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖјпјҢеҰӮжһңжңүз–‘й—®еӨ§е®¶еҸҜд»Ҙз•ҷиЁҖдәӨжөҒпјҢи°ўи°ўеӨ§е®¶еҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ