您好,登录后才能下订单哦!
这篇文章主要介绍iOS如何调试WebView,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
问题来源
近来这段时间一直在写内嵌在App中的Html,虽然在HBuilder中可以轻易的使用各种浏览器轻易调试Html,但是在Xcode中想调试Html却并不容易.Xcode的图形调试界面只能调试原生的UI.WKWebView和UIWebView只能显示黑屏.
如下图所示.

使用Safari浏览器调试WebView
使用Safari浏览器调试WebView比较简单无需过多的程序配置,只需点击几个开关按钮即可.
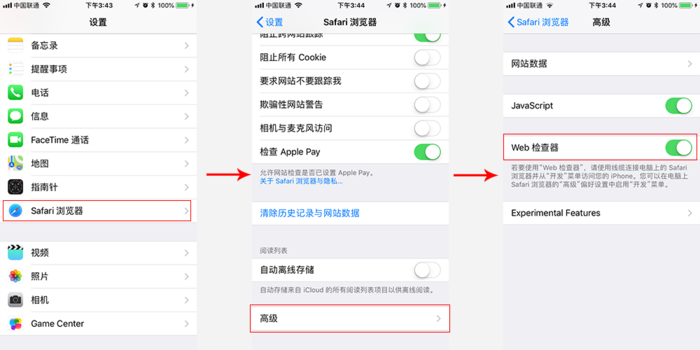
首先打开模拟器或者真机设置中"Safari浏览器"→"高级"→"Web检查器"的开关 如下图所示.

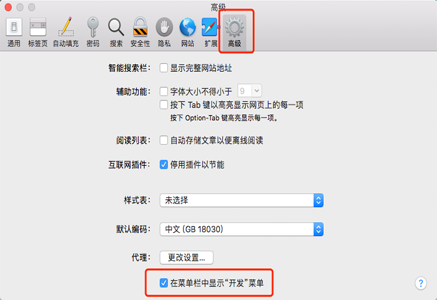
然后我们打开Mac电脑的Safari浏览器,打开系统偏好设置(快捷键 commond + ,)或者如下图所示.

点击菜单中的"高级",然后勾选"在菜单栏中显示"开发"菜单".方便我们进行快速的调试.

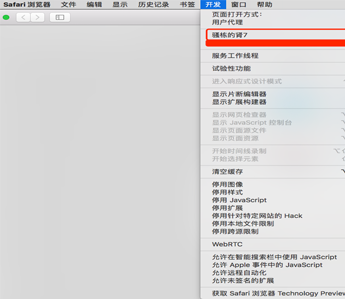
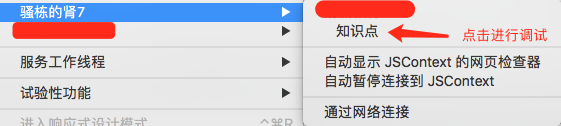
这时候真机连接上数据线.或者开启模拟器就能在菜单栏"开发"选项中找到我们的设备或者是模拟器.

接下来我们只需要跑起我们的工程进入对应的WebView页面即可进行调试.

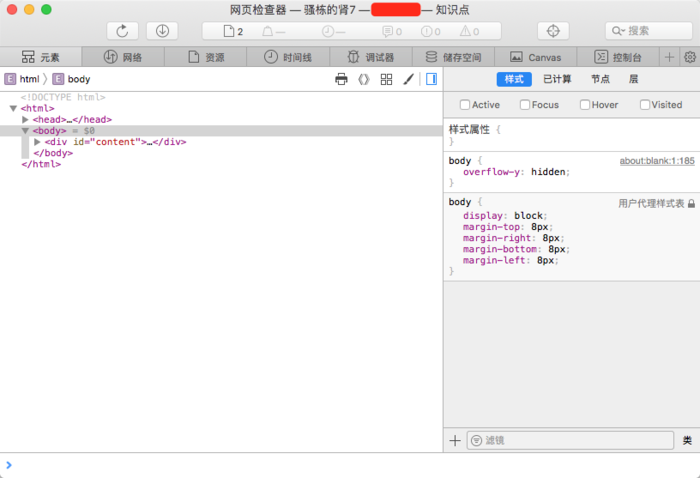
调试界面如下所示.

以上是“iOS如何调试WebView”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。